vue.js 中的 slot
一、slot 的作用
调用组件的时候,对于数据,我们会用props将数据从父组件传至子组件。但是,如果从父组件到子组件,单纯是页面局部渲染的改变,slot会更合适。
二、使用slot
1.在组件中使用slot预留位置(占位置)
使用slot在html文件中预留位置,并用name冠上姓名。
<template>
<div class="hello">
<header>
<slot name="header"></slot>
</header>
<main>
<p>姓名:<input type="text" v-model="student.name"></p>
<p>年龄:<input type="text" v-model="student.age"></p>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
</template>
<script>
export default {
data () {
return {
student: {
name: 'ya',
age: 'guess'
}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
2.在父组件中用slot传送内容(放东西)
这里将打了slot标记的内容传送到子组件对应name的slot中。
格式 :<htmlTag slot="slotName">内容</htmlTag>
<template>
<div class="hello">
<child-page>
<div slot="footer">页脚</div>
<div slot="header">页头</div>
</child-page>
</div>
</template>
<script>
import ChildPage from './ChildPage'
export default {
data () {
return {
}
},
components: {
ChildPage
},
methods: {}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
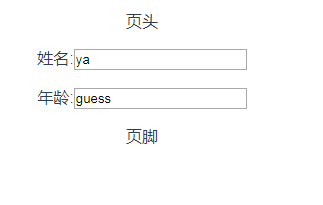
3.预览

三、其他
在子组件中定义了slot,但是在父组件中没有使用slot,那么子组件中slot将会默认为不显示。因为只是占有了位置,真正的内容并没有传到。