django加载模板
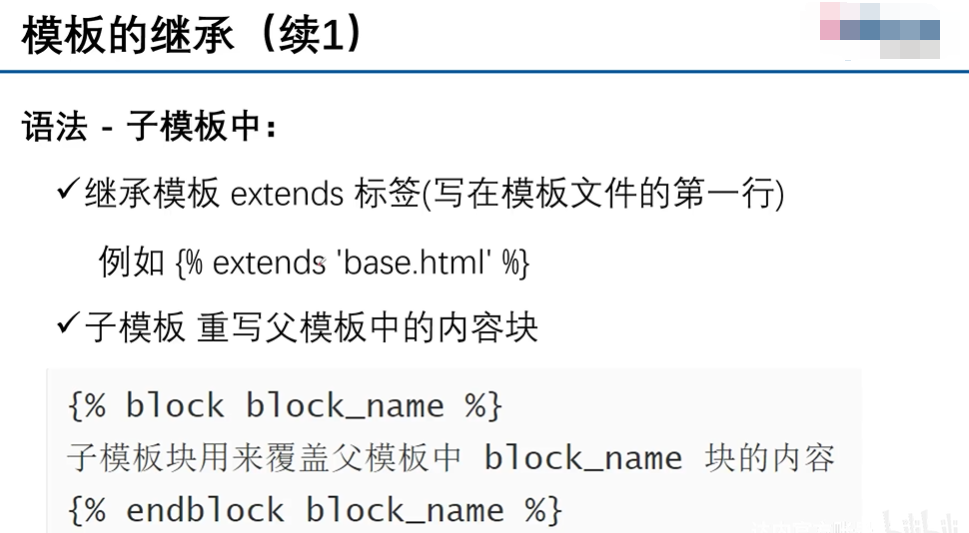
extend block endblock



views.py
##模板继承
def base_html(request):
#基础模板页面
return render(request,'base_html.html')
def music_html(request):
return render(request,'music_html.html')
def sport_html(request):
return render(request,'sport_html.html')
base_html.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!----- 标题重写----->>
{% block base %}
<title>base_html</title>
{% endblock %}
</head>
<body>
<!-----顶部导航栏-->
{% block top %}
<a href="{% url 'base_html'%}">主界面</a>
<a href="{% url 'music'%}">音乐频道</a>
<a href="{% url 'sport' %}">体育频道</a>
{% endblock content %}
<!--- 主体重写部分-->>
{% block bodycontent %}
<div>欢迎来到主页面</div>
{% endblock %}
<!-----底部导航栏------>
{% block bottom %}
<div class="worker clearfix">
<a class="link-a" href="http://www.tencent.com/zh-cn/index.shtml">关于腾讯</a>
<a class="link-a" href="http://ieg.tencent.com/">腾讯互动娱乐</a>
<a class="link-a" href="//game.qq.com/">腾讯游戏</a>
<a class="link-a" href="/v2/bussiness">商务合作</a>
</div>
{% endblock %}
</body>
</html>
music_html.html
{% extends 'base_html.html' %}
<!--- 标题重写-->>
{% block base %}
<title>音乐频道</title>
{% endblock base %}
<!--- 内容主体重写-->>
{% block bodycontent %}
<div>欢迎来到音乐频道</div>
{% endblock bodycontent %}
sport_html.html
{% extends 'base_html.html' %}
<!--- 重写内容-->>
{% block base %}
<title>体育频道</title>
{% endblock %}
{% block bodycontent %}
<div>欢迎来到体育频道</div>
{% endblock %}
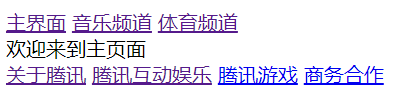
页面显示内容

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>base_html</title>
</head>
<body>
<!-----顶部导航栏-->
<a href="/base_html/">主界面</a>
<a href="/music_html/">音乐频道</a>
<a href="/sport_html/">体育频道</a>
<div>欢迎来到主页面</div>
<!-----底部导航栏-->
<div class="worker clearfix">
<a class="link-a" href="http://www.tencent.com/zh-cn/index.shtml">关于腾讯</a>
<a class="link-a" href="http://ieg.tencent.com/">腾讯互动娱乐</a>
<a class="link-a" href="//game.qq.com/">腾讯游戏</a>
<a class="link-a" href="/v2/bussiness">商务合作</a>
</div>
</body>
</html>