新功能和改进分为以下几类:
- JavaScript 和 TypeScript:改进了 monorepos 的使用、更快的 JavaScript 文件索引时间、下载远程 ES6 模块的快速修复、支持 ES2022 私有类成员等。
- 框架和技术:更轻松地管理项目依赖项、重新设计的 Deno 插件、对 Angular 13 的支持、更好的 HTML 完成等等。
- 远程开发:用于远程开发的 JetBrains 网关、Node.js 远程解释器更新以及对 SSH 连接的代理支持。
- Docker:改进的连接过程、新的清理操作、Minikube 集成、对 Compose V2 的支持等。
- 用户体验:能够拆分运行工具窗口、新的书签工具窗口、基于 ML 的Search Everywhere操作搜索等。
- 版本控制:重新组织了 VCS 设置、改进了推送提交的工作流程、新的更改工具窗口等。
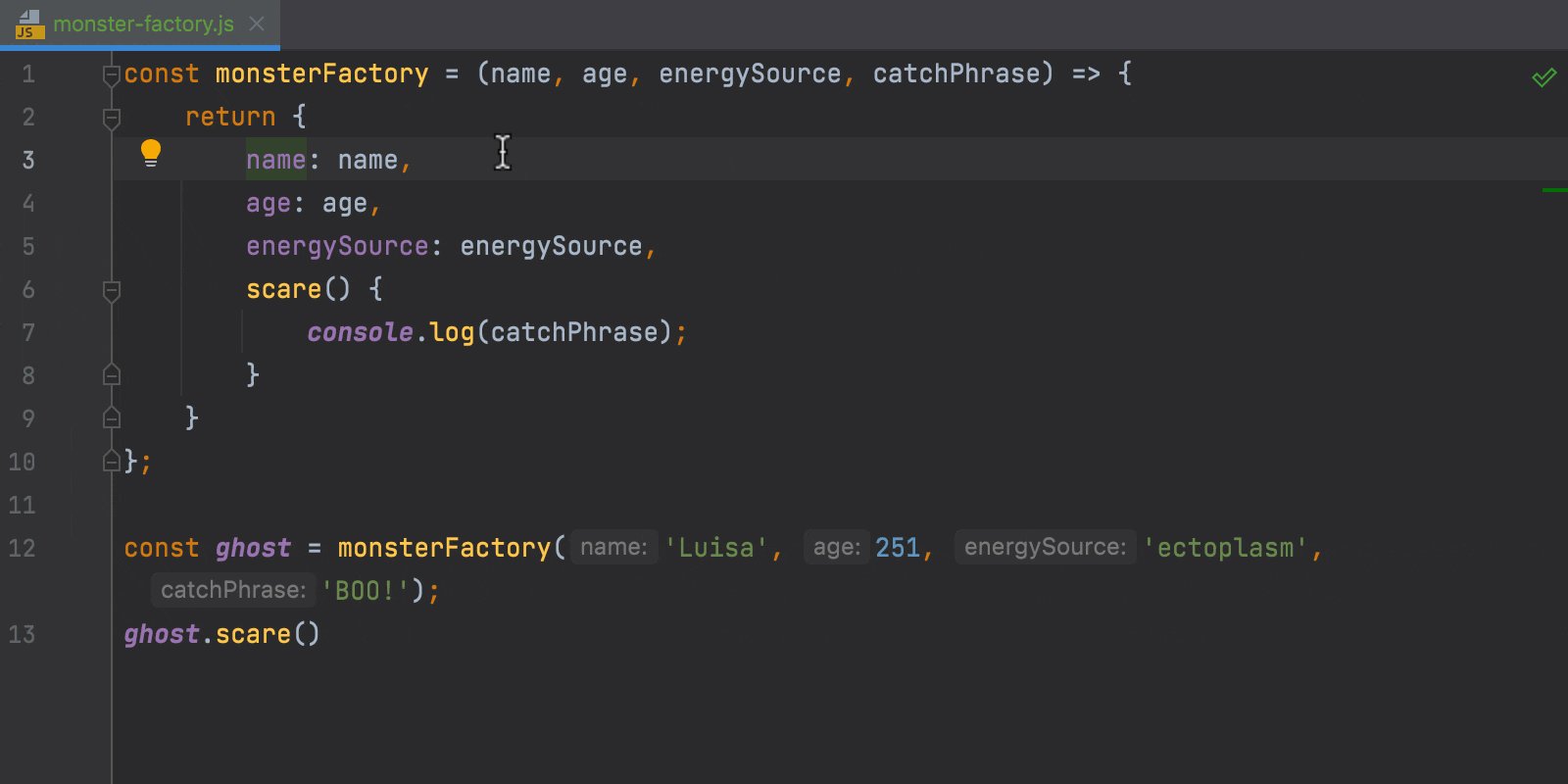
在 WebStorm 2021.3 中组织代码有两个新意图。
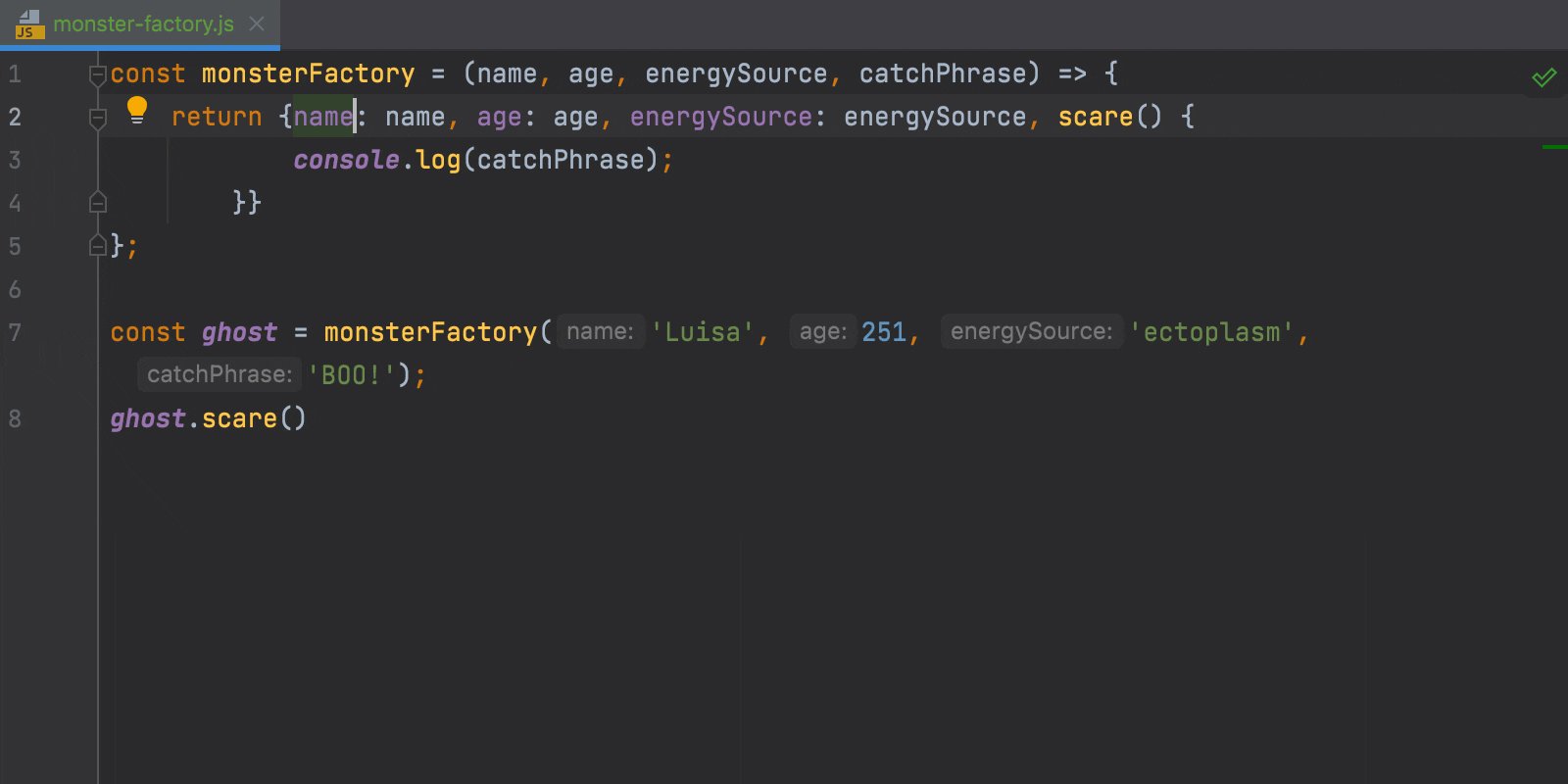
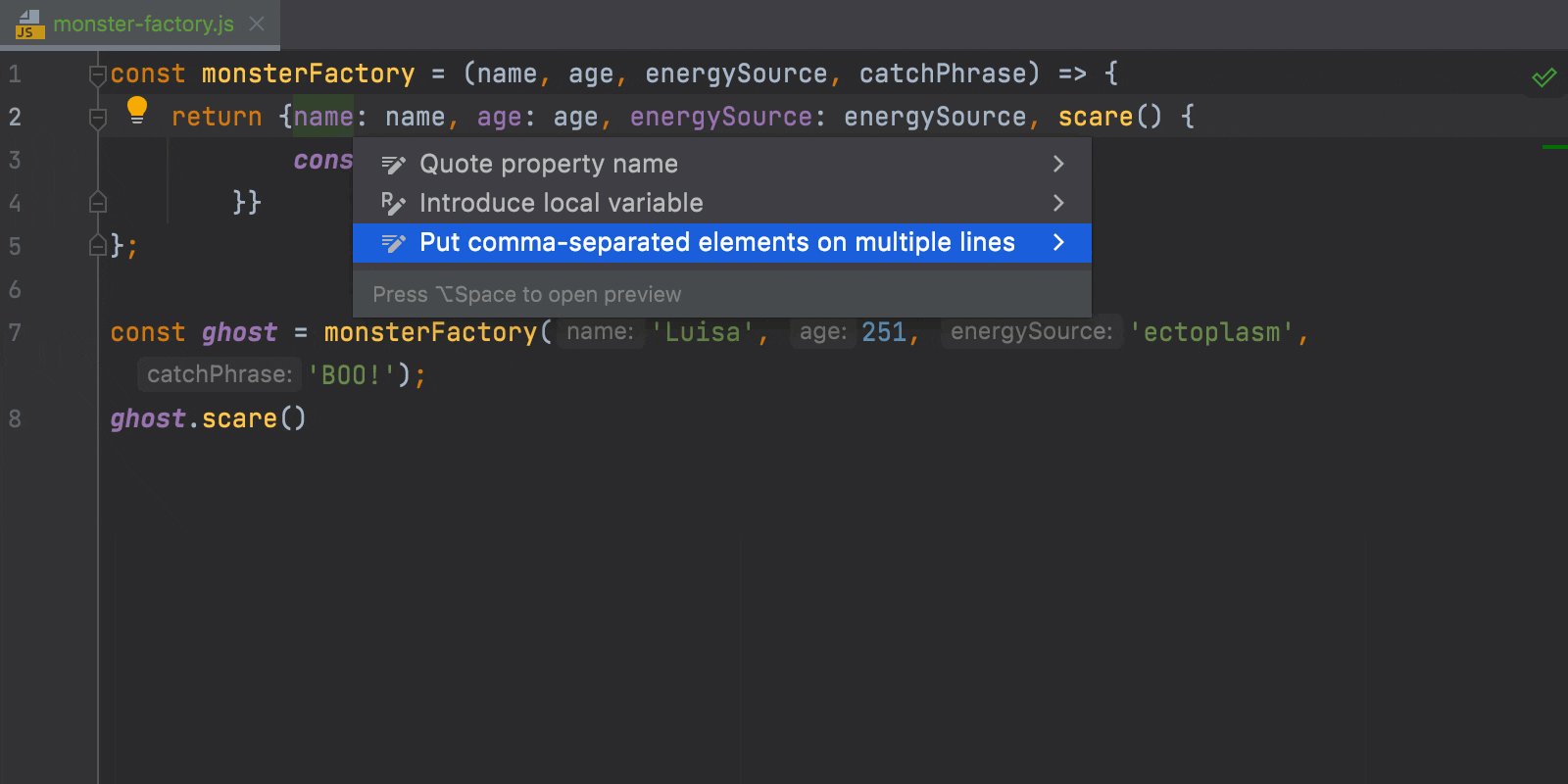
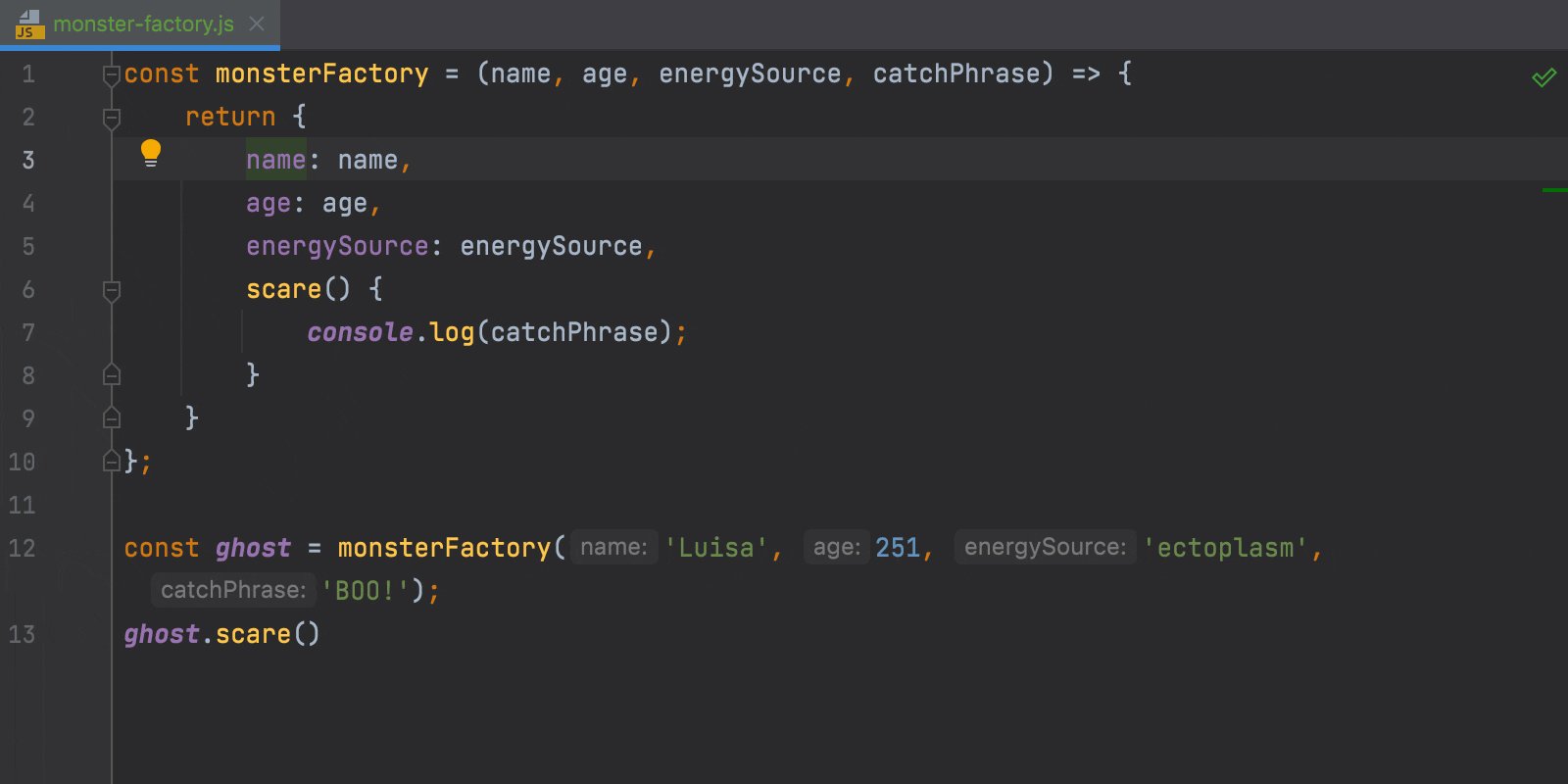
您现在可以快速地将逗号分隔的元素放在一行或多行上。新意图适用于数组和对象文字、参数和参数列表、XML、HTML 和 JSX 属性以及其他类似元素。
要尝试这种意图,请将插入符号放在要更改的元素上,然后按⌥⏎ / Alt+Enter并根据需要选择将逗号分隔的元素放在一行上或将逗号分隔的元素放在多行上。对于 XML、HTML 和 JSX,您会看到此操作的措辞略有不同 –将属性放在单独的行上或将属性放在一行上。

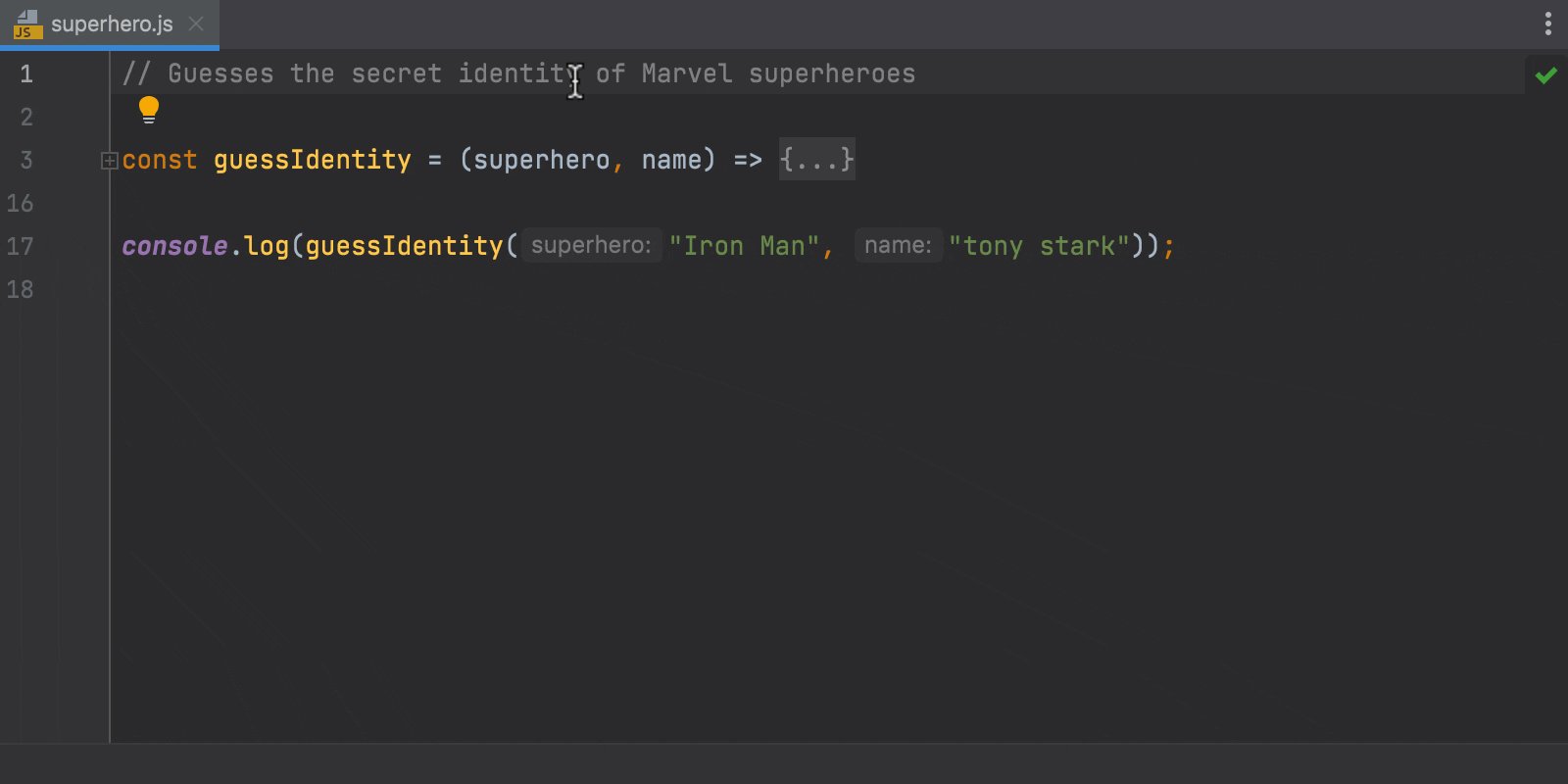
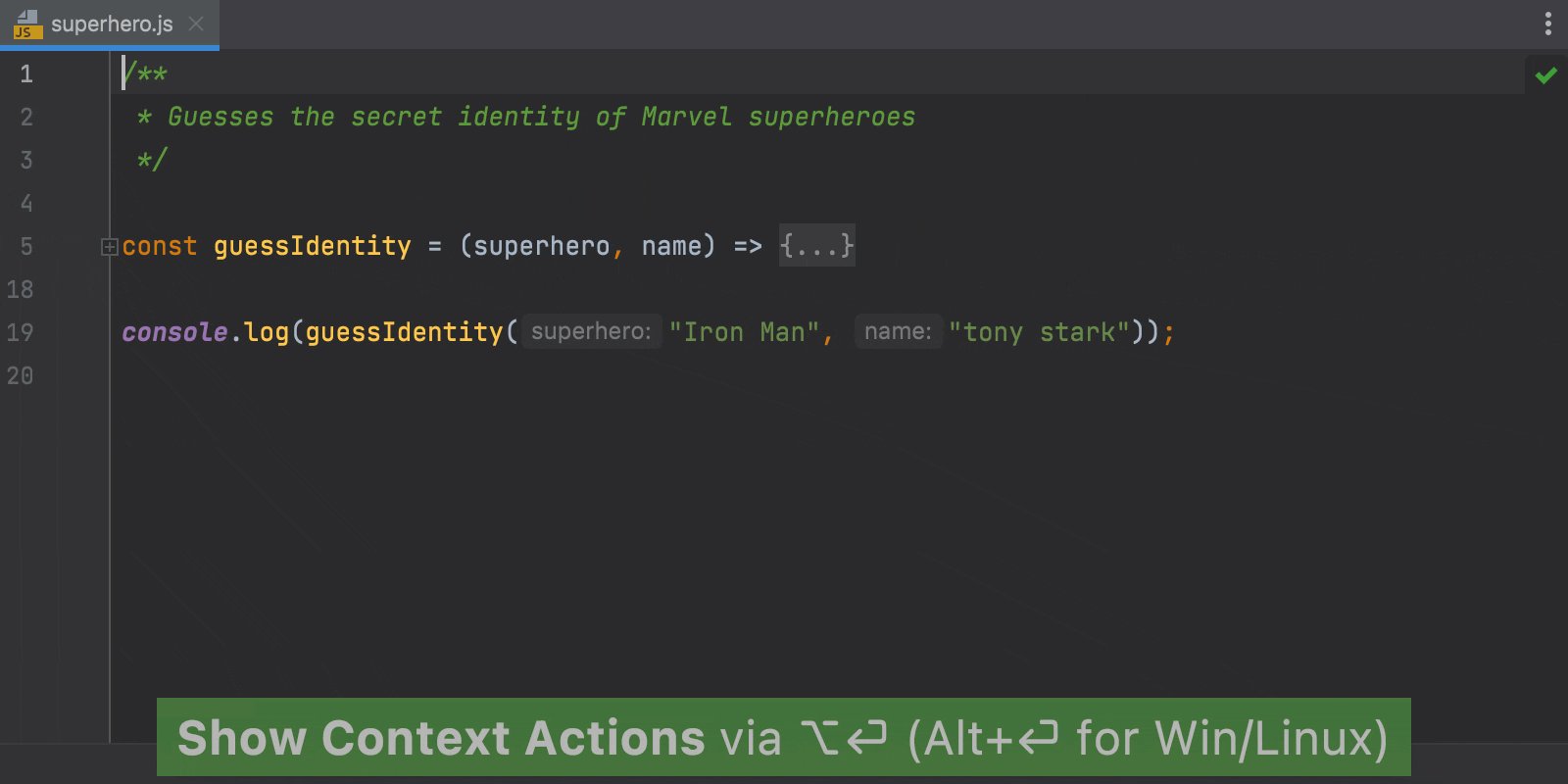
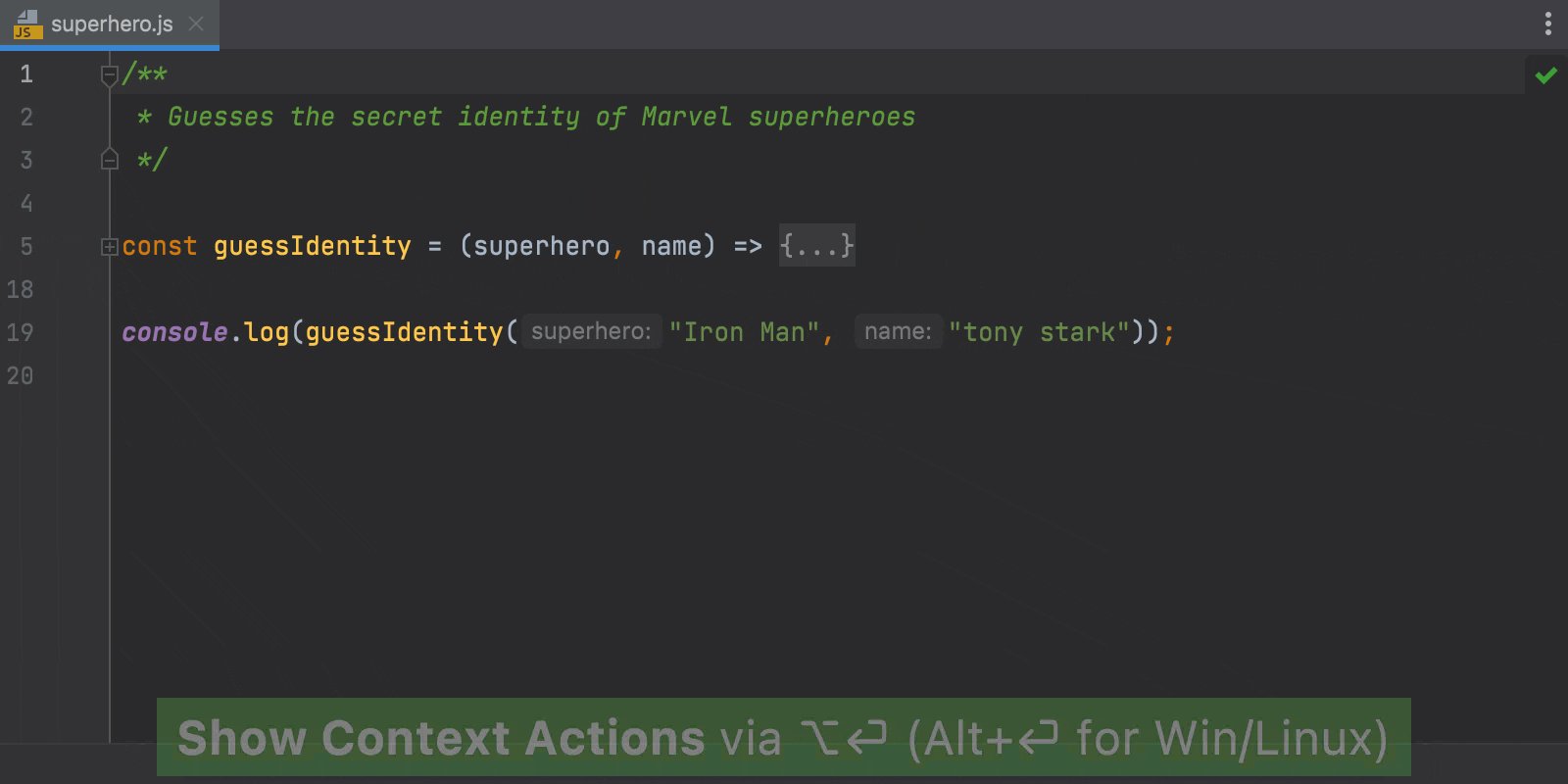
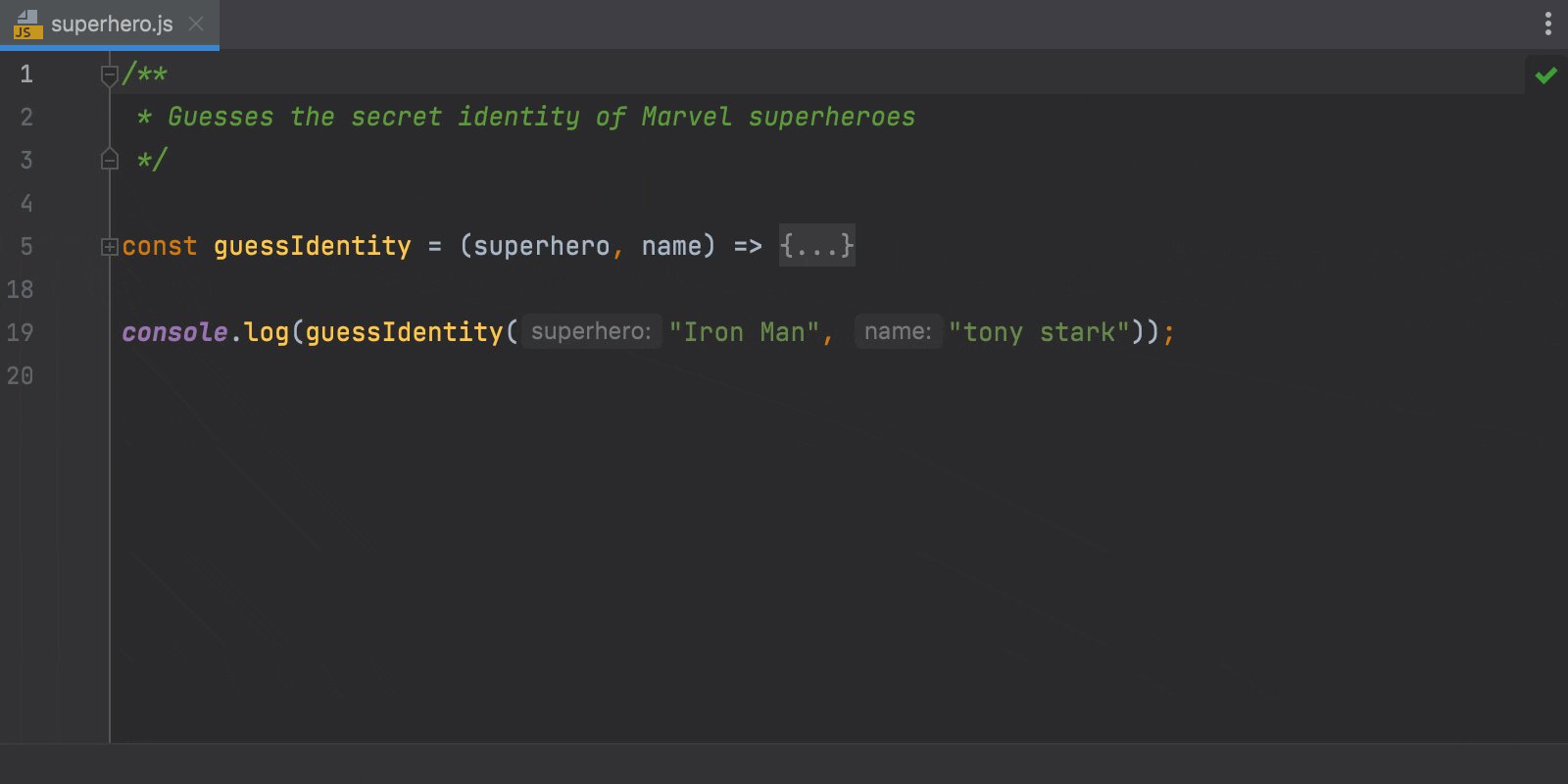
添加的第二个意图与 JSDoc 注释有关。WebStorm 现在可以帮助您一键用 JSDoc 注释替换单行和多行注释。像往常一样,您可以使用⌥⏎ / Alt+Enter访问可用的上下文操作。