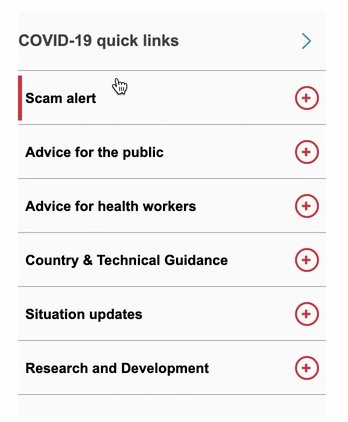
这篇文章的灵感来自于WHO网站https://www.who.int/。我们可以发现主页上的快速链接非常有趣。

因此,本文就介绍了如何在Power BI 中实现类似的效果。在Power BI中实现其实很简单,但可能,并不是每个人都会使用Power BI 按钮的额外功能。在这篇文章中,会通过使用按钮的“按钮文本,填充”属性,来实现在WHO网站上看到的外观。本次案例要实现的效果如下视频所示:
https://mp.weixin.qq.com/s/6PfbxtbzZy_vmU1O3u31eg
让我们看看如何在Power BI中创建它:
1. 创建一个空白按钮

2. 将文本添加到按钮文本属性中。该文章只选择使用文本”按钮 1”,”按钮 2”等。

3. 添加一个线条形状,并将该形状的图层,置于按钮下面。

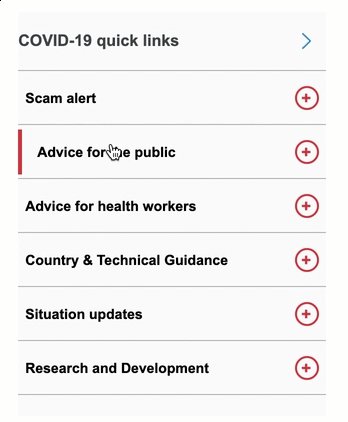
4. 默认鼠标悬浮的情况下,如下图所示。

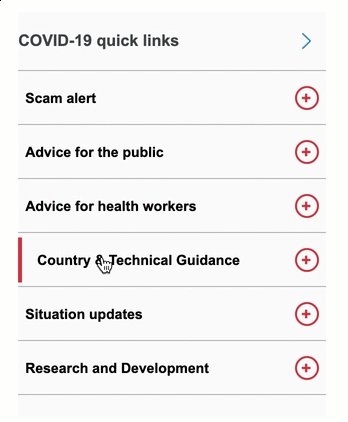
5. 选择所有按钮,将填充中”悬停时”状态的透明度更改为100%。现在,您的按钮将如下所示。

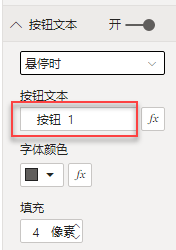
6. 最后,将按钮文本中”悬停时”状态的文本内容前缀添加空字符!

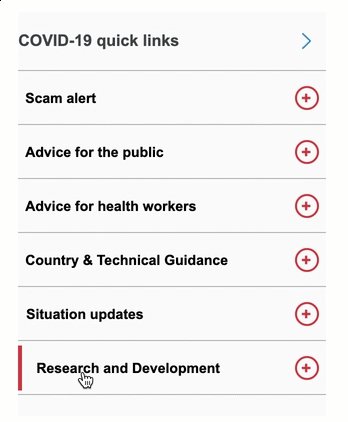
需要注意的是空字符并不能与空格打等号。使用空格是实现不了上面案例中的效果,如果你不知道如何去找空字符 可以从文章末尾复制一个空字符并将该文本粘贴你的按钮文本中。在此示例中,都是在文字之前粘贴了空字符。在每个“按钮文本”之前,都会输入了三个空字符。就是这样简单,就可以在Power BI中获得非常有趣的动画效果。效果如下图:

最后附上空字符供大家复制 “ ”
推荐阅读
2. 玩转数据,智启未来 | 深圳站 Power BI DIAD实战
3. 微软 PowerBI 被评为2021商业智能领导者 - 14 年的企业产品奋斗史解读
技术交流
1.Power BI免费下载:http://www.yeacer.com/
Microsoft Power BI Desktop中文最新版:下载地址
2.欢迎加入的Power BI技术群,目前正在学习阶段,有兴趣的朋友可以一起学习讨论。
Power Data技术交流群:702966126 (验证注明:博客园Power BI)
更多精彩内容请关注微信公众号:悦策PowerBI
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载。