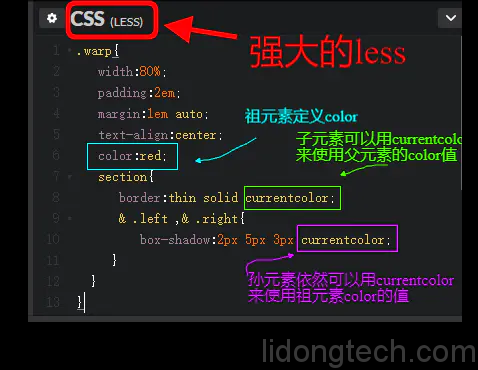
由于color属性可以被继承,所以有的时候只需要在祖元素设置好color属性,其子元素和孙元素都可以使用currentcolor来调用祖元素的颜色。

最终LESS编译之后渲染的结果如下图:
嘿嘿,这下可算是搞清楚这个奇怪而又陌生的家伙的作用了。但是为什么在元素设置字体颜色之后再去设置边框的话就不用去设置颜色了呢?//文章开头处的CSS代码。
回答这个问题我们要去Mozilla淘取一些知识点了。直接copy说明文档过来吧。
Initial value:
as each of the properties of the shorthand:
- border-top-color: currentcolor
- border-right-color: currentcolor
- border-bottom-color: currentcolor
- border-left-color:currentcolor
文档中说的很清楚,border-color这个属性的初始值(Initial value)就是currentcolor,初始值明白不?根本原因就是因为这个。
这一坨长长的英文字母比颜色值的字符数量要多,除了属性的默认值是它的,别的地方想要调用color颜色的属性值还要去写上“一坨”一点也不节省代码啊?前面只是简单的介绍了这货的本质,怎么更好的让它来为我们服务,还需要一定的技巧和灵感。//ps:box-shadow颜色的默认值也是这货。使用这货的时候某些浏览器可能会有BUG,只是道听途说,自己没有试验。
由以上所有文字我们可以总结出来几点。首先这货可以拿来装逼,其次这货能调用color的值,最后根据继承性的存在一旦在DOM节点设置color属性那么属于此节点的分支都可以用这货来调用color值。//说明的可能不准确,反正就是父元素子元素的意思。
具体展示这货威力的demo不详细介绍了,一时半会我也想不起来,只是直觉上感觉这货很定有相当搞头,字数也差不多了就这样吧,以后想起来了再来补上好了。
最后再啰嗦一句吧,移动终端的迅猛发展,让前端工作成为不可或缺的一部分,创意和设计最终都是依靠前端的工作来实现的,随着css3以及SVG等技术强大特性的显露,图形构建也会成为具有相当份量的存在,图形构建命题中如何控制图形状态的变化实是限制自身发展的掣肘因素之一,而currentcolor可以使其颜色和文本颜色一起变化的技术特性,等于减低了这种控制的部分技术难度。可以预见的是currentcolor独的的特性肯定会产生让人惊艳的结果,吃瓜围观ing……
