1.环境配置
<!--easypoi依赖,excel导入导出-->
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-spring-boot-starter</artifactId>
<version>4.3.0</version>
</dependency>
2.先来定义两个导出数据的实体类
ExcelUser.java
public class Dept{
@Excel(name = "部门编号", width = 30 , needMerge = true)
private Integer id;
@Excel(name = "部门名称", width = 30 , needMerge = true)
private String deptName;
@ExcelCollection(name = "员工信息")
private List<EmpUtil> emps;
....省略getter、setter方法
ExcelLog.java
public class ExcelLog{
@Excel(name = "序号", width = 30, isColumnHidden = true)
private Integer id;
@Excel(name = "员工姓名", width = 30, groupName = "基本信息")
private String empName;
@Excel(name = "年龄", width = 30, type = 10, groupName = "基本信息")
private Integer age;
@Excel(name = "入职时间", width = 30, groupName = "工作信息", format = "yyyy/MM/dd HH:mm")
private Date hiredate;
@Excel(name = "薪酬", width = 30, type = 10, groupName = "工作信息")
private BigDecimal salary;
@Excel(name = "头像", type = 2, width = 30.0, height = 30.0, imageType = 1)
private String image;
....省略getter、setter方法
3.具体实现代码如下:
UserServiceImpl.java
/**
* excel多sheet导出
*/
@Override
public void exportSheet(HttpServletResponse response) {
//功能描述:把同一个表格多个sheet测试结果重新输出,
Workbook workBook = null;
try {
// 创建参数对象(用来设定excel的sheet1内容等信息)
ExportParams userExportParams = new ExportParams();
// 设置sheet得名称
userExportParams.setSheetName("用户表");
// 设置sheet表头名称
userExportParams.setTitle("用户列表");
// 创建sheet1使用得map
Map<String, Object> userExportMap = new HashMap<>();
// title的参数为ExportParams类型,目前仅仅在ExportParams中设置了sheetName
userExportMap.put("title", userExportParams);
// 模版导出对应得实体类型
userExportMap.put("entity", Dept.class);
//转成导出vo类型
List<ExportExcelUser> users = this.changeType(this.list());
// sheet1中要填充得数据
userExportMap.put("data", users);
//---------------------------------------
// 创建参数对象(用来设定excel的sheet2内容等信息)
ExportParams logInfoExportParams = new ExportParams();
logInfoExportParams.setTitle("日志列表");
logInfoExportParams.setSheetName("日志表");
// 创建sheet2使用的map
Map<String, Object> logInfoExportMap = new HashMap<>();
logInfoExportMap.put("title", logInfoExportParams);
logInfoExportMap.put("entity", ExcelLog.class);
//查询log数据
List<LogInfo> logInfoEntitys = logInfoMapper.selectList(new QueryWrapper<>());
//转成导出vo类型
List<ExportExcelLog> logInfos = this.changeInfoType(logInfoEntitys);
// sheet2中要填充得数据
logInfoExportMap.put("data", logInfos);
//---------------------------------------
// 将sheet1、sheet2使用得map进行包装
List<Map<String, Object>> sheetsList = new ArrayList<>();
//后续增加sheet组,则后面继续追加即可;
sheetsList.add(userExportMap);
sheetsList.add(logInfoExportMap);
// 执行方法
workBook = ExcelExportUtil.exportExcel(sheetsList, ExcelType.HSSF);
//设置编码格式
response.setCharacterEncoding(StandardCharsets.UTF_8.name());
//设置内容类型
response.setContentType("application/octet-stream");
//设置头及文件命名。
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("用户及操作日志导出.xls", StandardCharsets.UTF_8.name()));
//写出流
workBook.write(response.getOutputStream());
} catch (Exception e) {
e.printStackTrace();
} finally {
if (workBook != null) {
try {
//强行关流
workBook.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
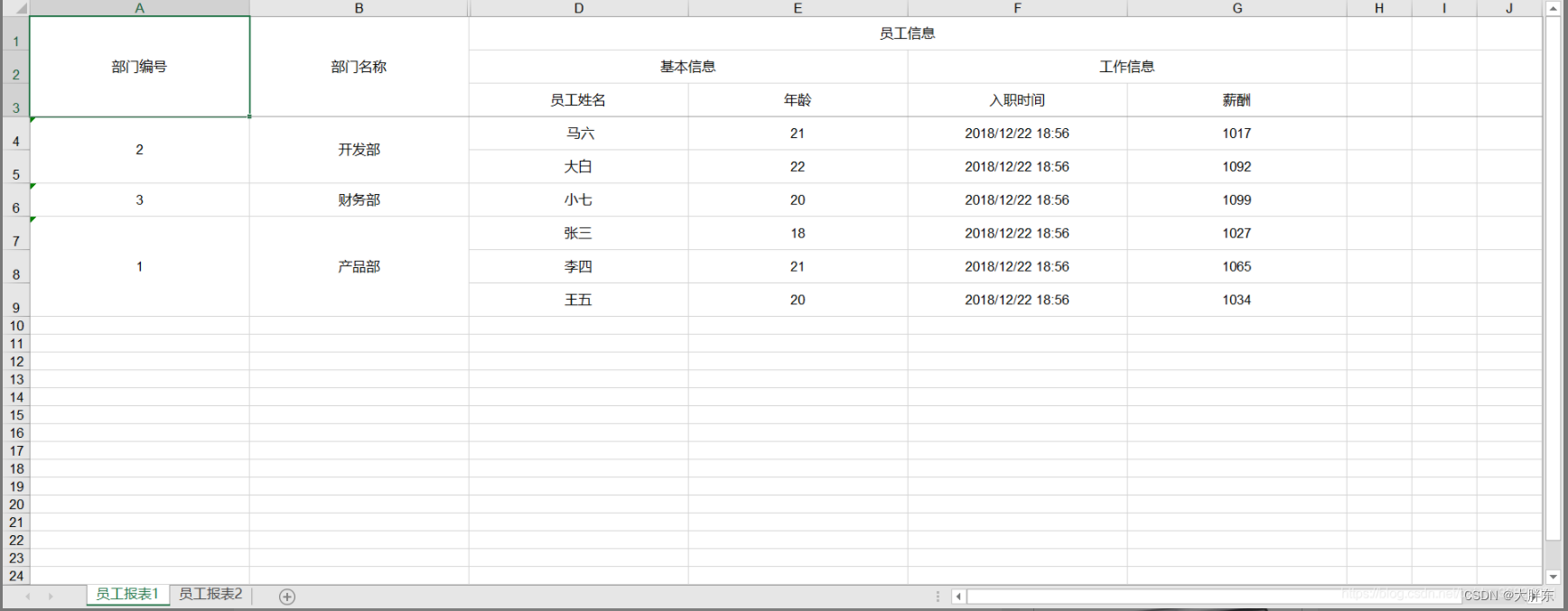
导出效果:

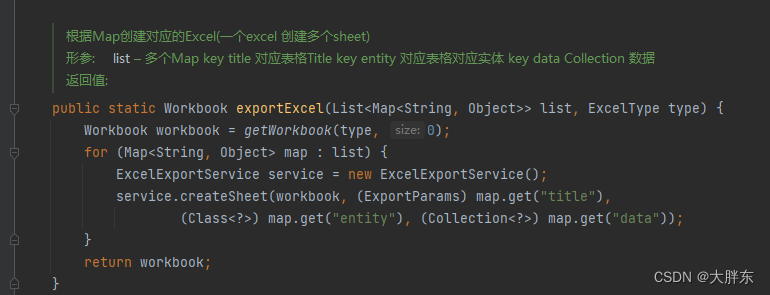
通过查看源码 ExcelExportUtil.exportExcel()方法

可得知,进行map.put(),其中的key必须是"title",“entity"和"data”。
已经可以在源码方法可进行查看,所以设置参数类型等,都得按照这仨个key_name 进行put赋值。