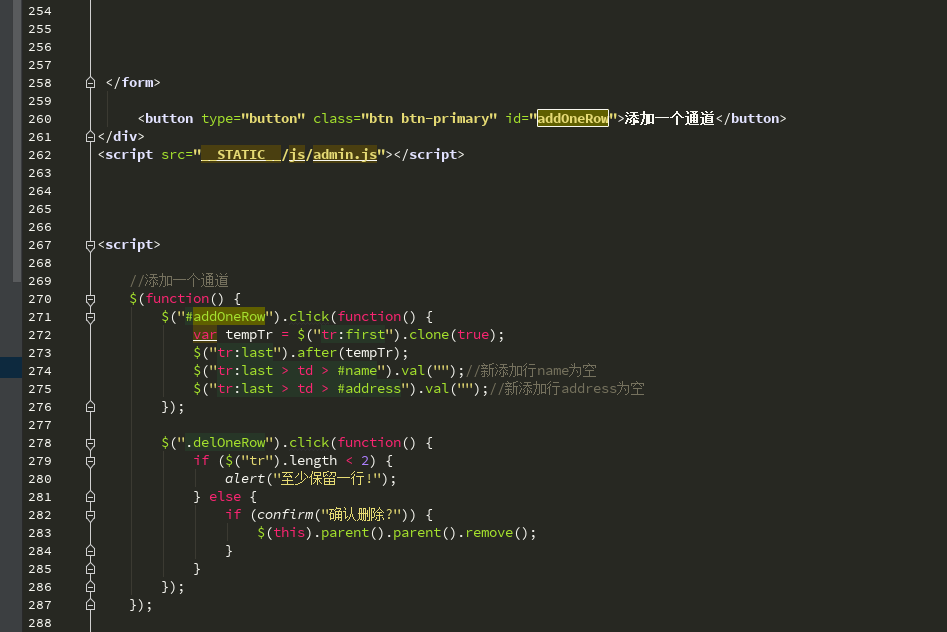
<html> <head> <title>添加、删除一行</title> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="../js/jquery-1.9.1.js"></script> <script type="text/javascript"> $(function() { $("#addOneRow").click(function() { var tempTr = $("tr:first").clone(true); $("tr:last").after(tempTr); $("tr:last > td > #name").val("");//新添加行name为空 $("tr:last > td > #address").val("");//新添加行address为空 }); $(".delOneRow").click(function() { if ($("tr").length < 2) { alert("至少保留一行!"); } else { if (confirm("确认删除?")) { $(this).parent().parent().remove(); } } }); }); </script> </head> <body> <table border="1"> <tr> <td>姓名:</td> <td><input type="text" id="name" name="name" /> </td> <td>地址:</td> <td><input type="text" id="address" name="address" /></td> <td><input type="button" class="delOneRow" value="删除" /></td> </tr> </table> <input type="button" id="addOneRow" value="添加一行" /> </body> </html>
转载:https://www.jb51.net/article/50954.htm
-------------------------------------------------------------------------------------------自己项目---------------------------------------------------------------------------------------------------





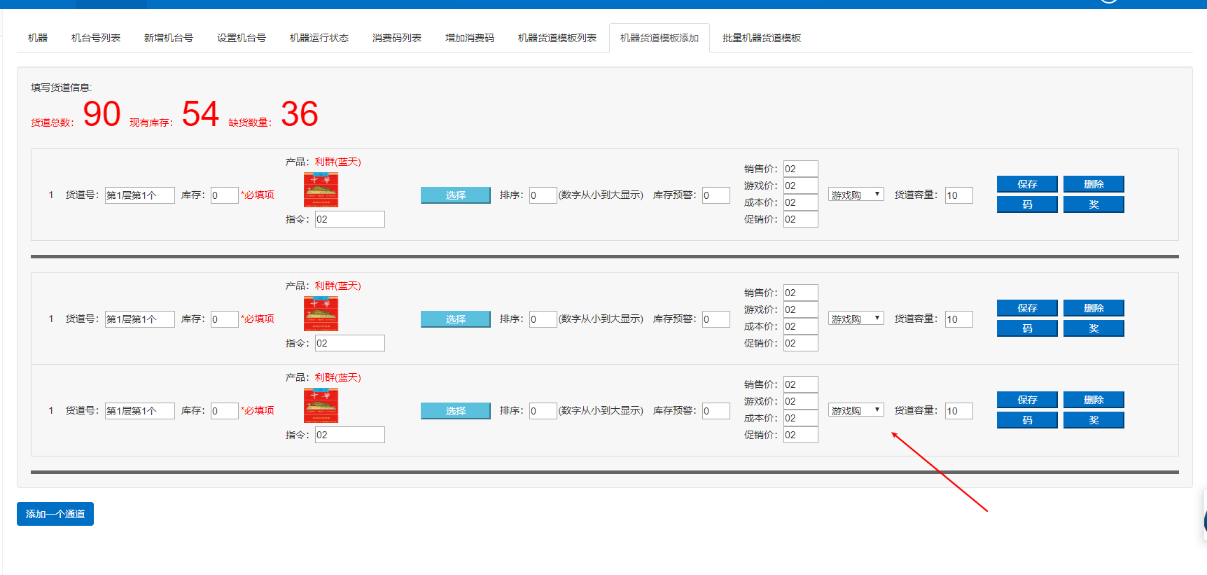
<include file="public@header" /> </head> <body> <div class="wrap js-check-wrap"> <ul class="nav nav-tabs"> <li ><a href="{:url('machine/index')}">机器</a></li> <li ><a href="{:url('machine/list_machine')}">机台号列表</a></li> <li ><a href="{:url('machine/add_machine')}">新增机台号</a></li> <li ><a href="{:url('machine/set_machine')}">设置机台号</a></li> <li ><a href="{:url('machine/machine_status')}">机器运行状态</a></li> <li ><a href="{:url('machine/consumption_code_list')}">消费码列表</a></li> <li ><a href="{:url('machine/consumption_code_add')}">增加消费码</a></li> <li ><a href="{:url('machine/cargo_way_list')}">机器货道模板列表</a></li> <li class="active"><a href="{:url('machine/cargo_way_add')}">机器货道模板添加</a></li> <li><a href="{:url('machine/cargo_way_template')}">批量机器货道模板</a></li> </ul> <form class=" well form-inline margin-top-20" method="get" action="{:url('product/index')}"> 填写货道信息: <br> <span style="color: red;">货道总数:</span> <span style="color: red;font-size: 50px;">90</span> <span style="color: red;">现有库存:</span> <span style="color: red;font-size: 50px">54</span> <span style="color: red;">缺货数量:</span> <span style="color: red;font-size: 50px;"> 36</span> <div class="clone"> <table class="table table-hover table-bordered margin-top-20"> <tbody> <tr> <td > <div style=" 40px;height: 114px;float: left;text-align: center;line-height: 114px;"><span >1</span></div> <div style=" 57px;height: 114px;float: left;text-align: center;line-height: 114px;"><span >货道号:</span></div> <div style=" 100px;height: 114px;float: left;"> <span> <input type="text" name="" value="第1层第1个" style=" 100px;margin: 46px auto;"> </span> </div> <div style=" 42px;height: 114px;float: left;text-align: center;line-height: 114px; margin-left: 9px;"><span >库存:</span></div> <div style=" 40px;height: 114px;float: left"> <span> <input type="text" name="" value="0" style=" 40px;margin: 46px auto;"> </span> </div> <div style=" 53px;height: 114px;float: left;text-align: center;line-height: 114px;"> <span style="color: red;">*必填项</span> </div> <div style=" 193px;height: 114px;float: left;margin-left: 14px;"> <div>产品:<span style="color: red">利群(蓝天)</span></div> <div><img src="http://yh.shj.com/upload/admin/20200603/544f928cf5469a5253f881f481343ced.png" style=" 50px;height: 50px;margin: 5px 26px;" onclick="enlarge_img('http://yh.shj.com/upload/admin/20200603/544f928cf5469a5253f881f481343ced.png')" ></div> <div>指令:<input type="text" name="" value="02" style=" 100px;"></div> </div> <div style="100px;height: 114px;float: left"> <span > <button type="button" style=" 100px;margin: 46px auto;" class="btn-info" onclick="open_product(1)">选择</button> </span> </div> <div style=" 42px;height: 114px;float: left;text-align: center;line-height: 114px;margin-left: 13px;"><span >排序:</span></div> <div style=" 40px;height: 114px;float: left"> <span> <input type="text" name="" value="0" style=" 40px;margin: 46px auto;"> </span> </div> <div style=" 124px;height: 114px;float: left;text-align: center;line-height: 114px;"> <span >(数字从小到大显示)</span> </div> <div style=" 70px;height: 114px;float: left;text-align: center;line-height: 114px;margin-left: 13px;"><span >库存预警:</span></div> <div style=" 40px;height: 114px;float: left"> <span> <input type="text" name="" value="0" style=" 40px;margin: 46px auto;"> </span> </div> <div style=" 120px;height: 114px;float: left;margin-left: 20px;"> <div style="margin-top: 8px;">销售价:<input type="text" name="" value="02" style=" 50px;"></div> <div>游戏价:<input type="text" name="" value="02" style=" 50px;"></div> <div>成本价:<input type="text" name="" value="02" style=" 50px;"></div> <div>促销价:<input type="text" name="" value="02" style=" 50px;"></div> </div> <div style=" 80px;height: 114px;float: left"> <span> <select name="product_id" style=" 80px;margin: 46px auto;"> <option value="2" >游戏购 </option> <option value="2" >幸运购 </option> </select> </span> </div> <div style=" 75px;height: 114px;float: left;text-align: center;line-height: 114px;margin-left: 12px;"><span >货道容量:</span></div> <div style=" 40px;height: 114px;float: left"> <span> <input type="text" name="" value="10" style=" 40px;margin: 46px auto;"> </span> </div> <div style="87px;height: 114px;float: left;margin-left: 34px;"> <div style="margin-top: 30px;"><button type="button" style=" 87px;" class="btn-primary">保存</button></div> <div><button type="button" style=" 87px;margin-top: 5px;" class="btn-primary">码</button></div> </div> <div style="87px;height: 114px;float: left;margin-left: 8px;"> <div style="margin-top: 30px;"><button type="button" style=" 87px;" class="btn-primary">删除</button></div> <div><button type="button" class="btn-primary" style=" 87px;margin-top: 5px;">奖</button></div> </div> </td> </tr> </tbody> </table> <div style="background-color: #646464;height: 5px;"></div> </div> <div class="clone"> <table class="table table-hover table-bordered margin-top-20"> <tbody> <tr> <td > <div style=" 40px;height: 114px;float: left;text-align: center;line-height: 114px;"><span >1</span></div> <div style=" 57px;height: 114px;float: left;text-align: center;line-height: 114px;"><span >货道号:</span></div> <div style=" 100px;height: 114px;float: left;"> <span> <input type="text" name="" value="第1层第1个" style=" 100px;margin: 46px auto;"> </span> </div> <div style=" 42px;height: 114px;float: left;text-align: center;line-height: 114px; margin-left: 9px;"><span >库存:</span></div> <div style=" 40px;height: 114px;float: left"> <span> <input type="text" name="" value="0" style=" 40px;margin: 46px auto;"> </span> </div> <div style=" 53px;height: 114px;float: left;text-align: center;line-height: 114px;"> <span style="color: red;">*必填项</span> </div> <div style=" 193px;height: 114px;float: left;margin-left: 14px;"> <div>产品:<span style="color: red">利群(蓝天)</span></div> <div><img src="http://yh.shj.com/upload/admin/20200603/544f928cf5469a5253f881f481343ced.png" style=" 50px;height: 50px;margin: 5px 26px;" onclick="enlarge_img('http://yh.shj.com/upload/admin/20200603/544f928cf5469a5253f881f481343ced.png')" ></div> <div>指令:<input type="text" name="" value="02" style=" 100px;"></div> </div> <div style="100px;height: 114px;float: left"> <span > <button type="button" style=" 100px;margin: 46px auto;" class="btn-info">选择</button> </span> </div> <div style=" 42px;height: 114px;float: left;text-align: center;line-height: 114px;margin-left: 13px;"><span >排序:</span></div> <div style=" 40px;height: 114px;float: left"> <span> <input type="text" name="" value="0" style=" 40px;margin: 46px auto;"> </span> </div> <div style=" 124px;height: 114px;float: left;text-align: center;line-height: 114px;"> <span >(数字从小到大显示)</span> </div> <div style=" 70px;height: 114px;float: left;text-align: center;line-height: 114px;margin-left: 13px;"><span >库存预警:</span></div> <div style=" 40px;height: 114px;float: left"> <span> <input type="text" name="" value="0" style=" 40px;margin: 46px auto;"> </span> </div> <div style=" 120px;height: 114px;float: left;margin-left: 20px;"> <div style="margin-top: 8px;">销售价:<input type="text" name="" value="02" style=" 50px;"></div> <div>游戏价:<input type="text" name="" value="02" style=" 50px;"></div> <div>成本价:<input type="text" name="" value="02" style=" 50px;"></div> <div>促销价:<input type="text" name="" value="02" style=" 50px;"></div> </div> <div style=" 80px;height: 114px;float: left"> <span> <select name="product_id" style=" 80px;margin: 46px auto;"> <option value="2" >游戏购 </option> <option value="2" >幸运购 </option> </select> </span> </div> <div style=" 75px;height: 114px;float: left;text-align: center;line-height: 114px;margin-left: 12px;"><span >货道容量:</span></div> <div style=" 40px;height: 114px;float: left"> <span> <input type="text" name="" value="10" style=" 40px;margin: 46px auto;"> </span> </div> <div style="87px;height: 114px;float: left;margin-left: 34px;"> <div style="margin-top: 30px;"><button type="button" style=" 87px;" class="btn-primary">保存</button></div> <div><button type="button" style=" 87px;margin-top: 5px;" class="btn-primary">码</button></div> </div> <div style="87px;height: 114px;float: left;margin-left: 8px;"> <div style="margin-top: 30px;"><button type="button" style=" 87px;" class="btn-primary">删除</button></div> <div><button type="button" class="btn-primary" style=" 87px;margin-top: 5px;">奖</button></div> </div> </td> </tr> </tbody> </table> <div style="background-color: #646464;height: 5px;"></div> </div> </form> <button type="button" class="btn btn-primary" id="addOneRow">添加一个通道</button> </div> <script src="__STATIC__/js/admin.js"></script> <script> //添加一个通道 $(function() { $("#addOneRow").click(function() { var tempTr = $("tr:first").clone(true); $("tr:last").after(tempTr); $("tr:last > td > #name").val("");//新添加行name为空 $("tr:last > td > #address").val("");//新添加行address为空 }); $(".delOneRow").click(function() { if ($("tr").length < 2) { alert("至少保留一行!"); } else { if (confirm("确认删除?")) { $(this).parent().parent().remove(); } } }); }); function class_del(id) { layer.confirm('是否删除?', { btn: ['是','取消'] //按钮 }, function(){ $.ajax({ type: 'post', url: "{:url('product/del')}", data: {id:id}, dataType: 'json', success: function (data) { // console.log(data); //layer.msg(data); if (data.code == 200) { // $(obj).parents("tr").remove(); layer.msg(data.msg, {icon: 1, time: 1000},function () { window.location.reload(); }); } else { layer.msg(data.msg, {icon: 2, time: 3000},function () { window.location.reload(); }); } }, error: function (data) { console.log(data.msg,function () { window.location.reload(); }); }, }); // layer.msg('删除成功', {icon: 1}); }); } //图片放大 function enlarge_img(img) { layer.open({ type: 1, title: false, closeBtn: 0, area: ['auto'], skin: 'layui-layer-nobg', //没有背景色 shadeClose: true, content: '<img class="layui-upload-img" id="demo1" src="'+img+'" style=" 100%;height: 100%;">' }); } //选择按钮--选择商品 function open_product(id) { $.ajax({ type:'post', url:"{:url('machine/open_product')}", data:{id:id}, success:function (res) { if (res.code == 200) { layer.open({ type: 2, title: '选择产品', area: ['1000px', '700px'], anim: 2, id: 'LAY_layuipro' ,//设定一个id,防止重复弹出 content: [res.data], //iframe的url,no代表不显示滚动条 maxmin: true, shadeClose: true, shade: false, }); } else { layer.msg('失败', {icon: 2, time: 1000}); } } }) } </script> </body> </html>