UEditro是一款比较好用的富文本编辑器,所谓的富文本编辑器就是和服务器交互的数据不是普通的字符串文件,而是一些内容包含比较广的字符串,一般是指的html页面,目前比较好用的是百度的UEditor,到官方网站下载:
http://ueditor.baidu.com/website/download.html
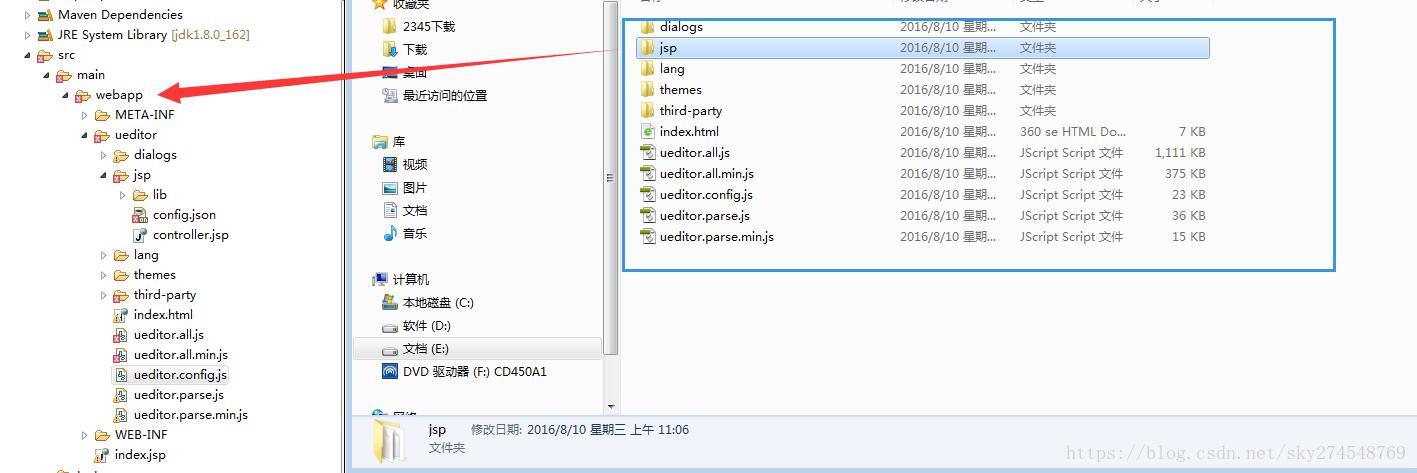
1、首先在项目下新建ueditor文件夹,吧下载的ueditor文件里面的内容全部拷贝进去;
2、在我们需要使用富文本编辑器的页面里面引入ueditor:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script src="<%=path %>/ueditor/ueditor.config.js"></script>
<script src="<%=path %>/ueditor/ueditor.all.min.js"></script>
<script src="<%=path %>/ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript">
var editor = UE.getEditor('container');
alert(editor);
</script>
</head>
<body>
<textarea id="container" name="content" type="text/plain">这里写你的初始化内容</textarea>
</body>
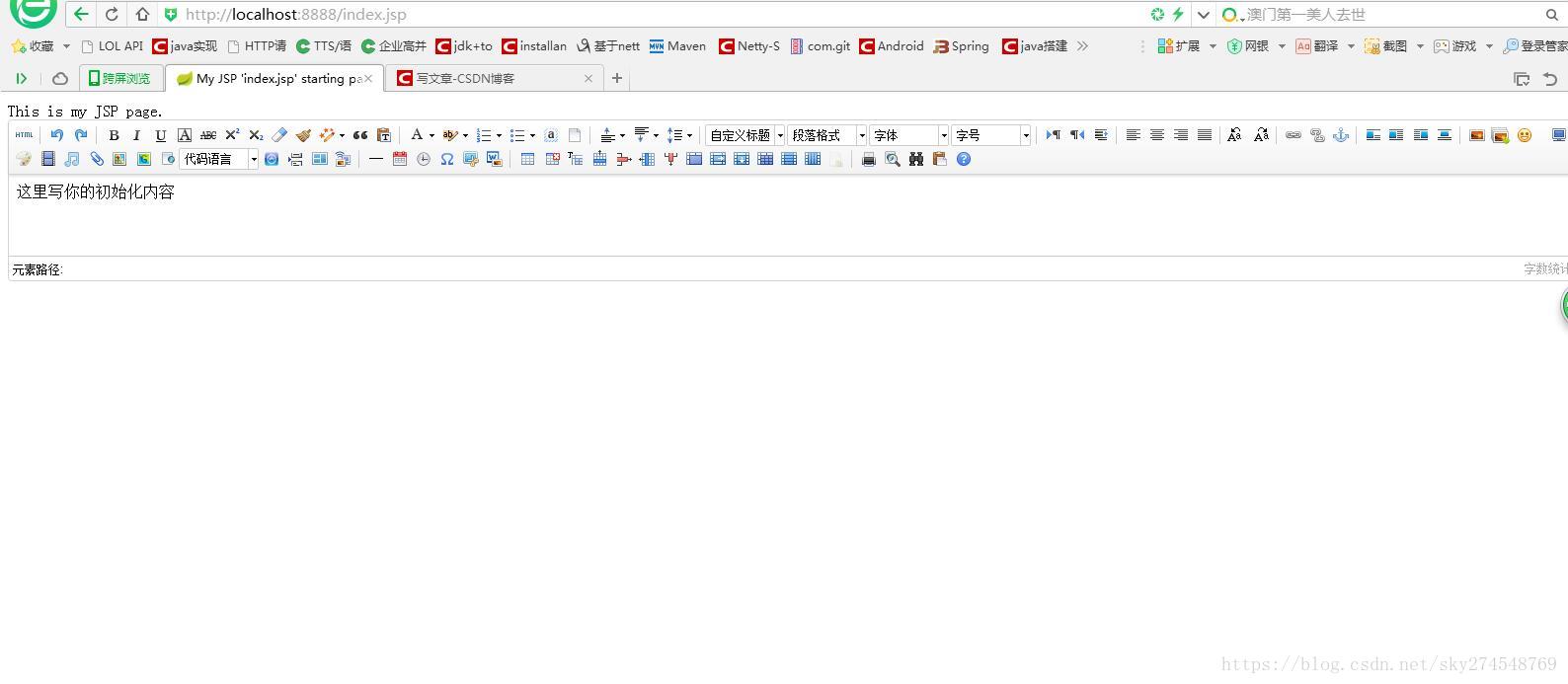
</html>启动程序,访问效果如下:
在index.jsp增加如下代码,将数据提交到服务器:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script src="<%=path %>/ueditor/ueditor.config.js"></script>
<script src="<%=path %>/ueditor/ueditor.all.min.js"></script>
<script src="<%=path %>/ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript">
var editor = UE.getEditor('container');
function postDate() {
}
</script>
</head>
<body>
<form action="<%=path %>/news/addNews.do" method="post">
<textarea id="container" name="content" type="text/plain">这里写你的初始化内容</textarea>
<button id="btn" onclick="postDate()">提交</button>
</form>
</body>
</html>controller写法:
package com.xingxue.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/news")
public class NewsController {
@RequestMapping("/addNews.do")
public String addNews(String content) {
System.out.println(content);
return "ok";
}
}测试结果
此时,我们服务器已经能收到数据,就可以存入数据库,或者生产静态html文件,
4、解决图片问题:
先编写好接收图片的controller
package com.xingxue.controller;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import java.util.Random;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.util.FileCopyUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
@Controller
@RequestMapping("/news")
public class NewsController {
@RequestMapping("/addNews.do")
public String addNews(String content) {
System.out.println(content);
return "ok";
}
@RequestMapping("/upload.do")
@ResponseBody
public Map<String, Object> images (MultipartFile upfile, HttpServletRequest request, HttpServletResponse response){
Map<String, Object> params = new HashMap<String, Object>();
System.out.println("1111111111111");
try{
String basePath = "e:/img"; //与properties文件中lyz.uploading.url相同,未读取到文件数据时为basePath赋默认值
String visitUrl = "/upload/"; //与properties文件中lyz.visit.url相同,未读取到文件数据时为visitUrl赋默认值
String ext = "abc" + upfile.getOriginalFilename();
String fileName = String.valueOf(System.currentTimeMillis()).concat("_").concat(""+new Random().nextInt(6)).concat(".").concat(ext);
StringBuilder sb = new StringBuilder();
//拼接保存路径
sb.append(basePath).append("/").append(fileName);
visitUrl = visitUrl.concat(fileName);
File f = new File(sb.toString());
if(!f.exists()){
f.getParentFile().mkdirs();
}
OutputStream out = new FileOutputStream(f);
FileCopyUtils.copy(upfile.getInputStream(), out);
params.put("state", "SUCCESS");
params.put("url", visitUrl);
params.put("size", upfile.getSize());
params.put("original", fileName);
params.put("type", upfile.getContentType());
} catch (Exception e){
params.put("state", "ERROR");
}
return params;
}
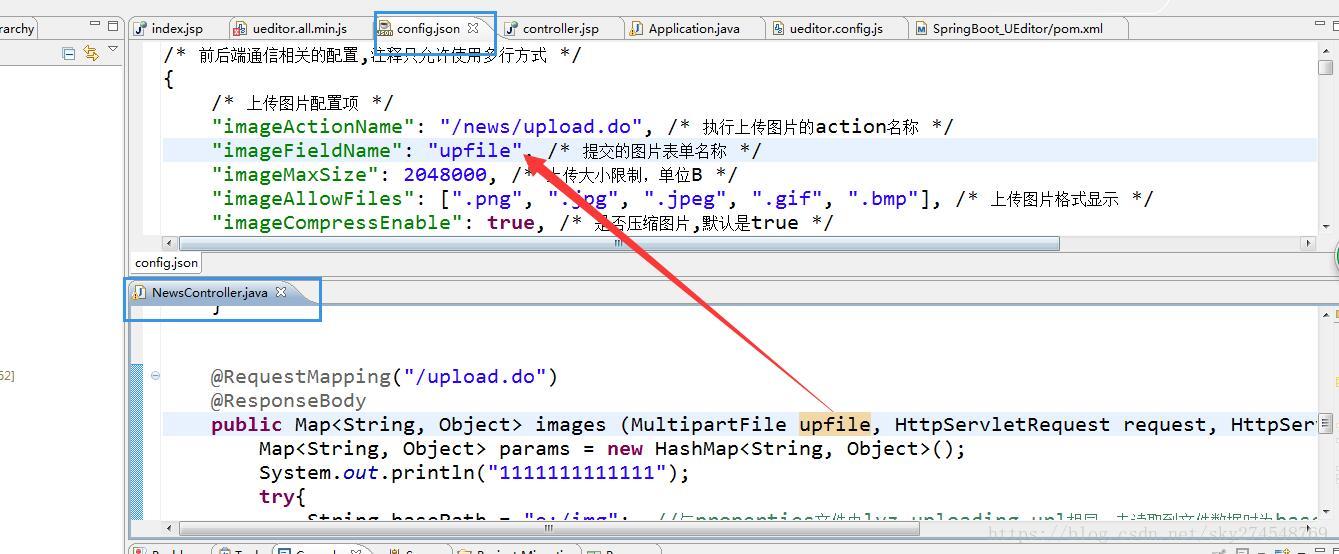
}该接收图片有几个细节:
第一: MultipartFile upfile 参数名必须和我们ueditro配置文件名字一样:
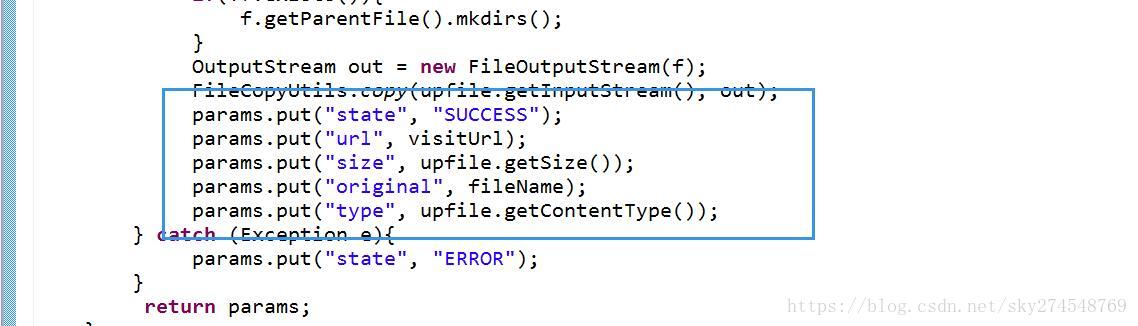
返回数据类型不能错误:
state:上传图片的状态
url:访问图片的路径
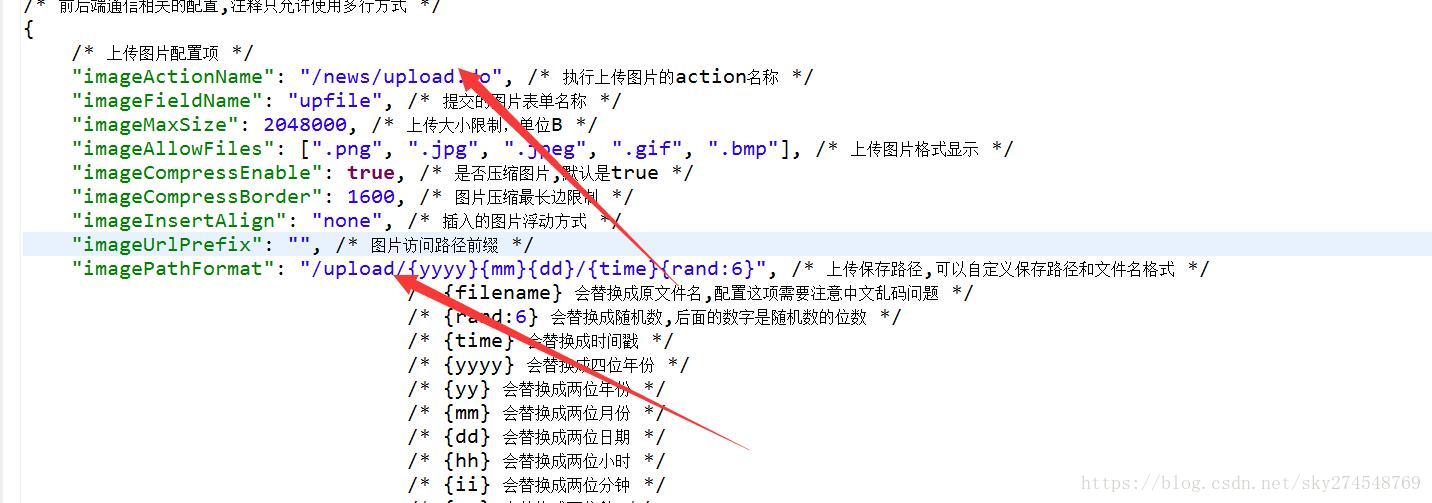
ueditro配置文件修改:
更改jspdiamante:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script src="<%=path %>/ueditor/ueditor.config.js"></script>
<script src="<%=path %>/ueditor/ueditor.all.min.js"></script>
<script src="<%=path %>/ueditor/lang/zh-cn/zh-cn.js"></script>
<script type="text/javascript">
var editor = UE.getEditor('container');
UE.Editor.prototype._bkGetActionUrl = UE.Editor.prototype.getActionUrl;
UE.Editor.prototype.getActionUrl = function(action){
if(action == '/news/upload.do'){
return '/news/upload.do';
}else{
return this._bkGetActionUrl.call(this, action);
}
}
</script>
</head>
<body>
<form action="<%=path %>/news/addNews.do" method="post">
<textarea id="container" name="content" type="text/plain">这里写你的初始化内容</textarea>
<button id="btn" onclick="postDate()">提交</button>
</form>
</body>
</html>注意:
return ‘/news/upload.do’; //ssm要带项目名, springboot不需要带项目名
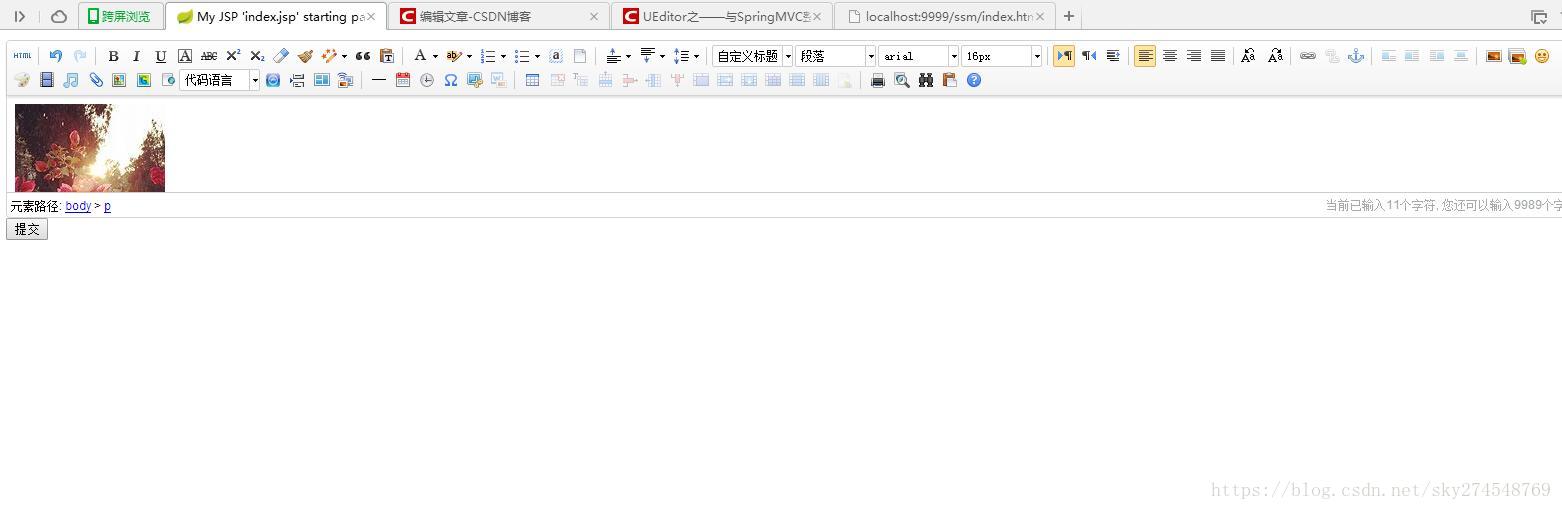
测试效果:
注意:图片的路径我们可以用一个虚拟的图片服务器来模拟,需要修改controller的代码
package com.xingxue.controller;
import java.io.File;
import java.io.FileOutputStream;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import java.util.Random;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.util.FileCopyUtils;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
@Controller
@RequestMapping("/news")
public class NewsController {
@RequestMapping("/addNews.do")
public String addNews(String content) {
System.out.println(content);
return "ok";
}
@RequestMapping("/upload.do")
@ResponseBody
public Map<String, Object> images (MultipartFile upfile, HttpServletRequest request, HttpServletResponse response){
Map<String, Object> params = new HashMap<String, Object>();
System.out.println("1111111111111");
try{
String basePath = "e:/img"; //与properties文件中lyz.uploading.url相同,未读取到文件数据时为basePath赋默认值
String ext = "abc" + upfile.getOriginalFilename();
String fileName = String.valueOf(System.currentTimeMillis()).concat("_").concat(""+new Random().nextInt(6)).concat(".").concat(ext);
StringBuilder sb = new StringBuilder();
//拼接保存路径
sb.append(basePath).append("/").append(fileName);
//写到e盘
File f = new File(sb.toString());
if(!f.exists()){
f.getParentFile().mkdirs();
}
OutputStream out = new FileOutputStream(f);
FileCopyUtils.copy(upfile.getInputStream(), out);
//虚拟图片服务器
String visitUrl = "http://localhost:9999/ssm/";
visitUrl = visitUrl.concat(fileName);
f = new File("D:/server/project/ssm/" + fileName);
out = new FileOutputStream(f);
FileCopyUtils.copy(upfile.getInputStream(), out);
params.put("state", "SUCCESS");
params.put("url", visitUrl);
params.put("size", upfile.getSize());
params.put("original", fileName);
params.put("type", upfile.getContentType());
} catch (Exception e){
e.printStackTrace();
params.put("state", "ERROR");
}
return params;
}
}