前言
新的一年啦,感觉总是静不下心,用了一天的时间吧,算是对gulp 这个前端打包工具入门了,自己也写了demo,表示对这个稍微理解了吧,
当然还是有差距的啦,下面讲讲怎么用吧:
如何用
当然先去官网去看下如何使用的,这个是入门指南 https://www.gulpjs.com.cn/docs/getting-started/
1. 全局安装
$ npm install --global gulp
2你的項目裏 執行
npm init
全部回車 ,需要的地方在改下就好啦,這個沒有那么多要求,随意一点
3. 项目安装 gulp
npm install --save-dev gulp
会自动产生 node_modules 这个目录 里面都是配置
4. 在项目根目录下创建一个名为 gulpfile.js 的文件:
var gulp = require('gulp'); gulp.task('default', function() { // 将你的默认的任务代码放在这 });
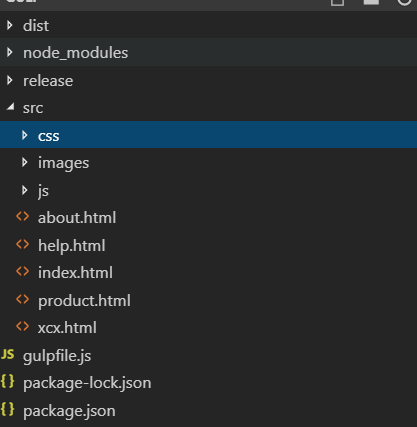
然后这个是我的目录

这个 dist 就是你的gulp 打包的文件
gulpfile.js 这个文件就是写 一些脚本代码
这个是我用到一些 gulp 的插件库,能帮你很多呢,上面也有注释

然后就是 怎么压缩图片 压缩css, 压缩js 和合并,静态资源版本号(这个需要详情写点),
上代码吧,上面都有注释,不懂的可以先看 gulp中文官网 会好理解点吧

1 gulp.task('default', function (done) { 2 browserSync.init({ 3 server: { 4 baseDir: ["./dist"] // 服务器启动要打开的文件位置 5 } 6 }); 7 //gulp.watch("src/scss/**/*.scss",['sass']); 8 gulp.watch("src/js/**/*.js", function (event) { 9 console.log('File ' + event.path + ' was ' + event.type + ', running tasks...'); 10 }); 11 gulp.watch("src/**/*.html", function (event) { 12 console.log('File ' + event.path + ' was ' + event.type + ', running tasks...'); 13 }); 14 gulp.watch("src/images/**/*.", function (event) { 15 console.log('File ' + event.path + ' was ' + event.type + ', running tasks...'); 16 }); 17 gulp.watch("dist/**/*.html").on("change", browserSync.reload); 18 19 // condition = false; 20 // runSequence( //需要说明的是,用gulp.run也可以实现以上所有任务的执行,,故使用了runSequence. 21 // //['assetRev'], 22 // ['css'], 23 // ['js'], 24 // ['html'], 25 // done); 26 }); 27 28 // 压缩css 文件hash编码并生成 rev-manifest.json文件名对照映射 29 gulp.task('css', function () { 30 gulp.src('src/css/*.css') 31 //.pipe(cssver()) //给css文件里引用文件加版本号(文件MD5) 32 .pipe(cssmin({ 33 advanced: false, //类型:Boolean 默认:true [是否开启高级优化(合并选择器等)] 34 compatibility: 'ie7', //保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式] 35 keepBreaks: true, //类型:Boolean 默认:false [是否保留换行] 36 keepSpecialComments: '*' 37 //保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀 38 })) 39 // .pipe(rename(function(path){ //执行csso的压缩优化,然后重命名为*.min.css 40 // path.basename +=".min"; 41 // path.extname = ".css" 42 // })) 43 .pipe(assetRev()) //该任务调用的模块 css中引入的图片/字体等添加hash编码 44 .pipe(rev()) 45 .pipe(gulp.dest('dist/css')) //控制的css输出到dist文件夹里 46 .pipe(rev.manifest()) //对应的版本号用json表示出来, 47 .pipe(gulp.dest('dist/rev/css')); 48 }); 49 50 // 压缩js 文件 51 gulp.task('js', function () { 52 return gulp.src('src/js/**/*.js') 53 .pipe(plumber()) 54 .pipe(minify()) 55 .pipe(rev()) 56 .pipe(gulp.dest('dist/js')) 57 .pipe(rev.manifest()) 58 .pipe(gulp.dest("dist/rev/js")) 59 .pipe(browserSync.stream()); 60 }); 61 62 //处理 html 文件 63 64 gulp.task('html', function () { 65 return gulp.src(['dist/rev/**/*.json', "src/*.html"]) //编辑路径下的html 文件 66 .pipe(plumber()) 67 .pipe(revCollector({ 68 replaceReved: true 69 })) 70 .pipe(gulp.dest("dist/")) //编辑好的文件 71 .pipe(browserSync.stream()); 72 }); 73 74 // 在命令行输入 gulp images 启动此任务 75 gulp.task('images', function () { 76 // 1. 找到图片 77 gulp.src('src/images/*.*') 78 .pipe(imagemin({progressive: true })) // 2. 压缩图片 79 .pipe(rev()) 80 .pipe(gulp.dest('dist/images')) // 3. 另存图片 81 .pipe(rev.manifest('rev-img-manifest.json'))//生成一个rev-manifest.json 82 .pipe(gulp.dest('dist/rev/images'));//将 rev-manifest.json 保存到 rev 目录内 83 }); 84 85 // css 文件内的css 替换 86 gulp.task('revimg', function() { 87 //css,主要是针对img替换 88 gulp.src(['dist/rev/images/**/rev-img-manifest.json', +'dist/css/*.css']) 89 .pipe(revCollector({replaceReved:true })) 90 .pipe(gulp.dest('dist/css')); 91 }); 92 93 // Clean 任务执行前,先清除之前生成的文件 94 gulp.task('clean', function (cb) { 95 del(['dist/css', 'dist/js', 'dist/images','dist/rev','dist/*.html'], cb) 96 }); 97 98 // 打包发布publish 99 gulp.task('publish', function () { 100 return gulp.src('dist/**/*') 101 .pipe(plumber()) 102 .pipe(zip('publish.zip')) 103 .pipe(gulp.dest('release')) 104 });
主要讲 gulp静态资源版本
用到这几个吧

npm install gulp-rename --save-dev (文件重命名) npm install gulp-asset-rev --save-dev (版本号 处理css图片路径哈希值的) npm install gulp-rev-collector --save-dev (gulp-rev的插件,HTML模板更改引用路径) npm install --save-dev run-sequence npm install gulp-rev --save-dev (更改版本名)
代码也都在上面了,当然后还要改成想要的形式就是 楼主这样的
<link rel="stylesheet" type="text/css" href="../../styles/common.css?v=a8aacfb"> <script type="text/javascript" src="../../scripts/app_common.js?v=51921f3"></script> background:url(../images/none.png?v=8f204d4)
需要改动几处地方:
1.node_modules --> gulp-rev -->index.js
//manifest[originalFile] = revisionedFile; manifest[originalFile] = originalFile + '?v=' + file.revHash;
2.node_modules --> gulp-rev-collector -->index.js 我是4.0的版本所以会有些不同但大小异同
changes.push({ //regexp: new RegExp( prefixDelim + pattern, 'g' ), regexp: new RegExp( prefixDelim + pattern+'(\?v=\w{10})?', 'g' ), patternLength: pattern.length, replacement: '$1' + manifest[key] });
3.node_modules --> gulp-asset-rev -->index.js
//var verStr = (options.verConnecter || "-") + md5; //src = src.replace(verStr, '').replace(/(.[^.]+)$/, verStr + "$1"); var verStr = (options.verConnecter || "") + md5; src = src+"?v="+verStr;
4.node_modules --> rev-path -->index.js
//return modifyFilename(pth, (filename, ext) => `${filename}-${hash}${ext}`);
return modifyFilename(pth, (filename, ext) => `${filename}${ext}`);
然后就好啦, 主要把绿色的改成 下面的 黑色的就OK啦,
最后执行 顺序呢:
gulp clean
gulp css
gulp js
gulp images
gulp revimg
gulp html
这样你的dist 就有你想要的文件啦 和静态版本号啦,是不是很方便啦
希望有帮助吧 ,哈哈 我们一起进阶 ,2019
