使用到的日期插件是My97 Datepicker,这里通过onpicked方法触发getDay()方法,在getDay()方法中获取已选择的日期来判断是星期几。
插件下载地址:http://www.my97.net/dp/down.asp。
实现方法如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>获取星期</title> 6 <script src="../jquery-1.7.2.min.js"></script> 7 <script src="datepicker/WdatePicker.js"></script> 8 <style type="text/css"> 9 .search-input { 10 padding: 3px 24px 3px 6px; 11 width: 190px; 12 height: 30px; 13 border-radius: 4px; 14 font-size: 12px; 15 line-height: 1.42857143; 16 color: #555; 17 background-color: #fff; 18 border: 1px solid #ccc; 19 vertical-align: middle; 20 } 21 22 .search-input:focus { 23 border-color: #66afe9; 24 outline: 0; 25 -webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6); 26 box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6); 27 } 28 </style> 29 </head> 30 <body> 31 <div class="search-block"> 32 <label class="search-label" for="startTime">日期:</label> 33 <input class="search-input" id="selDate" type="text" placeholder="选择时间" onfocus="WdatePicker({ dateFmt: 'yyyy-MM-dd', onpicked: getDay() })" autocomplete="off"> 34 <span class="input-day" id="curDay">星期一</span> 35 </div> 36 <script type="text/javascript"> 37 function getDay() { 38 var value = $("#selDate").val().trim(); 39 if (value == "") { 40 return; 41 } else { 42 var day = new Date(value).getDay(), 43 text = ""; 44 switch (day) { 45 case 0: 46 text = "星期日"; 47 break; 48 case 1: 49 text = "星期一"; 50 break; 51 case 2: 52 text = "星期二"; 53 break; 54 case 3: 55 text = "星期三"; 56 break; 57 case 4: 58 text = "星期四"; 59 break; 60 case 5: 61 text = "星期五"; 62 break; 63 case 6: 64 text = "星期六"; 65 break; 66 } 67 $("#curDay").text(text); 68 } 69 } 70 </script> 71 </body> 72 </html>
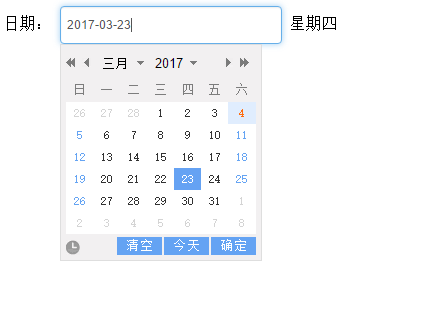
效果如图:

完成!