在js中有几种模式可以创建对象,通过对象操作所包含的属性与方法。
一般来说,构造函数名称的第一个字母为大写字母,非构造函数名称的第一个字母为小写字母,当然,构造函数与一般函数唯一的区别只是调用的方式不同而已,所以任何函数只要通过new来调用,那它就可以作为构造函数,若不通过new来调用,则与一般函数一样。
谈谈我对这几种模式的理解:
工厂模式:创建一个一般函数,在函数里创建一个Object对象,为这个对象增添属性与方法,同时赋予其值,最后返回对象。无法识别对象类型。
构造函数模式:创建构造函数,使用this来赋值,每当创建一个实例时,方法都被创建一次,而每个方法都执行相同的命令,这就多余了。这个缺点可以通过将方法放到全局环境中,但是,这样就没有封装性了。不过可以通过原型模式解决。
原型模式:每个函数都有一个prototype属性,该属性是一个指针,指向一个对象,该对象包含其函数创建的所有实例共享的属性与方法。
原型对象,构造函数以及实例之间的关系如下图:

图解:1:构造函数以及由构造函数创建的实例,它们的prototype属性都指向构造函数的原型对象。
2:构造函数的原型对象具有constructor属性,该属性指向构造函数。
3:构造函数的原型对象所包含的所有属性与方法可以被由构造函数所创建的所有实例共享。
使用对象字面量重写原型对象后,constructor则指向object构造函数,若需要其指向另一构造函数,则需修改原型对象的constructor属性的值,比如:constructor:Person,这样Person的原型对象即使被重写,原型对象的constructor仍指向Person构造函数。
当先创建实例时:若是直接添加属性或方法,实例可以访问。
若是重写原型对象,则构造函数的prototype指向新的原型对象,而之前创建的实例的prototype仍指向最初的原型对象,所以实例访问不到新的原型对象的新属性或和新方法。
原型对象包含的是共享的属性与方法,那么每个实例都拥有这些信息,这样实例之间就没有什么不同了,而且还不可以传参数,这不是我们所想要的。每个实例之间有共同的信息,又有不同的信息,所以我们可以组合使用构造函数模式与原型模式。
构造函数模式与原型模式的组合使用:

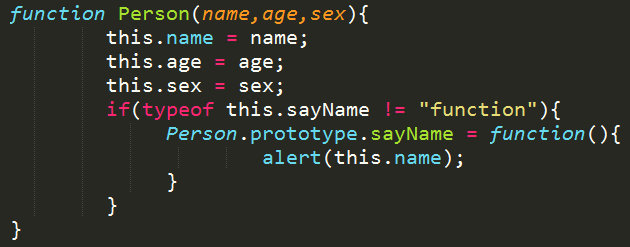
动态原型模式:将独立的构造函数与其原型对象结合在一起,在构造函数里初始化原型,为其添加方法。

若该方法不存在,则将其添加到原型对象上,只在初始化原型时才执行,而且只执行一次。
寄生构造函数模式:与工厂模式类似,区别为:寄生构造函数模式为构造函数,通过new来创建实例。
稳妥构造函数模式:没有公共的属性,其方法不引用this的对象。创建实例时不使用new。只能通过方法访问属性(即传入的数据)。