//自定义搜索
function Seach(map) {
// //自定义控件
function ZoomControl() {
this.defaultAnchor = BMAP_ANCHOR_TOP_RIGHT;
this.defaultOffset = new BMap.Size(30, 10);
}
// 继承BMap.Control
ZoomControl.prototype = new BMap.Control;
ZoomControl.prototype.initialize = function(map) {
var div = document.createElement('div');
var text = document.createElement('input');
var Simg = document.createElement('img');
div.appendChild(text);
div.appendChild(Simg);
div.style.width = '210px';
div.style.height = '30px';
div.style.background = '#fff';
div.style.fontSize = '14px';
div.style.color = '#000';
div.style.textAlign = 'center';
div.style.lineHeight = '24px';
div.style.marginRight = '-25px';
Simg.style.display = 'inline-block';
Simg.style.cursor = "pointer";
Simg.style.width = '24px';
Simg.style.height = '24px';
Simg.src = '../img/search_24px_1223096_easyicon.net.ico'; ;
Simg.style.marginLeft = '6px';
Simg.style.marginTop = '3px';
Simg.style.float = 'right';
text.setAttribute('type', 'text');
text.style.fontFamily = '微软雅黑';
text.style.width = '175px';
text.style.height = '25px';
text.style.border = '0px';
text.id = 'seach_id';
Simg.onclick = function() {
var sea = $("#seach_id").val();
var local = new BMap.LocalSearch(map, {
renderOptions: { map: map }
});
local.search(sea);
}
map.getContainer().appendChild(div);
return div;
}
var myZoomControl = new ZoomControl();
map.addControl(myZoomControl);
var ac = new BMap.Autocomplete(
//建立自动化对象
{
'input': 'seach_id',
'location': map
}
);
ac.addEventListener("onhighlight", function(e) { //鼠标放在下拉列表上的事件
var str = "";
var _value = e.fromitem.value;
var value = "";
if (e.fromitem.index > -1) {
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str = "FromItem<br />index = " + e.fromitem.index + "<br />value = " + value;
value = "";
if (e.toitem.index > -1) {
_value = e.toitem.value;
value = _value.province + _value.city + _value.district + _value.street + _value.business;
}
str += "<br />ToItem<br />index = " + e.toitem.index + "<br />value = " + value;
G("searchResultPanel").innerHTML = str;
});
var myValue;
ac.addEventListener("onconfirm", function(e) { //鼠标点击下拉列表后的事件
var _value = e.item.value;
myValue = _value.province + _value.city + _value.district + _value.street + _value.business;
G("searchResultPanel").innerHTML = "onconfirm<br />index = " + e.item.index + "<br />myValue = " + myValue;
setPlace();
});
function setPlace() {
map.clearOverlays(); //清除地图上所有覆盖物
function myFun() {
var pp = local.getResults().getPoi(0).point; //获取第一个智能搜索的结果
map.centerAndZoom(pp, 18);
map.addOverlay(new BMap.Marker(pp)); //添加标注
}
var local = new BMap.LocalSearch(map, { //智能搜索
onSearchComplete: myFun
});
local.search(myValue);
}
}
function G(id) {
return document.getElementById(id);
}
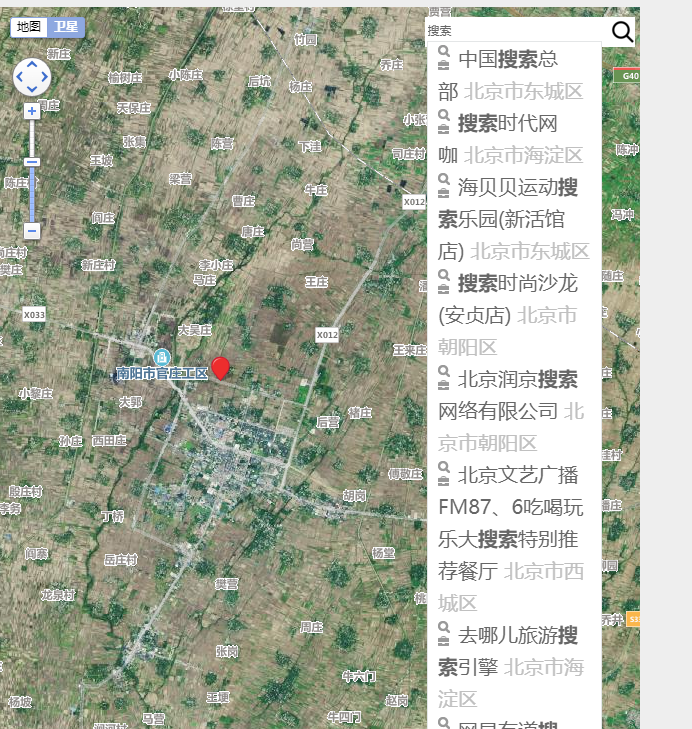
效果搜索框