大家都知道vue3在9月18号晚上发布了,在vue3中对响应式数据的声明官方给出了ref()和reactive()这两种方式,今天我们来聊聊两种定义定义数据方式有什么不同
<template> <div> {{ name }} {{ userInfo }} </div> </template> <script> import { ref, reactive } from "vue"; // setup 在init执行的 export default { name: 'HelloWorld', setup (props, context) { const name = ref('啊sir') console.log(name) const userInfo = reactive({ age: 33, school: '中学4年级' }) console.log(userInfo) return { name, userInfo } } } </script>

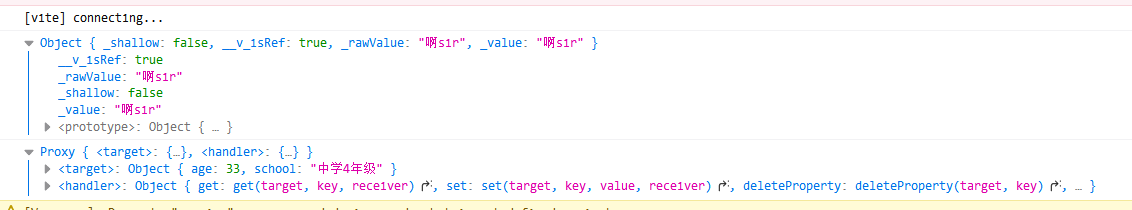
我们发现ref定义的数据打印结果需要.value才能获取到结果,而reactive则不需要
官方也推荐我们在定义数据的时候,reactive定义复杂的数据类型的数据,ref推荐定义基本数据类型,所以如果要使用reactive定义基本数据类型的话,我们需要在reactive中将数据包装一下
总结:
reactive 和 ref 都是用来定义响应式数据的 reactive更推荐去定义复杂的数据类型 ref 更推荐定义基本类型
ref 和 reactive 本质我们可以简单的理解为ref是对reactive的二次包装, ref定义的数据访问的时候要多一个.value
使用ref定义基本数据类型,ref也可以定义数组和对象。
