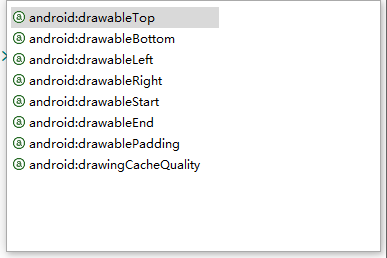
首先,我们在开发过程中,会经常使用到android:drawableLeft="@drawable/ic_launcher"这些类似的属性:
关于这些属性的意思,无非是在你的textView文本的上下左右处添加一个图片。比如下面这么一段代码:
<TextView
android:layout_height="wrap_content"
android:text="@string/hello_world"
android:drawableLeft="@drawable/ic_launcher"
android:drawablePadding="4dp"
/>
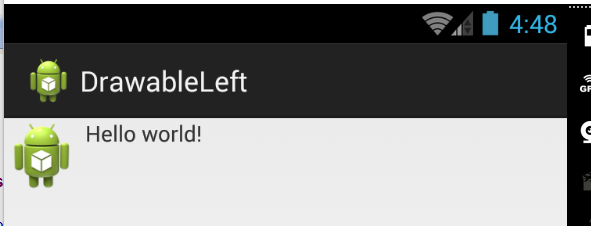
它设置了在文本的左边,显示一个小图标,效果如下:

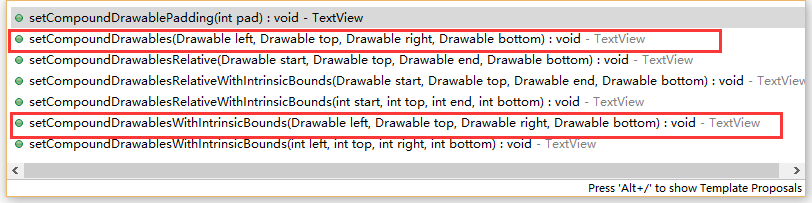
而在一些情况下,我们需要在动态在代码中设置文本周围的图标,那该如何呢,首先,我们看下TextView提供了哪些方法:
乍眼看去,挺多方法的,好,我们主要介绍setCompoundDrawables和setCompoundDrawablesWithIntrinsicBounds。
手工设置文本与图片相对位置时,常用到如下方法:
setCompoundDrawables(left, top, right, bottom)及setCompoundDrawablesWithIntrinsicBounds(left, top, right, bottom),它们的意思是设置Drawable显示在text的左、上、右、下位置。
但是两者有些区别:
setCompoundDrawables 画的drawable的宽高是按drawable.setBound()设置的宽高,
所以才有The Drawables must already have had setBounds(Rect) called,即使用之前必须使用Drawable.setBounds设置Drawable的长宽。
而setCompoundDrawablesWithIntrinsicBounds是画的drawable的宽高是按drawable固定的宽高,
所以才有The Drawables' bounds will be set to their intrinsic bounds.即通过getIntrinsicWidth()与getIntrinsicHeight()获得。
一般,建议使用setCompoundDrawablesWithIntrinsicBounds,这样你即无需设置Drawables的bounds了。
看下代码:
TextView textDrawable = (TextView) findViewById(R.id.text_drawable);
R.drawable.ic_launcher);
textDrawable.setCompoundDrawablesWithIntrinsicBounds(drawableLeft,
null, null, null);
textDrawable.setCompoundDrawablePadding(4);
效果和以上直接通过android:drawableLeft一样!