ASP .NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信。什么是实时通信的Web呢?就是让客户端(Web页面)和服务器端可以互相通知消息及调用方法,当然这是实时操作的。
https://github.com/SignalR/SignalR.git
先给大家看看实现的效果图。本文底部有完整demo 不想看我墨迹的可以跳过了^_^.

第一步:
先创建一个目标框架是.netframework 4.5或以上的MVC项目。
然后选择工具---库程序包管理--如下图

在控制台输入:Install-Package Microsoft.AspNet.SignalR 回车


安装完成以后我们发现解决方案已经有引用了script文件夹里面也多了两个脚本文件


我们在项目根目录创建文件家Hubs

在创建一个类ChatHub.cs 需要继承Hub
using Microsoft.AspNet.SignalR; using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using Microsoft.AspNet.SignalR.Hubs; namespace SignalR_Chat.Hubs { [HubName("chat")] public class ChatHub : Hub { public void SendMessage(string message) { Clients.All.addNewMessageToPage(message); } } }
添加OWIN Startup Class


修改代码
using System; using System.Threading.Tasks; using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalR_Chat.Startup))] namespace SignalR_Chat { public class Startup { public void Configuration(IAppBuilder app) { app.MapSignalR(); //这个是下一篇永久连接类的 我们先不用 //app.MapSignalR<MyConnection>("/echo"); } } }
好了 我们开始客户端的准备工作。
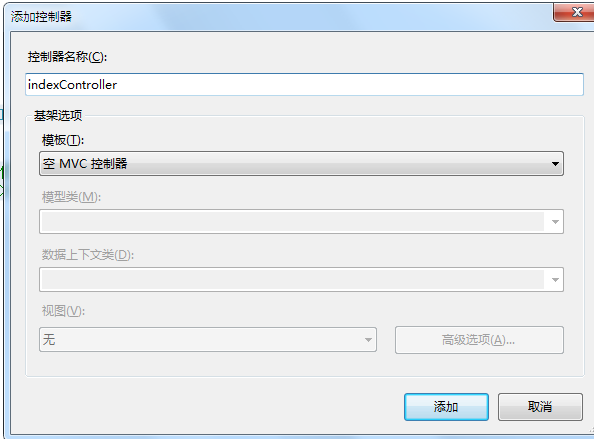
先创建一个controller


在添加一个VIEW

html页面
@{ ViewBag.Title = "Index"; } @{ Layout = null; } <!DOCTYPE HTML> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>websocket</title> </head> <body> <form action="/" method="post"> <textarea rows="10" cols="300" id="msg"></textarea> <button id="btn_send" type="button">send</button> </form> <div id="chatContent"></div> <script src="~/Scripts/jquery-3.3.1.min.js"></script> <!--<script src="~/Scripts/jquery.signalR-2.3.0.js"></script>--> <script src="~/Scripts/jquery.signalR-2.3.0.min.js"></script> <!--Reference the autogenerated SignalR hub script. 注意一定别忘记写这句,signalr生成的脚本都在这--> <script src="~/signalr/hubs"></script> <script src="~/Scripts/core/talk.js"></script> </body> </html>
talk.js
$(document).ready(function () { //talkMessage就是我们刚才创建继承Hub的类名。如果设置了[HubName("chat")]就是括号里面的名称为准。 var chat = $.connection.chat; //接收服务器信息 chat.client.addNewMessageToPage = function (message) { //#chatContent就是一个div层 我们把服务器返回的信息追加到这个层上 跟QQ聊天相反,新的信息我们追加顶部 $('#chatContent').prepend(function () { $("#msg").val(""); return "<div>" + message + "</div>"; }); }; $.connection.hub.start().done(function () { $("#btn_send").click(function (e) { e.preventDefault(); chat.server.sendMessage($("#msg").val()); }); }); });
好了启动项目跑起来把 分别用两个浏览器来模拟不同的客户端 来聊天吧。
本文讲的比较糙,推荐一个链接https://blog.csdn.net/wangyunfeis/article/details/77099480
如果这篇文章对您有帮助,您可以打赏我

技术交流QQ群:15129679