1.首先要把用户自己编写业务压测逻辑generator.js脚本分别放到各压测机上
2.打通各压测机的ssh登录秘钥
这里我请教同事得到一个比较快捷方便的配置方法----
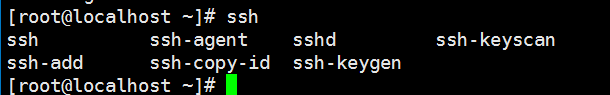
采用centos系统自带的秘钥-------->敲出ssh字符,然后双按tab键,
就会出现我们想要的一些数据。。。。
如图:
然后执行ssh-copy-id root@ip地址
会出现一些选项,我们选择yes,及root账号输入密码就可以,
成功后,我们验证一下,我们是否配合秘钥成功 --------------我们这里的控制台是要去链接多台压载机,所以给其它压载机的是公秘钥,控制台是私秘钥
直接敲入ssh ip地址 查看是否登录成功
3 websocket-bench,控制脚本编写

#!/bin/bash #disabled selinux nodes="172.18.10.38 172.18.10.37 172.18.10.36 172.18.10.35 172.18.10.34 172.18.10.33 172.18.10.32 172.18.10.31 172.18.10.30 172.18.10.49" for node in ${nodes} do //---------这里的大括号是让它并行运行命令,如果要串行去掉{}& { echo "online ${node} ..." ssh root@${node} "cd /usr/lib/node_modules/websocket-bench/lib/ && websocket-bench -a 998 -c 2 -k -g generator.js http://172.18.10.10:3380" }& done
4 各加载机generator.js脚本

1 /*global module, require*/ 2 var i = 0; 3 var m = 1; 4 var c = 0; 5 var logger = require('./logger'); 6 var start = Date.now(); 7 setTimeout(function() { 8 }, 1000); 9 module.exports = { 10 onConnect : function (client, done) { 11 // 订阅消息 12 var _m = m; 13 client.emit('pusher_test:subscribe',{channel:'private-group-NO' + _m, auth:'callback'}); 14 console.log(m); 15 // 发送消息 16 setInterval(function() { 17 if (i<1000000000){ 18 client.emit('pusher_test:messgae',{channel:'private-group-NO' + _m, msg: '我是>第' + ++i +'个消息'}); 19 }}, 1000); 20 // 监听消息 21 client.on('private-group-NO' + _m, function(content) { 22 console.log(new Date()+ new Date().getMilliseconds()); 23 console.log(content); 24 }); 25 c++; //是判断总订阅人数 26 if (c % 2 == 0) { 27 m++; 28 } 29 done(); 30 }};
