IE6-IE9中tbody的innerHTML不能赋值,重现代码如下
Js代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>IE6-IE9中tbody的innerHTML不能复制bug</title> </head> <body style="height:3000px"> <table> <tbody> <tr><td>aaa</td></tr> </tbody> </table> <p> <button id="btn1">GET</button><button id="btn2">SET</button> </p> <script> var tbody = document.getElementsByTagName('tbody')[0] function setTbody() { tbody.innerHTML = '<tr><td>bbb</td></tr>'} function getTbody() { alert(tbody.innerHTML) } btn1.onclick = function() { getTbody() } btn2.onclick = function() { setTbody() } </script> </body> </html> |
两个按钮,第一个获取tbody的innerHTML,第二个设置tbody的innerHTML。
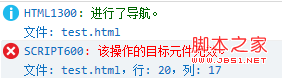
获取时所有浏览器都弹出了tr的字符串,但设置时IE6-9不支持,而且报错,如图

可以利用特性判断来看浏览器是否支持tbody的innerHTML设值
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
var isupportTbodyInnerHTML = function () {var table = document.createElement('table')var tbody = document.createElement('tbody')table.appendChild(tbody)var boo = truetry{tbody.innerHTML = '<tr></tr>'} catch(e) {boo = false}return boo}()alert(isupportTbodyInnerHTML) |
点击下,看看你此时浏览本博客的浏览器是否支持
Click Me
|
1
|
<script type="text/javascript">// <![CDATA[ var isupportTbodyInnerHTML = function () { var table = document.createElement('table') var tbody = document.createElement('tbody') var tr = document.createElement('tr') var td = document.createElement('td') var txt = document.createTextNode('a') td.appendChild(txt) tr.appendChild(td) tbody.appendChild(tr) table.appendChild(tbody) var boo = true try{ tbody.innerHTML = '<tr><td>b</td></tr>' } catch(e) { boo = false } return boo }(); tbodyInnerHTML.onclick = function() { if (isupportTbodyInnerHTML) { alert('你的浏览器支持tbody的innerHTML赋值') } else { alert('你的浏览器是IE6-9内核,不支持tbody的innerHTML赋值') } } // ]]></script> |
对于IE6-IE9里如果要设置tbody的innerHTML,可以使用如下替代方法
Js代码
|
1
2
3
4
5
6
7
8
|
function setTBodyInnerHTML(tbody, html) { var div = document.createElement('div') div.innerHTML = '<table>' + html + '</table>'while(tbody.firstChild) { tbody.removeChild(tbody.firstChild) } tbody.appendChild(div.firstChild.firstChild) } |
用一个div来包含一个table,然后删除tbody里的所有元素,最后给tbody添加div的第一个元素的第一个元素,即div>table>tr。
当然还有一个更精简的版本,它直接采用replaceChild方法替换
Js代码
|
1
2
3
4
5
|
function setTBodyInnerHTML(tbody, html) { var div = document.createElement('div') div.innerHTML = '<table>' + html + '</table>'tbody.parentNode.replaceChild(div.firstChild.firstChild, tbody) } |