文章来源:http://blog.csdn.net/jiftlixu/article/details/11676081
| 目录 |
| 配置环境 |
Windows版本:Windows Server 2008 R2 Enterprise
Service Pack 1
系统类型: 64 位操作系统
| 了解HTTPS |
为什么需要 HTTPS ?
在我们浏览网站时,多数网站的URL都是以HTTP开头,HTTP协议我们比较熟悉,信息通过明文传输;
使用HTTP协议有它的优点,它与服务器间传输数据更快速准确;
但是HTTP明显是不安全的,我们也可以注意到,当我们在使用邮件或者是在线支付时,都是使用HTTPS;
HTTPS传输数据需要使用证书并对进行传输的信息进行了加密处理,相对HTTP更安全。
http://zh.wikipedia.org/wiki/HTTPS
http://www.ruanyifeng.com/blog/2011/02/seven_myths_about_https.html
| 配置CA证书服务器 |
开始菜单-->管理工具-->服务器管理器
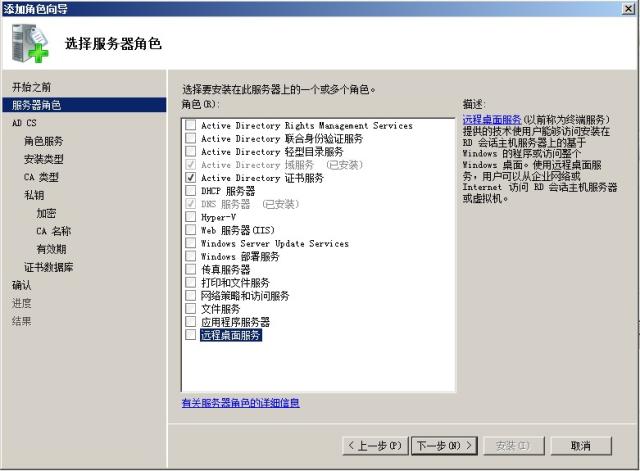
选择左侧树形菜单“角色”节点,右键“添加角色”
勾选“Active Directory 证书服务”,点周“下一步”按钮
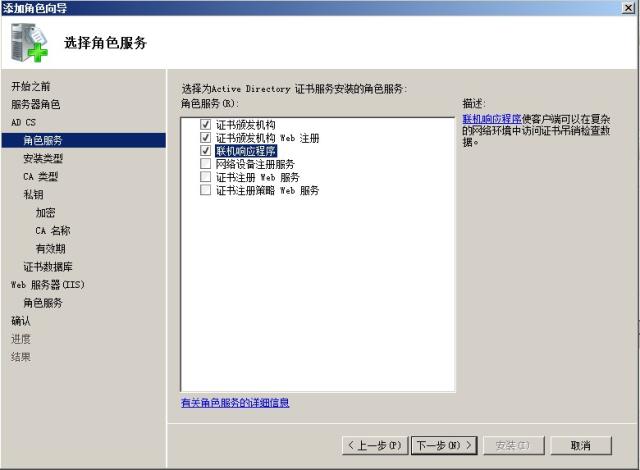
点击“下一步”按钮
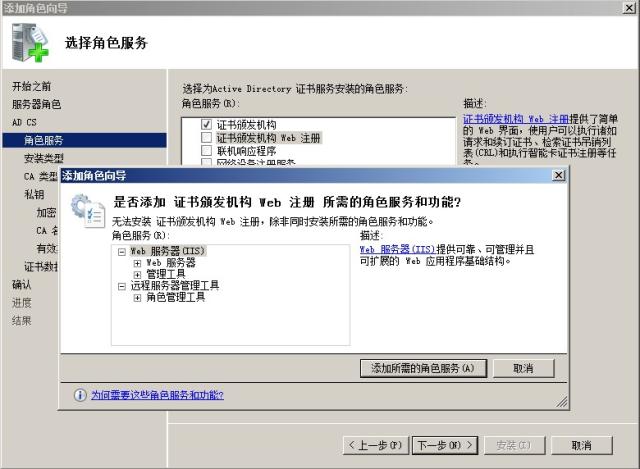
点击“下一步”按钮,会弹出“添加角色向导”界面
点击“添加所需的角色服务”按钮
点击“下一步”按钮
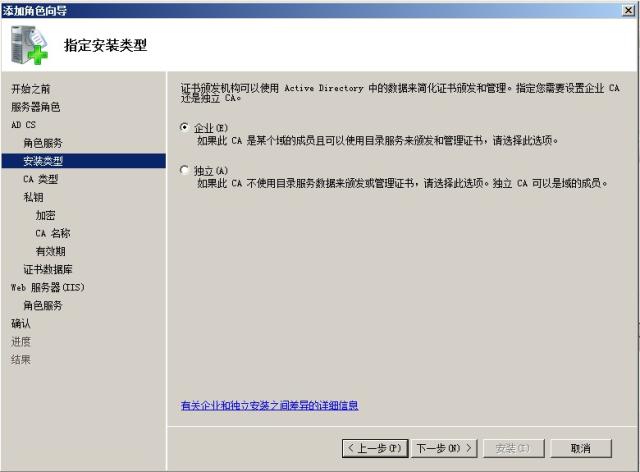
指定安装类型,选择“企业”,点击“下一步”按钮,
“企业”需要域环境
“独立”不需要域环境
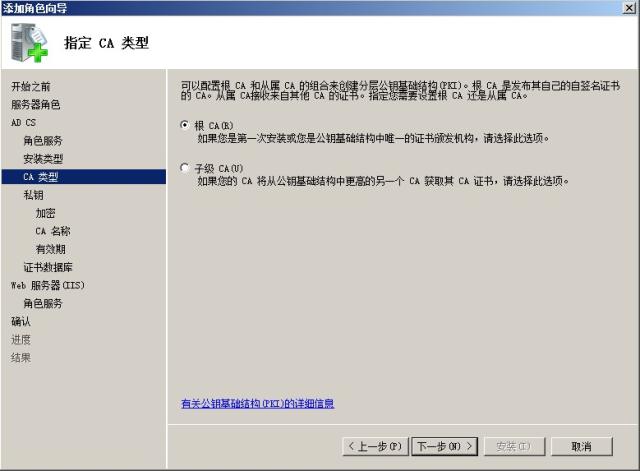
选择“根”,点击“下一步”按钮
选择 “新建私钥”,点击“下一步”按钮
选择加密服务提供程序:“RSA#Microsoft Software Key Storage Privoider”
密钥字符符长度:“2048”
选择此CA颁发的签名证书的哈希算法: SHA1
然后点击“下一步”按钮
这里最好不要改名字,直接点击“下一步” 按钮
直接“下一步”按钮
这里是证书数据库和日志的地址,按默认路径就可以,然后点击“下一步”按钮
勾选上运行Asp.NET网站必须的项,点击“下一步”按钮
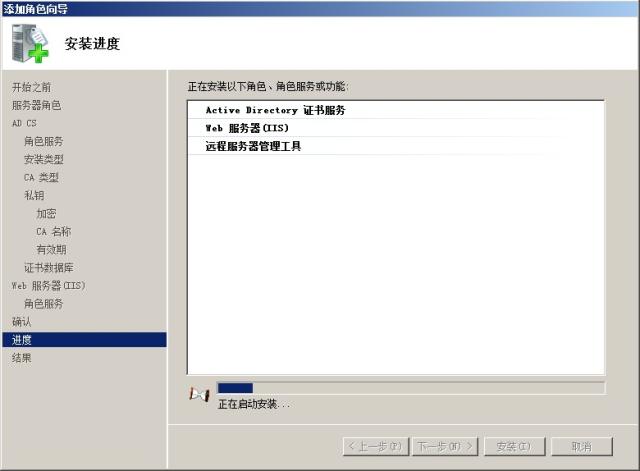
点击“安装”按钮
提示各项都安装成功后,点击“关闭按钮”
| 新建自签名证书并配置HTTPS |
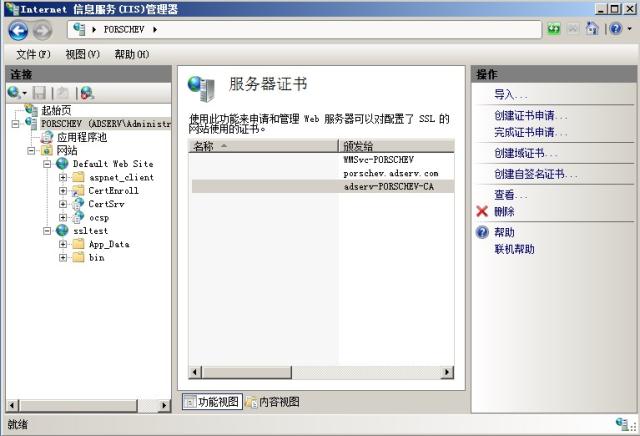
选中IIS根节点,在”功能视图“中找到”服务器证书“,进入
找到文章前面配置好的CA,”adserv-PORSCHEV-CA“,点击“创建自签名证书”
给要创建的自签名证书输入一个好记的名字
重新在IIS添加网站
绑定类型:Https
端口号默认是443,可以不修改
SSL证书选择刚创建好的自签名证书,点击”确定“.
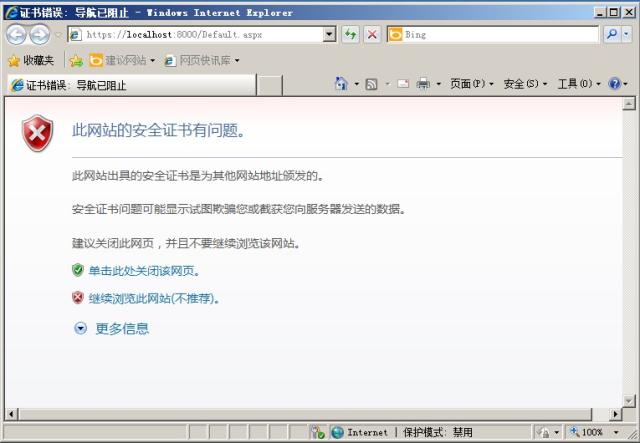
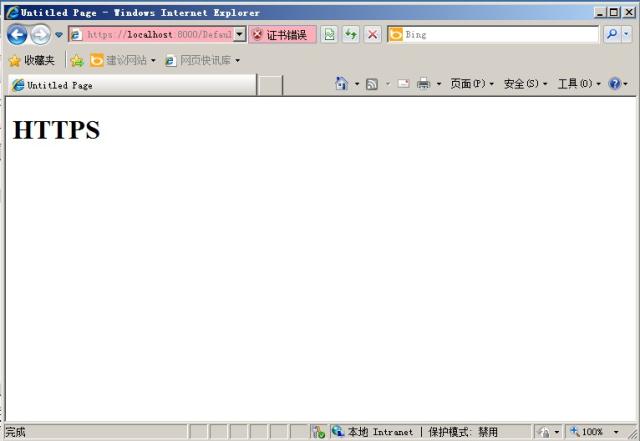
在IIS中运行“Default.aspx”页,效果如下
点击“继续浏览此网站”,成功显示内容,HTTPS配置成功!!
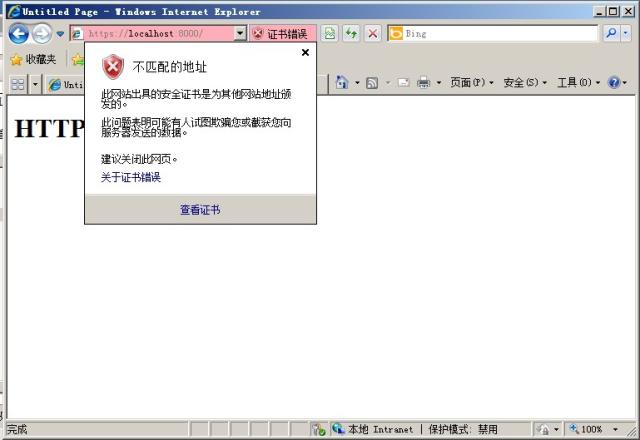
点击浏览器上提示的“证书错误”,“查看证书”。
颁发给这一项值为:“porschev.adserv.com”
访问些网站也可以通过URL: https://porschev.adserv.com:8000/ 来访问
| 故障排除 |
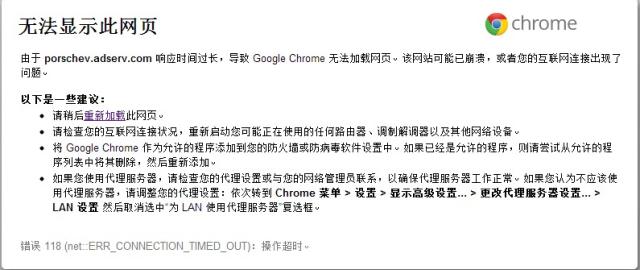
在其它机器用 https://porschev.adserv.com:8000/ 来访问示例网站,效果如下图
可能原因有两个:
1.DNS指定有问题
解决方法:在CMD窗口PINGporschev.adserv.com,得到IP地址
把电脑本地连接的首选DNS地址变成porschev.adserv.com对应的IP
2.入站规则的问题
解决方法:给8000端口建一个允许的入站规则,操作步骤如下
开始--->管理工具--->高级安全 Windows 防火墙--->左侧树形菜单上选择“入站规则”--->右键“新建规则”
--->规则类型选择“端口”,点击下一步--->协议和端口--->选"TCP",特定本地端口输入你网站的端口号(示例是:8000),点击下一步
--->下一步直到名称--->输入自定义名称(示例:8000允许规则),点击完成。
再输入上面的URL就可以正常的访问网站。