1.PS学习的整理:
常用的快捷键:
1.移动工具:V (作用:是用来移动图片的位置工具,可以鼠标拖动,也可以上下左右键精准控制位置)
2.选框工具:M(作用:建立一个选区,对所选区域上色,或者删除所选区域内容操作)
3.套索工具:L(同上)
4.魔术棒工具:W(作用:自动对于图片中某个区域进行选区操作,和抠图差不多,不过一个是自动,一个是手动选区,可以设置它的容差值来控制自动选区的精度)
5.渐变工具:G(作用:给选区内设置渐变的颜色和渐变的长度,位置,渐变的方式)
6.钢笔工具:P(作用:用来手动抠图,按住shift点击时两个锚点一条垂直或者水平线,点击时拖动鼠标来形成一个弧形线.按住alt来删除曲杆)
7.文字工具:T(作用:用来在图片上进行文字书写,排版,写完文字后 command+A 来选中输入的文字,之后点击窗口-字符调出面板来控制文字的样式)
8.矩形工具:U(作用:这个工具比较常用,用来画出各种形状的工具。画出的线又分为:形状,像素,路径。其中形状和路径是一个对象无法对这个区域进行删除操作,一般选用像素来作图)
9.抓手工具:H(作用:用来移动整个图层中的内容)
10.缩放工具:Z(作用:选中后 按住ALT加鼠标左右移动来缩放图片)
11.快速调整整个图层大小:适合屏幕大小去显示 command+0 图层实际大小command+1
12.调出图层操作面板:fn+f7
13.工具组内切换:eg:u工具组下 shift+u
14.切换图片:control+tab
15.选中不同的图层一起操作按住shift点击要操作的图层,command+shift加选 command+alt减选 command+shift+alt
选区操作:1.ctrl+鼠标点击缩略图 2.command+return确定选区 选区之后可以在所选区域上色 ctrl+delete 或alt+delete 操作完毕后按ctrl+d取消选区
16.调整大小:ctrl+T(等比例同心缩放要shift+alt+鼠标拖动)然后按回车确定
17:新建图层:shift+command+n或shift+alt+command+n
18蒙版使用分两种:1.剪切蒙版 2.添加蒙版样式:需要透明哪个图层上的颜色就在哪个图层添加一个蒙版,黑色为透明色(1.选区加黑色 2.黑色毛笔去刷)
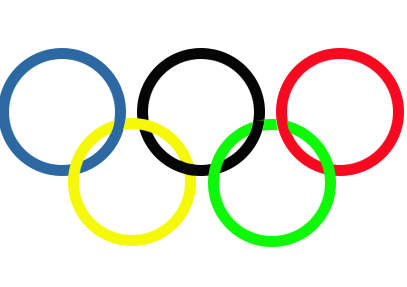
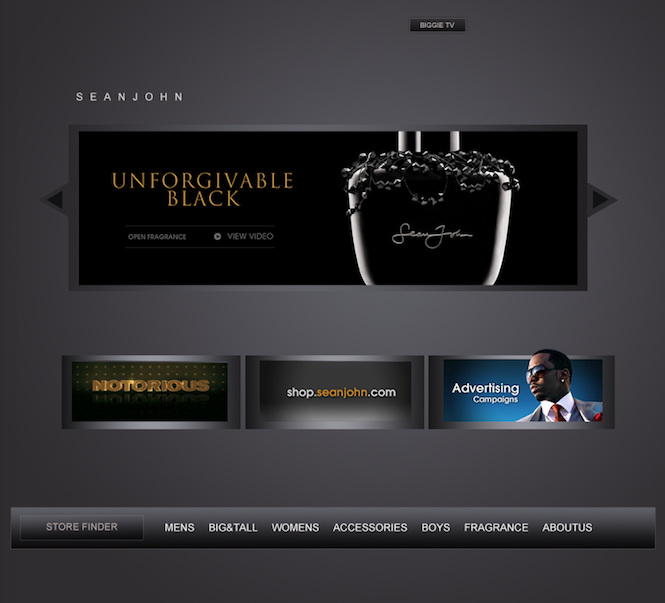
我做的一些练习:





2.Javascript 数据类型
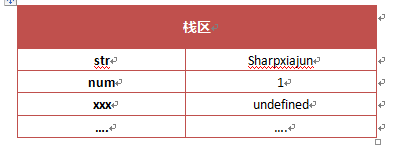
1.基本数据类型(原始类型):是保存在栈内存中的简单数据段,是按值访问的
- undefined
- NaN
- Boolean
- Number
- String(没有定义内存大小,根据字符串内容自动填充)
- null

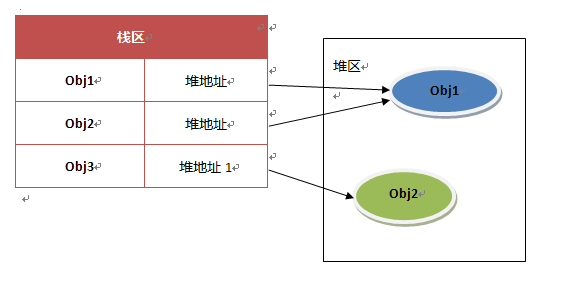
2.引用数据类型:是保存在堆内存中的对象,值是按照引用访问的
- Object
- Array
- Funtion
- RegExp
- Date
- 基本包装类型:
- String
- Number
- Boolean

下面来一些例子:
1 var str="yewenxiang"; 2 var st1=str; 3 var str="xiangwang"; 4 alert(st1);
结果弹出“yewenxiang”,说明给变量st1赋值str是完全复制了过来,改变str的值不会对st1的值有任何影响,两个变量是相互独立的
1 var obj=new Object(); 2 obj.name="yewenxiang"; 3 var obj1=obj; 4 obj.name="xiangwang"; 5 alert(obj1.name);
结果弹出“xiangwang”,对象存取在栈内存中的只是一个对象的地址,值是指向堆内存中的对象,上面这个例子中obj obj1两个指向同一个对象,所以改变obj.name的值,obj1.name的值也会改变。
最后谈谈基本包装类型:
为了便于操作基本类型值,ECMAScript 还提供了 3 个特殊的引用类型:Boolean、Number 和String。每当读取一个基本类型值得时候,后台会创建一个对应的基本包装类型对象,从而能让我们调用一些方法来操作这些数据。
1 var str="yewenxiang"; 2 alert(str.substring(2));//wenxiang
执行str.substring(2)时后台会自动运行以下步骤:
- 创建一个new String("yewenxiang")对象实例
- 调用实例上的方法
- 销毁这个实例
引用类型与基本包装类型的主要区别在于生存周期,基本包装类型在上面第二行代码执行后就被销毁了,所以不能给它添加任何的属性或者方法,而使用new创建的引用类型实例则在执行流离开当前作用域之前一直保存在变量中,可以添加属性和方法。
1 var str="yewenxiang"; 2 alert(str.substring(2));//wenxiang 3 str.name="xiangwan"; 4 alert(str.name);//undefined
上面的代码执行的过程,执行完毕第二行代码后,后台创建new String(“yewenxiang”)实例被立即删除了,执行第三行时,创建了String实例,添加了name属性但是第三行结束后实例被立即销毁,然后第四行代码又重新创建了一个新的String实例,里面没有name属性,弹出undefined。