时间和篇幅所限,MVC不会介绍基本的建站过程,请参照博客园技术专题文章 传送门 英语足够好的请直接去微asp.net 官网 传送门 (强烈推荐,尤其是想使用最新技术的时候更应该直接去官网),本文主要介绍什么呢?就像高中的时候你在做数学题,有地方不会了,去看看参考答案怎么玩的,对!本文目标就做这个,做一个参考答案一样的东西。告诉大家这些东西怎么用,最好在什么时候用的经验。
(挖坑1)有朋友问建站后部署的问题,将在本章最后讲解,我会提出两个发布方式一个操作简单的【本地文件】,一个绝对便利的【web deploy】。
这一节主要讲解一些我使用mvc将近一年所遇到的坑与项目中的活用方法以及一些进阶意见。
Asp.net MVC本质上还是Asp.NET,熟悉它的管道机制,他如何将request转化成response等等问题将会对整个项目拓展有极大的帮助。博客园有相应文章,请大家自行搜索,这里就不重复造轮子了。
关于网站架构问题,我是挺老一批写asp.net网站的人(虽然我年龄不大。。。),从微软当初的一个三层架构的demo开始就一直在研究架构问题,反复琢磨过马丁大叔的《企业应用架构模式》,对于架构的意见就是,不要过度架构。多大的活多大的架构,有的甚至三层都用不上。没有必要在细化若干层去。我曾在codeproject看过一个通讯录项目,抛出为了展示DDD架构理念这一目的,就是典型在过度架构了。个人团队崇尚敏捷开发,如果是足够了解Asp.NET MVC内在运行机理,那你会发现很多的地方可以拓展使用完全没必要把造轮子这种活动放到自己的身上。在这里推荐蒋金楠先生的《ASP.NET MVC 4框架揭秘》(我不是书拖,这本书也不适合初学者),不喜欢看实体书的去他的博客传送门。讲解的很深入不过需要一定编程功底。
闲话少说,本节干货开始
1》使用分部视图增加网站重用性
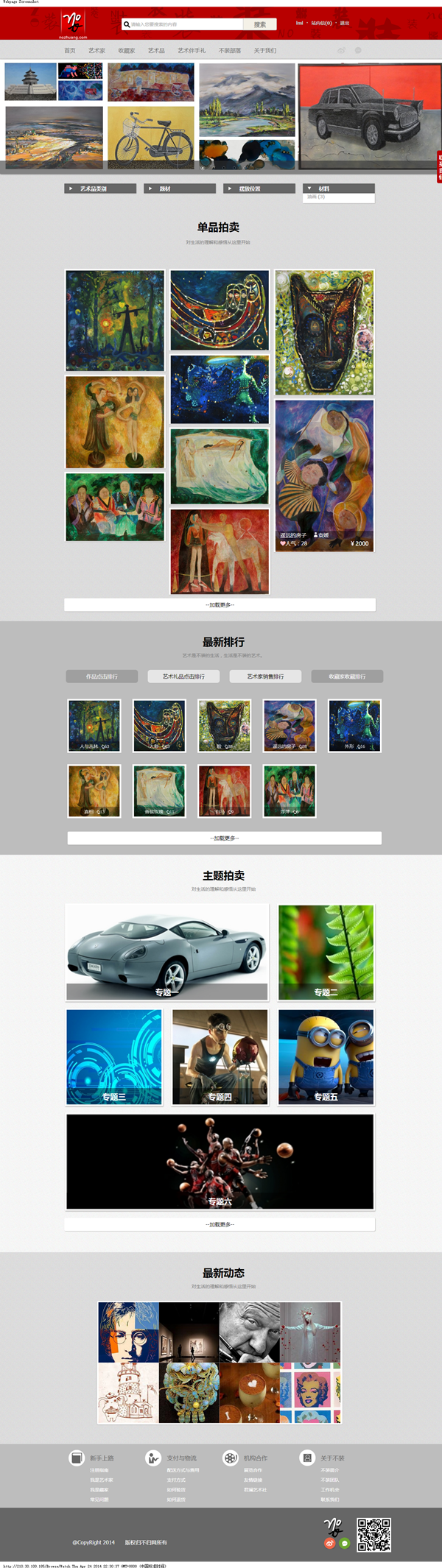
请看最下面的图,单品拍卖,主题拍卖,最新动态都是分布式图,而在项目中我最常用的两种创建分布式图的方法是
//Action参数为视图名称 ,调用子操作返回一段HTML代码 @Html.Action("PartialNewRank") //Partial,不走Controller里面的Action,直接对应物理文件 @Html.Partial("_Page")
这两个具体在项目中怎么用呢
1)Partial这个方法可以做一些只需要静态HTML代码就可以完成的动作,比如整个页面最下方的
2)Action这个方法适合做一些页面内容不固定需要从数据库里面取数据在渲染到页面上的地方
比如下面这个最新排行,主题拍卖这些都是从一个【子方法】中拿到的html代码段添加到主页面上来的。
注1:)单品拍卖是瀑布流,使用的是Ajax,(挖坑2)有朋友说希望知道Ajax在项目中是怎么用的,这章后面小节会介绍
注2:)@Html.Action顾名思义,必然要在controller里面有一个Action函数,和你正常写一个View视图是一样的。只不过返回的时候要使用PartialView()这个方法,当然是用View()也是可以的
public ActionResult Test() { //做业务处理,从数据库读数据 return PartialView(); }
注3:)这两个方法都可以传参数的
//就像这样 @Html.Action("NewDynamic", new { id=100}) @Html.Partial("_Page", new { id=100})
那有朋友就要问了,Partial方法不是不能走Action么,那怎么接受参数呢,方法就是强类型在页面头上写强类型
@model string <div> id是@Model 是的没错,还能这样。。。 </div>

ok第一个问题讲完。下一个干货
2》在项目中使用Razor
我记得微软一位MVP在Codeproject上讲了一个段子,我在四处找Razor的语法教程,不过最后我发现原来它不需要教程。是的,这句话没错,他不需要系统的教程,你只需要知道每个页面可以有一个Model就哦了。然后想用什么加一个‘@’标识符就可以写C#代码,使用”@{这里写c#代码}“来标识一段C#代码,代码段可以出现在任何位置,并且可以和HTML混写,但是 坑 来了 ,一件艺术品10000元,页面上展示 “人与森林10000元” 代码可能是这样的:注1)Art是一个class,里面有一个属性Price
人与森林@Model.Art.Price元
对不起,Razor引擎不识别他会把"Price元"作为一个整体当成Art的一个属性,怎么办?
填坑1》Price与元之间打一个空格,代码如下
人与森林@Model.Art.Price 元
ok,ok完全可以,这下Razor不能把"Price元"作为一个整体了,不过页面展示的时候也会有一个空格,会变成这样“人与森林10000 元”。
这么看好像没问题,做大作业好像没人会挑,一切都很好了。不过,为什么不这么干
填坑2》使用"@(expression)"绑定一个表达式,代码是这样的
人与森林@(Model.Art.Price)元
good!圆满解决,一切都和谐了。
3》Razor中使用using引入类库
做过分页的同学应该都会知道Webdiyer,一般回在项目里面这么写通过using引入分页的dll
@using Webdiyer.WebControls.Mvc @model PagedList<AuctionStationAdmin.Modules.Bll.Derivative> @{ Layout = "~/Views/Shared/_Layout.cshtml"; } <div>内容展示</div> @*分页*@ <div style="text-align:center; margin-left:-2em;"> @Html.Pager(Model, new PagerOptions { HorizontalAlign = "center", ShowFirstLast = false, CssClass = "pagination pagination-lg", NavigationPagerItemWrapperFormatString = "<li>{0}</li>", ContainerTagName = "ul", PageIndexParameterName = "id", ShowPageIndexBox = false, PrevPageText = "<<", NumericPagerItemCount = 5, Id = "pages", NextPageText = ">>", CurrentPagerItemWrapperFormatString = "<li class="active"> <a>{0}</a> </li>", NumericPagerItemWrapperFormatString = "<li> {0}</li>", }, new { style = "margin-top:2em;margin-bottom:2em" }) </div>
但是你可以这样在每个View下面都有一个Web.config

里面有这样一段
<system.web.webPages.razor> <host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <pages pageBaseType="System.Web.Mvc.WebViewPage"> <namespaces> <add namespace="System.Web.Mvc" /> <add namespace="System.Web.Mvc.Ajax" /> <add namespace="System.Web.Mvc.Html" /> <add namespace="System.Web.Optimization"/> <add namespace="System.Web.Routing" /> <add namespace="AuctionStation.Web" /> <add namespace="Webdiyer.WebControls.Mvc" /> </namespaces> </pages> </system.web.webPages.razor>
注意到了没,<add namespace="Webdiyer.WebControls.Mvc" />,这么一来就不需要在每个需要分页的View里面写using了。
注1)你需要再添加完上面的代码后将这个View文件夹里面的打开在编辑的页面都关掉,重新打开才会识别添加进去的namespace
时间不多本次先写到这里,感谢各位捧场。本章回下一节将会继续挖坑填坑。祝各位好运。
----from,Yeanzhi