一、Jquery的插件简介
(一)什么是插件
插件(Plug-in)是一种遵循一定的应用程序接口规范编写出来的程序,是原有系统平台或应用软件平台功能的一种扩展和补充。
注意!!其只能在程序规定的系统平台下运行,而不能脱离指定平台单独利用。
(二)查找插件和帮助网址
1)http://jqueryui.com jQuery UI官方网站,收录了所有官方提供的插件。
2)http://plugins.jquery.com jQuery官方网站的插件库。
3)http://api.jqueryui.com jQuery UI官方网站提供的API文档。
二、dialog插件。
常用对话框展示形式分为普通对话框(用于信息提示)和form对话框(用于构建提交表单)

EG.效果如下

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>demo1_dialog.jsp</title> <script type="text/javascript" src="jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="jquery-ui-1.9.2/ui/jquery-ui.js"></script>//导入JueryUIjar <link rel="stylesheet" href="jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link>//css样式jar <script type="text/javascript"> $(function(){ $('#dlg').dialog({ autoOpen:false,//设置组件调用时是关闭状态 buttons:{ 'close':function(){//执行关闭对话操作需要匿名函数 $('#dlg').dialog('close') } }, modal:true,//是否组件用模式窗口(就是周围变灰) beforeClose:function(){ alter(1) }, open:function(){ alert('open le') }, show:{ effect:'fadeIn',//淡入效果 duration:3000//延迟3秒 } }) }); </script> </head> <body> <button id="openbut" onclick="$('#dlg').dialog('open')">打开窗口</button> <div id="dlg" title="用户登录"> 用户名<br/> <input type="text"><br/> 密码<br/> <input type="text"><br/> </div> </body> </html>
三tabs插件
常用的展现形式有鼠标单击触发tab切换、鼠标移动触动tab切换。

eg.效果如下

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>tab.jsp</title> <link rel="stylesheet" href="../jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link> <link rel="stylesheet" href="../jquery-ui-1.9.2/demos/demos.css" type="text/css"></link> <script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="../jquery-ui-1.9.2/ui/jquery-ui.js"></script> <script type="text/javascript"> $(function(){ $("#tabs").tabs( { collapsible:true,//设置为true组件的折叠状态 active:0,//默认打开第一页(可以设置true和false) event:'hover'//设置触发的事件 } ) }); </script> </head> <body> <div id="tabs"> <ul> <li><a href="#tabs-1">Tabs1</a></li> <li><a href="#tabs-2">Tabs2</a></li> <li><a href="#tabs-3">Tabs3</a></li> </ul> <div id="tabs-1"> <p>content of tab one</p> </div> <div id="tabs-2"> <p>content of tab two</p> </div> <div id="tabs-3"> <p>content of tab three</p> </div> </div> </body> </html>
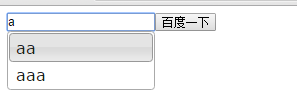
四、自动化效果autocomplete插件。
eg.效果

<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>自动完成</title> <script type="text/javascript" src="jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="jquery-ui-1.9.2/ui/jquery-ui.js"></script> <link rel="stylesheet" href="jquery-ui-1.9.2/themes/base/jquery.ui.all.css" type="text/css"></link> <script type="text/javascript"> //定义数据源 $(function(){ var source=[{"label":"aa","value":"aa"},{"label":"aaa","value":"aaa"},{"label":"bb","value":"bbb"}]; $("#tags").autocomplete({ source:source,//数据的来源 minLength:1,//激活autocomplete的长度 autoFocus:true,//自动选择第一项 delay:1000,//延迟多少秒激活 }) }); </script> </head> <body> <input type="text" id="tags"/><input type="button" value="百度一下"> </body> </html>
五、延迟加载
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>延迟加载demo</title> <script type="text/javascript" src="../jquery-ui-1.9.2/jquery-1.8.3.js"></script> <script type="text/javascript" src="../jquery-ui-1.9.2/jquery.lazyload.js"></script> <script type="text/javascript"> $(function(){ $(".lazy").lazyload({ effect:"fadeIn",//使用淡入效果,值有(show直接显示、slideDown下拉等) event:'click'//点击事件(mouseover鼠标滑过、sporty运动的等事件) failurelimit:'0'//提前加载 }); }); </script> <style type="text/css"> img{ border:1px solid red; } </style> </head> <body> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <!-- 把 <img> 标签中的 src 属性改为等待图片的URL(相当于一个透明的站位图片), data-original 属性填上真正的图片URL. --> <img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_hood.jpg" width="765" height="574" alt="BMW M1 Hood"> <img class="lazy" src="../img/white.gif" data-original="../img/bmw_m1_side.jpg" width="765" height="574" alt="BMW M1 Side"> <img class="lazy" src="../img/white.gif" data-original="../img/viper_1.jpg" width="765" height="574" alt="Viper 1"> <img class="lazy" src="../img/white.gif" data-original="../img/viper_corner.jpg" width="765" height="574" alt="Viper Corner"> <img class="lazy" src="../img/white.gif" data-original="../img/bmw_m3_gt.jpg" width="765" height="574" alt="BMW M3 GT"> <img class="lazy" src="../img/white.gif" data-original="../img/corvette_pitstop.jpg" width="765" height="574" alt="Corvette Pitstop"> </body> </html>
带等更新........