<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css">
<script type="text/javascript" src='/static/js/jquery-3.2.1.min.js'></script>
<script type="text/javascript" src='/static/layui/layui.js'></script>
<title></title>
</head>
<body>
<div class="right" style="margin: 90px 0 0 190px;">
<form action="{:url('goods/doadd')}" enctype="multipart/form-data" method="post">
<textarea class="layui-textarea" id="LAY_demo1" name="details" style="display: none;">
</textarea>
<input type="submit" name="" value="提交">
</form>
</div>
</body>
<script>
layui.use('layedit', function(){
var layedit = layui.layedit;
layedit.set({
uploadImage: {
url: '/admin/goods/uploadImage' //接口url
,type: 'post', //默认post
success:function(res){
}
}
});
//构建一个默认的编辑器
var index = layedit.build('LAY_demo1',{
height:800
});
//编辑器外部操作
var active = {
content: function(){
alert(layedit.getContent(index)); //获取编辑器内容
}
,text: function(){
alert(layedit.getText(index)); //获取编辑器纯文本内容
}
,selection: function(){
alert(layedit.getSelection(index));
}
};
$('.site-demo-layedit').on('click', function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
//自定义工具栏
layedit.build('LAY_demo2', {
tool: ['face', 'link', 'unlink', '|', 'left', 'center', 'right']
,height: 100
})
});
</script>
</html>
php后端
public function uploadImage(Request $request)
{
//thinkphp5的框架,如果是原生的,用$_FiLES['file']获取到图片,
$file = $request->file('file');
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
if($info){
$name_path =str_replace('\',"/",$info->getSaveName());
$result['data']["src"] = "/uploads/layui/".$name_path;
$url = $info->getSaveName();
//图片上传成功后,组好json格式,返回给前端
$arr = array(
'code' => 0,
'message'=>'',
'data' =>array(
'src' => "/uploads/".$name_path
),
);
}
echo json_encode($arr);
}
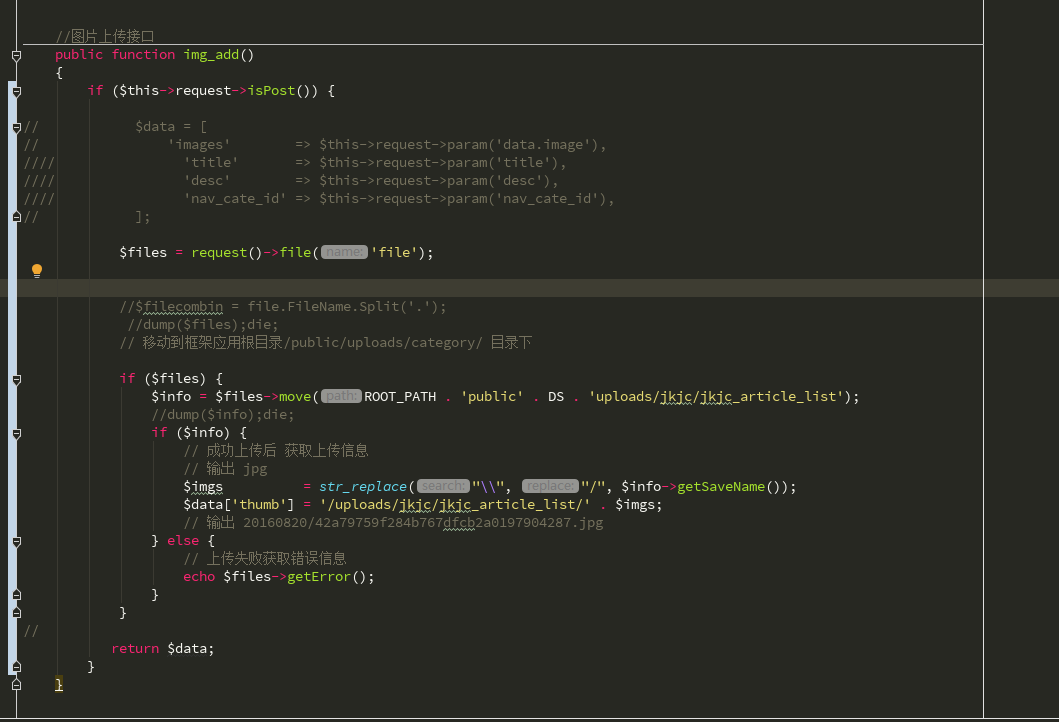
示例图片