less
less是一个CSS预编译语言
在开发中,使用css的时候往往会遇到一些问题,如无法复用样式,权重问题,无法计算,无法使用语句,没有方法,单位转换等等问题,所以才有了css预编译语言,是解决css开发中遇到的这些问题的
Github:http://github.com/less/less
中文官网:http://lesscss.cn/
此时得到一个全局的lessc指令,可以通过lessc -v查看版本号
使用less,有几种特定的编译方式:
1.前端编译:指的是将less文件引入html中,由浏览器进行编译
2.node编译:使用node模块中的指令进行编译
3.webpack编译:使用webpack模块化打包工具进行编译,借助一些插件实现
1.前端编译
前端编译分为两种方式:
第一种:需要引入less文件(可以在官网下载),引入后在style标签中直接书写less代码,但是浏览器不识别,需将type="text/css"改写为text/less
第二种:通过link标签引入外部的less文件,需要修改<link rel="stylesheet/less" href="./demo.less" />,且必须在服务器环境下
前端编译的方式有很多弊端:因为引入的less将嵌入在html中,且less文件被转化后才能使用,消耗的是前端的资源,会推迟用户看到样式的时间
2.node编译
使用node编译需要下载less模块:npm install less -g
安装完成后提供了全局指令:lessc
使用lessc指令有两种方式:
第一种:lessc less文件名称 该指令的结果将会在控制台输出
第二种:lessc less文件名称 css文件名称 该指令的结果将会生成一个具体的css文件
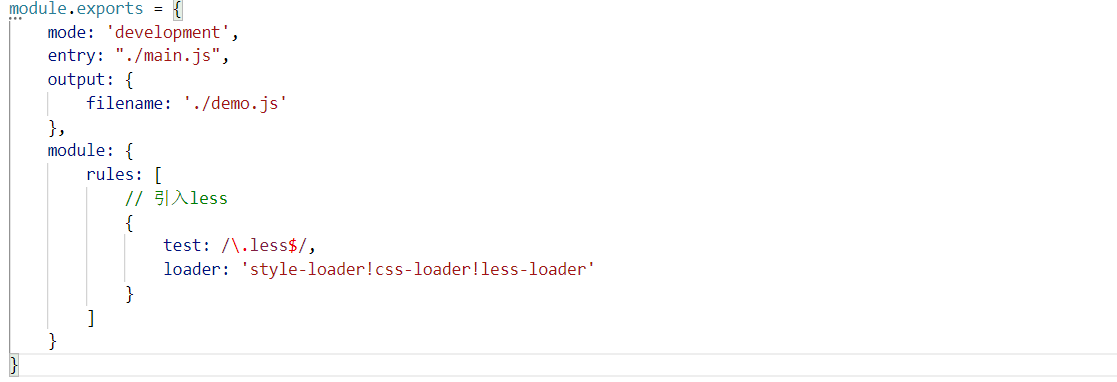
3.webpack编译
要安装less加载机 less-loader,less文件默认拓展名是.less
匹配less文件:test: /.less$/
由于less最终编译成css,因此也需要css加载机:rules: ‘style-loader!css-loader!less-loader’

二、语法
1、嵌套语法与&
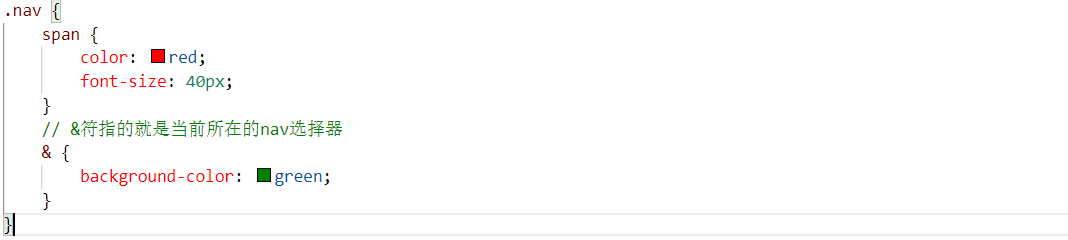
嵌套式语法
使用预编译语言最大的特点就是可以使用嵌套式语法,也就是说直接在一个选择器中使用另一个选择器并书写样式
编译的时候会将内外选择器同时保留,外部选择器类似命名空间,确保选择器名称不会相互覆盖。
嵌套的时候,可以通过&符号获取当前选择器

2、变量
less支持变量,定义的语法跟js语法相似
@key: value;
@相当于var或者let,是变量的标志
key表示变量名称(符合js变量命名规范)
:相当于赋值符号
value表示值
;表示语句结束

3、运算
less支持数学运算,并且会做单位转换
加减法:如果只有一个单位,则使用该单位;如果出现两个单位,则使用第一个加数或者被减数的单位,数值之间会进行转换
乘除法:如果只有一个单位,则使用该单位;如果出现两个单位,则使用第一个数的单位,数值之间不会进行转换
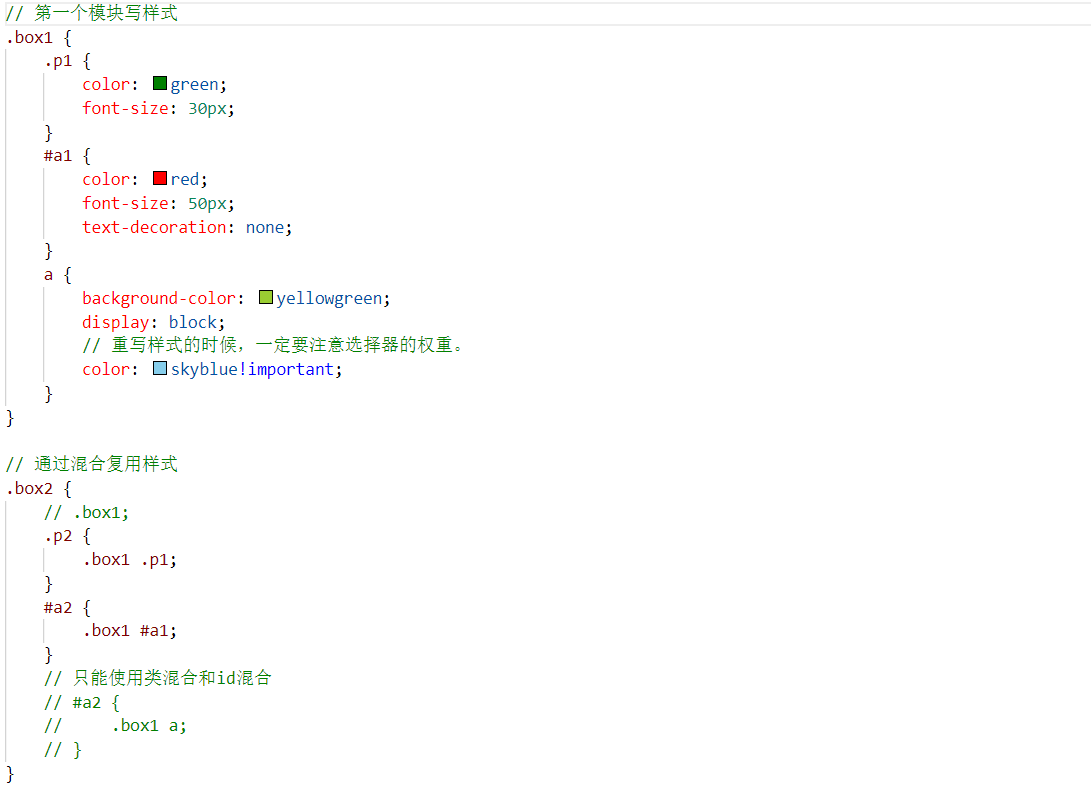
4、混合
混合就是一组特定的样式列表,可以在其他的选择器中直接使用该混合
作用:为了复用选择器的样式
在less中,支持两类混合:类混合和id混合
在选择器内部使用混合的时候,想覆盖继承下来的样式一定要注意选择器的权重
less中的混合在编译的时候保留(变量会删除),混合继承的样式不会合并选择器

5、方法
方法跟混合一样,都是为了复用选择器的样式
混合在编译的时候会保留
方法在编译的时候会删除
如果想将复用的样式,在编译的时候删除,可以使用方法;如果复用的样式是可变的,可以使用方法
定义方法的语法跟js中定义方法的语法类似:
.方法名称(@arg1, @arg2) {
// 定义样式
}
.相当于function用来定义方法
方法名称跟js中方法命名规范一致(但less可以使用-)
()表示参数集合,可以定义参数
@arg1, @arg2表示参数
{}表示方法体,我们可以定义样式
使用方法:.方法名称(arg1, arg2);
默认参数:.方法名称(@arg: value, @arg2: value2) {}
定义默认参数的语法跟定义变量的语法类似
如果定义了默认参数,使用方法的时候,可以不传递参数;如果没有定义默认参数,使用方法的时候,必须传递参数
获取所有参数:我们可以通过@arguments获取所有的参数
!important:如果对方法使用!important关键字,此时方法中的每一个样式都会提高权重

6、内置方法
字符串方法:
e() 避免less编译,将原内容展示

escape() : 将内容转码
replace(): 替换内容
数学方法:js中数学对象支持的,less也支持
ceil():向上取整;floor():向下取整;round():四舍五入;max():最大值;min():最小值;percentage(): 以百分数的形式展示
色彩方法:
定义色彩方法:rgb, rgba, hsl(hue, saturation, lightness)
hue 色相 0-360
saturation 饱和度 0-100%
lightness 亮度 0-100%
色彩通道方法: red,green, blue, alpha, hue, saturate, lightness
一个颜色由红、绿、蓝,透明度分别组成。
在less中提供了四个方法分别用于获取颜色的通道值,返回值都是数字。
例如:red(color):返回一个颜色的红色通道值
色彩操作方法: fadeIn, fadeOut, fadeTo, saturate, desaturate, lighten, darken 最小值是0,最大值是100%
在less中分别提供了一些方法用于操作色彩:
例如:saturate(color, precentage):该方法用于将某个颜色的饱和度在原来的基础上调高
desaturate(color, precentage):将饱和度调低
color:调整的颜色
precentage:百分比
色彩混合方法: softLight,hardLight
7、条件语句
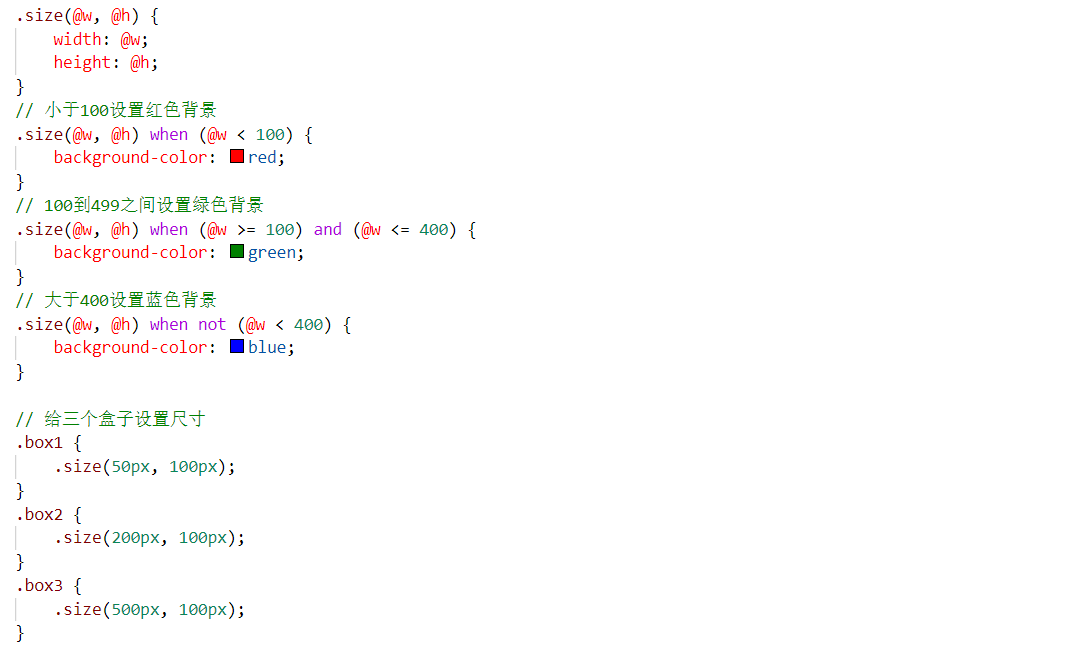
less不支持if条件语句,但是我们可以通过方法来模拟:.方法名称() when () {}
when关键字就是用来定义该方法的适用条件的
两个变形
且条件: .方法名称() when () and () {}
非条件: .方法名称() when not () {}
支持比较运算符(跟js一样,但是"等于"有变化):>, >=, <, <=, =
在js中,满足了一个条件就不会执行else后面的了
在less中,所有的方法,只要条件满足,都会执行,并且后执行的会覆盖先执行的

8、作用域
less提供了块作用域,一对{}定义了一个模块,创建一个作用域
作用域内部的数据,外部无法访问
选择器表示该模块的名称,我们称之为命名空间
在{}外面的称之为全局环境;在{}内部的我们称之为局部环境
我们讨论变量,混合,方法在全局环境,以及局部环境下的使用情况,less中的变量,混合,方法都支持声明前置,所以尽量将变量,方法定义在最前面
变量
全局的变量,任何模块都能使用
局部的变量,当前模块可以使用,其它模块无法使用
混合
全局的混合,任何模块都能使用
局部的混合,当前模块可以使用,其它模块无法直接使用,但是可以通过命名空间使用
方法
全局的方法,任何模块都能使用
局部的方法,当前模块可以使用,其它模块无法直接使用,但是可以通过命名空间使用
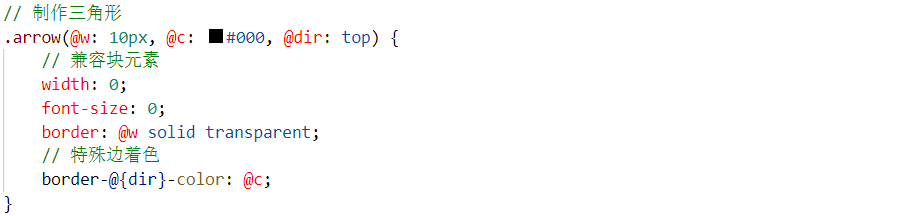
9、插值
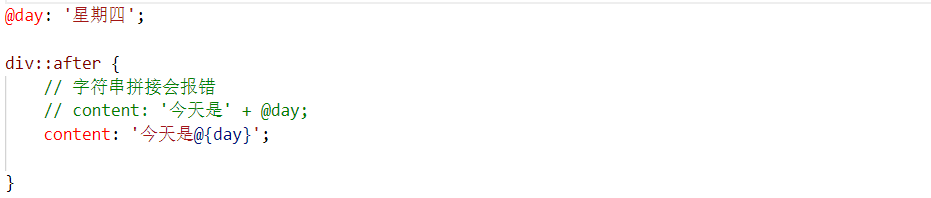
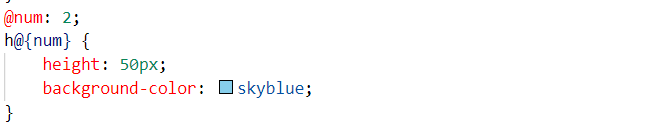
插值语法: @{key}
js中插值:是为了复用字符串,less中插值;为了复用样式
在less中,有三种情况下可以使用插值语法
1 在字符串中可以使用插值

2 在选择器上可以使用插值

3 在样式属性名称上(key)可以使用插值

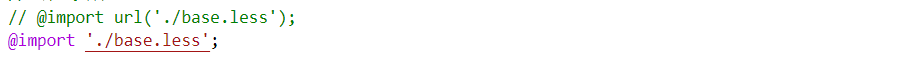
1 css方式引入:@import url()
2 直接引入:@import 地址