信心慢慢的在网页上试通了支付宝网页支付,结果微信不买账,把微信好一通抱怨,问题还要解决,就在网上找解决方法,
网上解决方法很多,有的能看明白,有的看不明白,反正最后搞出来了,其实也很简单,给大家看一下我的处理方法
参考官网demo:https://docs.open.alipay.com/203/105285/
ap.js和pay.htm是必须的,放好位置,配置好调用链接
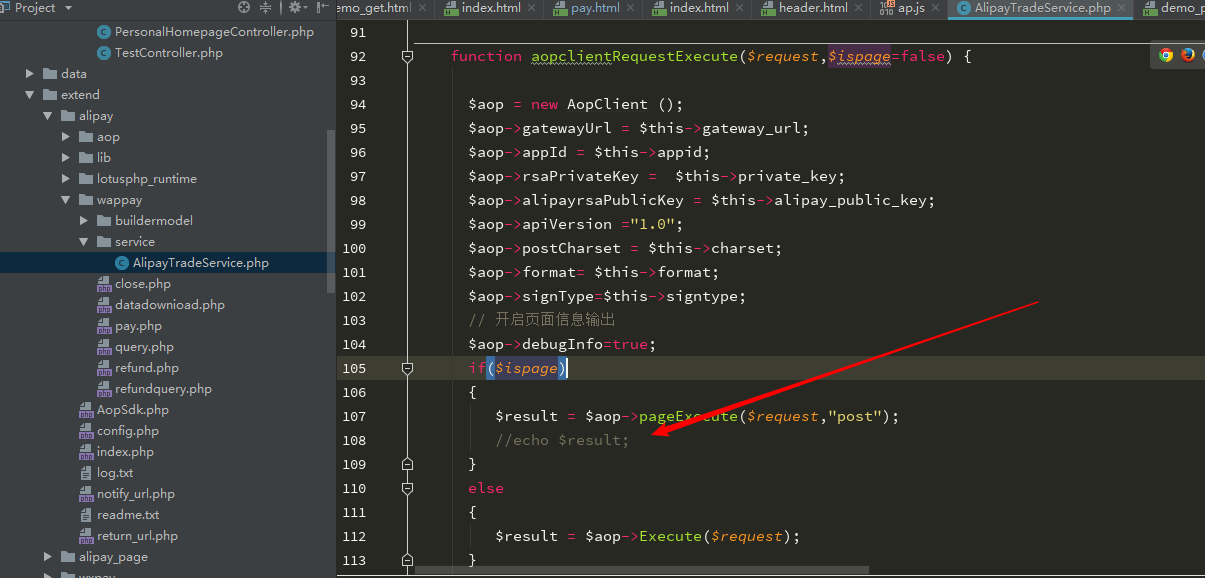
首先还是原本的调用方式,代码如下,还需要把接口中echo $result给注掉
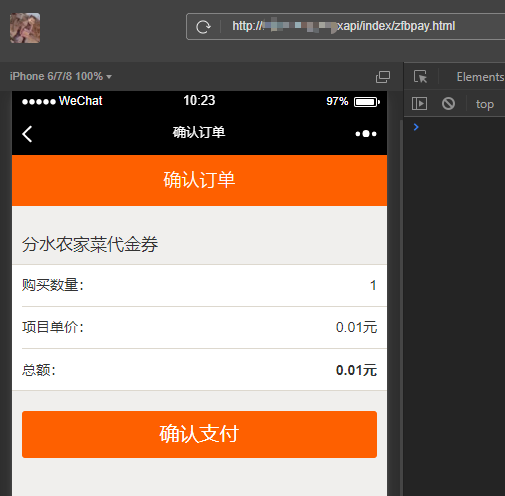
正常的话把上面返回结果输出页面就可以了,微信公众号里面就要稍作处理,这里参考官网demo,我使用了post请求,因为上述返回结果直接就是一个form表单提交,所以就把返回结果中js部分去掉,换用官网demo中js方法,就可以了
php
因为form包含所有参数,所以js配置直接把input[type=hidden]获取到就行,另外form的id需要改为alipaysubmit,和返回数据一致
1 <div id="pay-methods-panel" class="pay-methods-panel">
2 {$form}
3 <div class="wrapper buy-wrapper">
4 <a href="javascript:void(0);" class="J-btn-submit btn mj-submit btn-strong btn-larger btn-block">确认支付</a>
5 </div>
6 </div>
7 <script type="text/javascript" src="themes/simplebootx/Public/assets/js/ap.js"></script>
8 <script>
9 var btn = document.querySelector(".J-btn-submit");
10 btn.addEventListener("click", function (e) {
11 e.preventDefault();
12 e.stopPropagation();
13 e.stopImmediatePropagation();
14 var queryParam = '';
15 Array.prototype.slice.call(document.querySelectorAll("input[type=hidden]")).forEach(function (ele) {
16 queryParam += '&' + ele.name + "=" + encodeURIComponent(ele.value);
17 });
18 var gotoUrl = document.querySelector("#alipaysubmit").getAttribute('action') + queryParam;
19 _AP.pay(gotoUrl);
20
21 return false;
22 }, false);
23 </script>
还有几点要注意,ap.js中location.href要配置正确,pay.htm的ap.js要引用对,
另外api版本要弄对,我用的最新api,但官网解决方法demo应该是老版本的,因为js参数配置都不一样,按照demo中js配置参数不好使,好在我这种方式直接忽略掉了这种问题
好了就到这里,我是懒人懒办法,不过感觉挺省事的,欢迎大家有问题讨论
转载于:https://www.cnblogs.com/YearsOfDrunk/p/9581519.html
转载:https://blog.csdn.net/weixin_33961829/article/details/93580723
-----------------------------------------------------------------------------自己项目--------------------------------------------------------------------


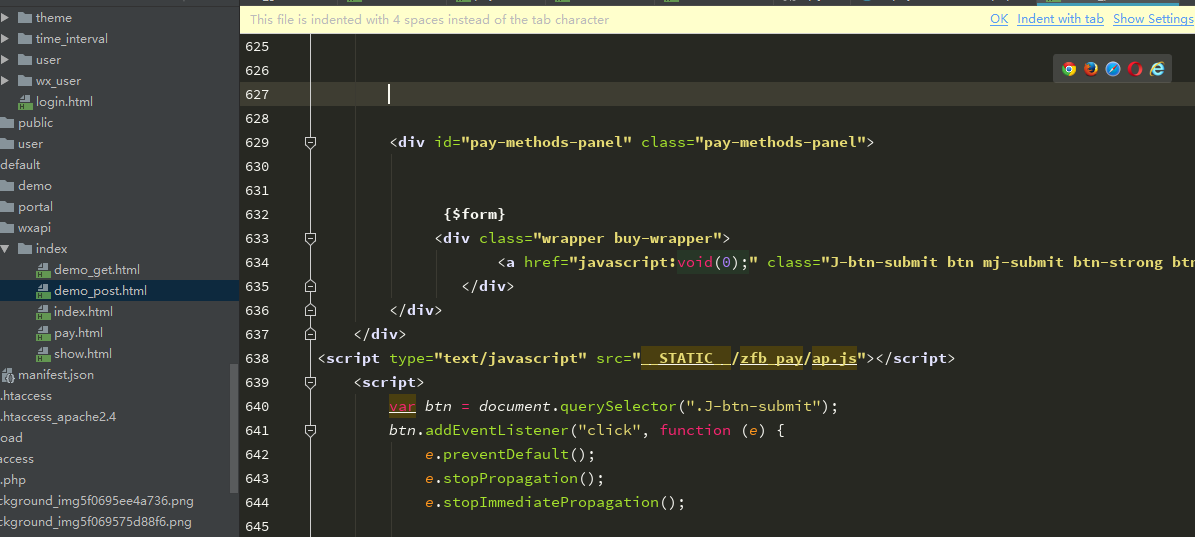
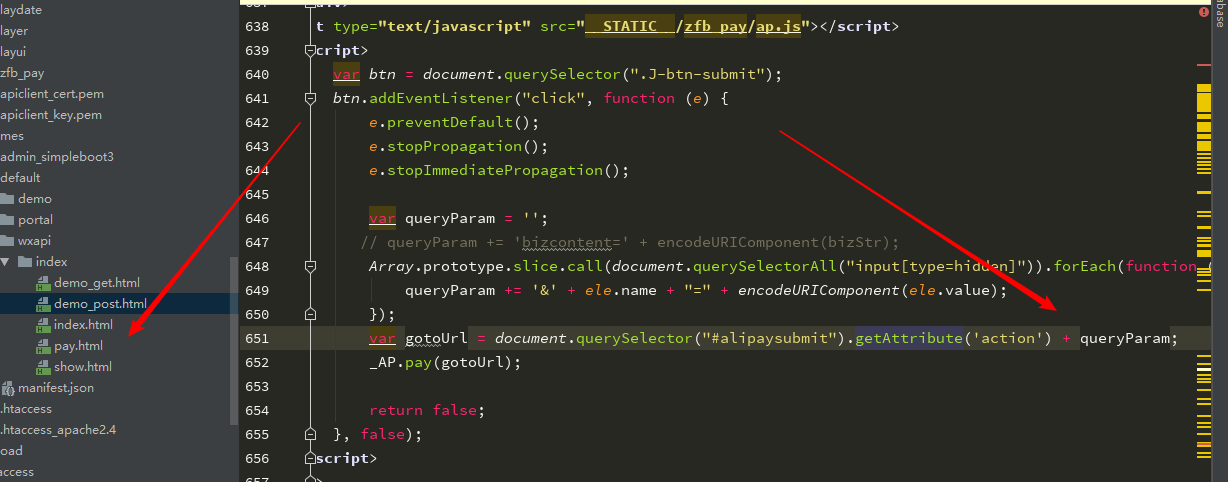
<script type="text/javascript" src="__STATIC__/zfb_pay/ap.js"></script> <script> var btn = document.querySelector(".J-btn-submit"); btn.addEventListener("click", function (e) { e.preventDefault(); e.stopPropagation(); e.stopImmediatePropagation(); var queryParam = ''; // queryParam += 'bizcontent=' + encodeURIComponent(bizStr); Array.prototype.slice.call(document.querySelectorAll("input[type=hidden]")).forEach(function (ele) { queryParam += '&' + ele.name + "=" + encodeURIComponent(ele.value); }); var gotoUrl = document.querySelector("#alipaysubmit").getAttribute('action') + queryParam; _AP.pay(gotoUrl); return false; }, false); </script>

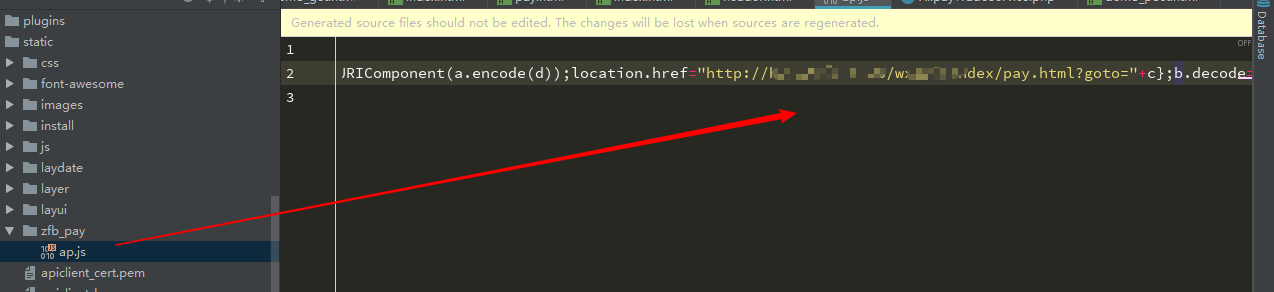
必须修改ap.js中



注:这里有一个坑需要注意,在官方SDK的wappay/service/AlipayTradeService.php的aopclientRequestExecute方法中,有一个echo $result操作,这个操作是在你调用支付接口后直接跳转支付宝方的支付页的,这对我们后面做微信公众号中支付宝支付是一个大坑(亲测),一定要注释掉这一行代码哟!
————————————————
版权声明:本文为CSDN博主「袁威」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/joelingwei/article/details/81019993



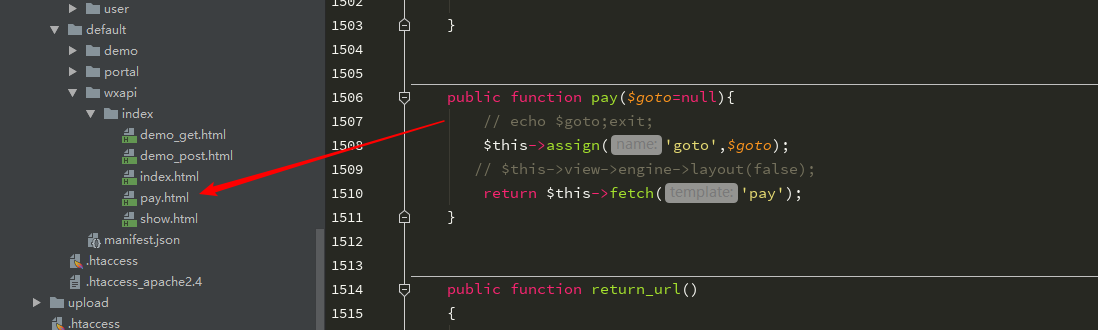
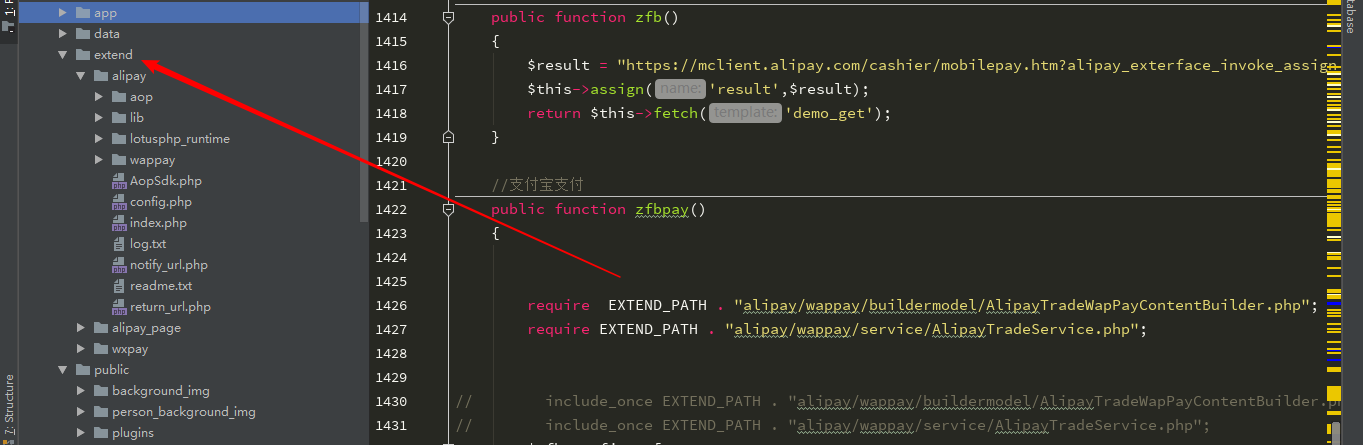
index.php中
define('EXTEND_PATH',CMF_ROOT . 'extend/');
require EXTEND_PATH . "alipay/wappay/buildermodel/AlipayTradeWapPayContentBuilder.php";
require EXTEND_PATH . "alipay/wappay/service/AlipayTradeService.php";


注意啦,官方文档都是坑啊!!!!!---要把我搞死了 ---555555555~
这个“?”要去掉
