<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.flex-container {
display: inline-flex;
/* 默认值 :整体左对齐*/
/*justify-content: flex-start;*/
/*整体居中对齐*/
/*justify-content: center;*/
/*整体右对齐*/
/*justify-content: flex-end;*/
/*子盒子平分多余空白*/
/*justify-content: space-around;*/
/*子盒子与子盒子之间,平分多余空白*/
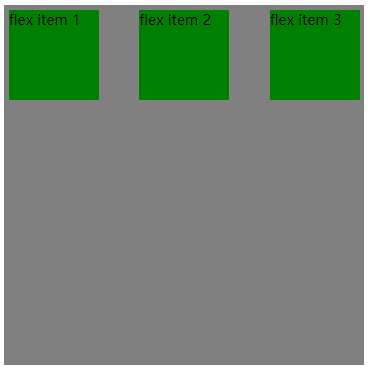
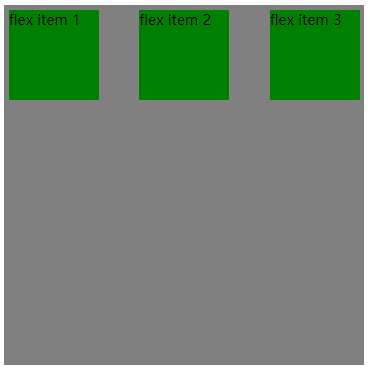
justify-content: space-between;
400px;
height: 400px;
background-color: gray;
}
.flex-item {
background-color: green;
100px;
height: 100px;
margin: 5px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>