面对Power BI,我们常常会有这么一个困扰:打开文件或加载页面总感觉很慢或者说很卡。我们常会问为什么?并在交流群里和其他伙伴寻求是否有何解决之法?
影响的因素实际上不仅是一两个。例如,当Power BI加载报告页面时,它将针对页面上每个可见的视觉对象触发查询。对于某些页面,这可能会导致大量查询同时触发。在某些情况下,会减慢页面的总体加载时间。
本篇小悦将和大家分享如何利用Power BI中的书签技巧来实现页面简化的总体加载时间。该技巧的关键点在于隐藏的视觉效果,因为在Power BI中视觉对象只有变为可见状态时,才会触发查询来检索数据。此技巧可能会让我们用户对控制报告页面中的视觉效果加载产生更多新的想法。
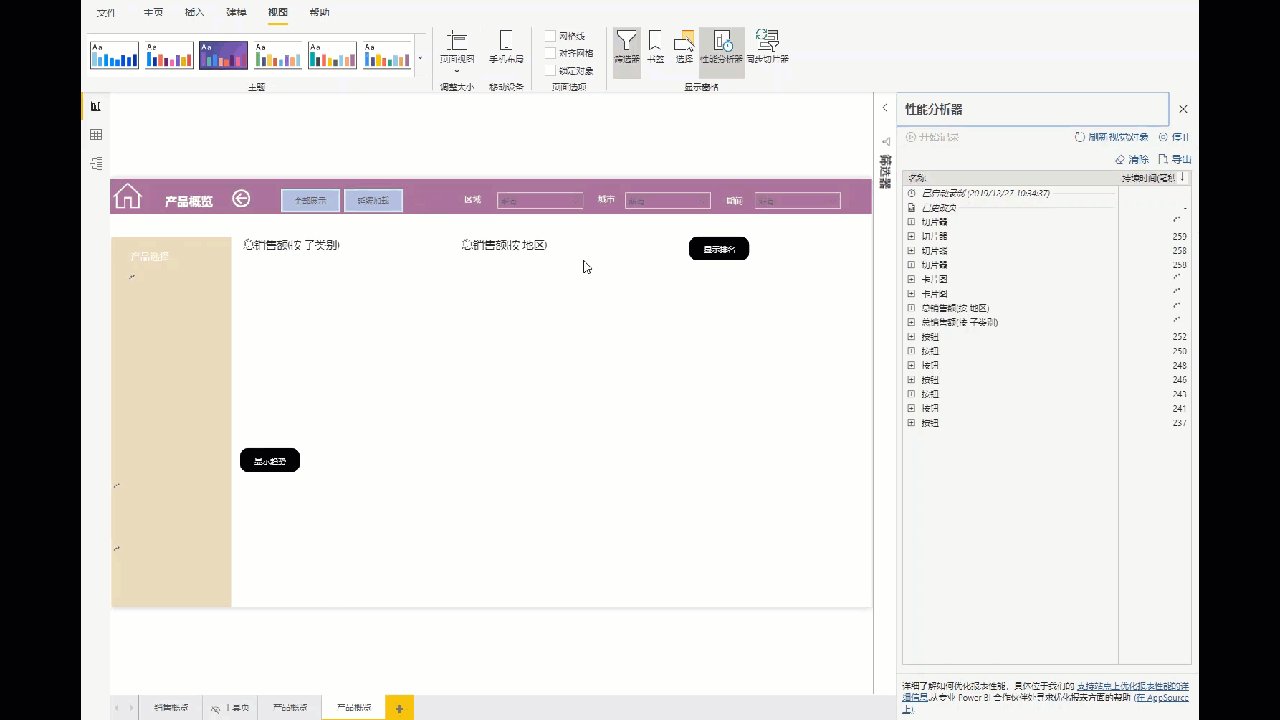
这个想法是在给定的页面上隐藏特定的视觉效果,因此它们不会在最初页面加载时加载。但会为用户提供了一个按钮,供它们准备加载我们隐藏的视觉效果时单击。
延迟加载视觉效果

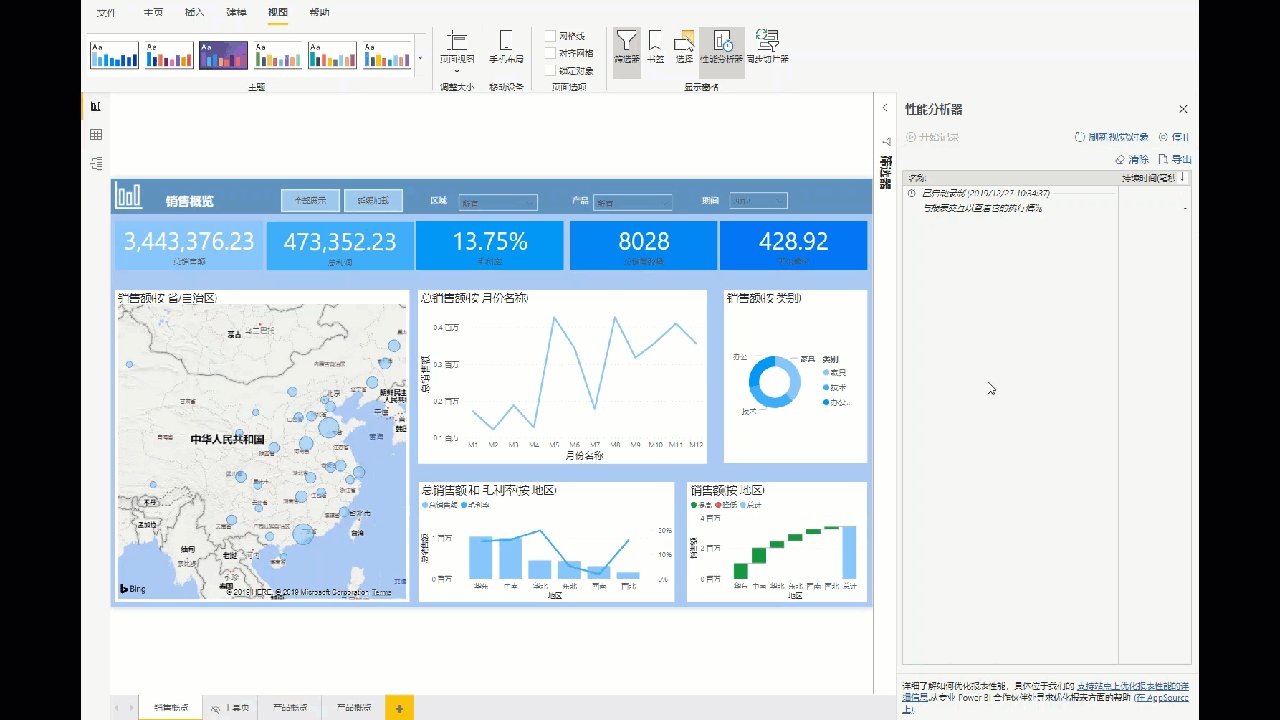
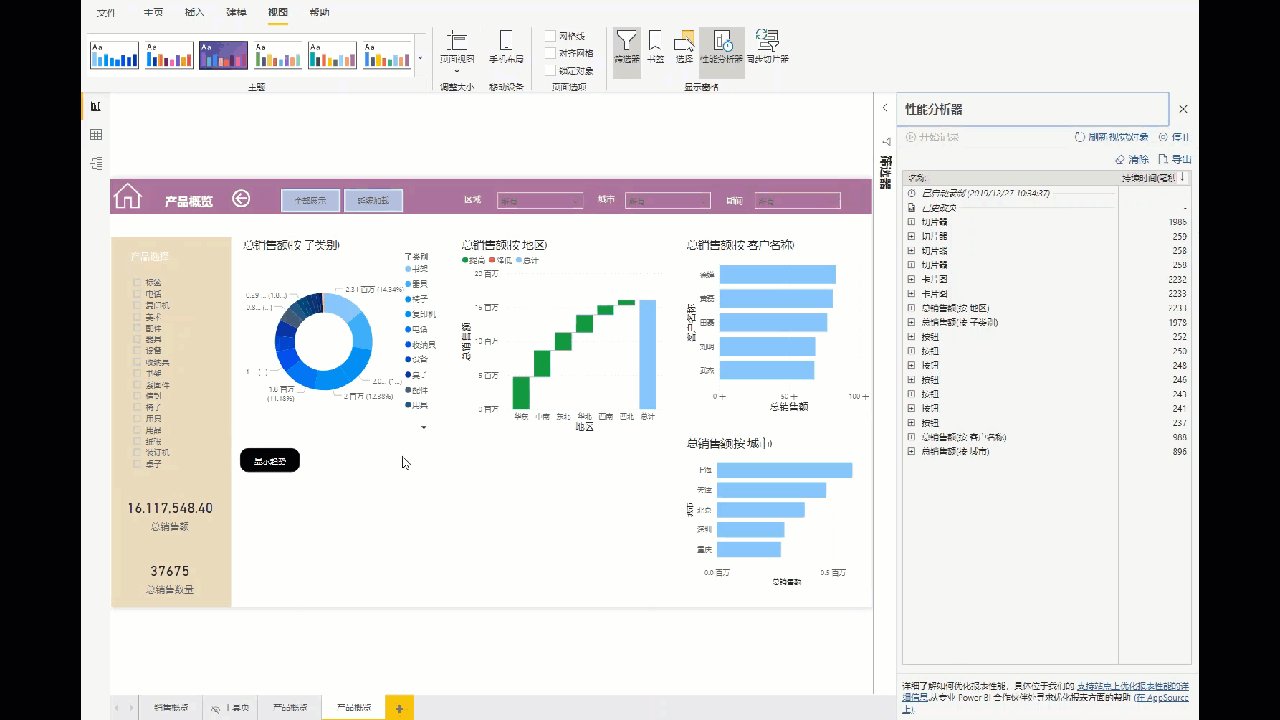
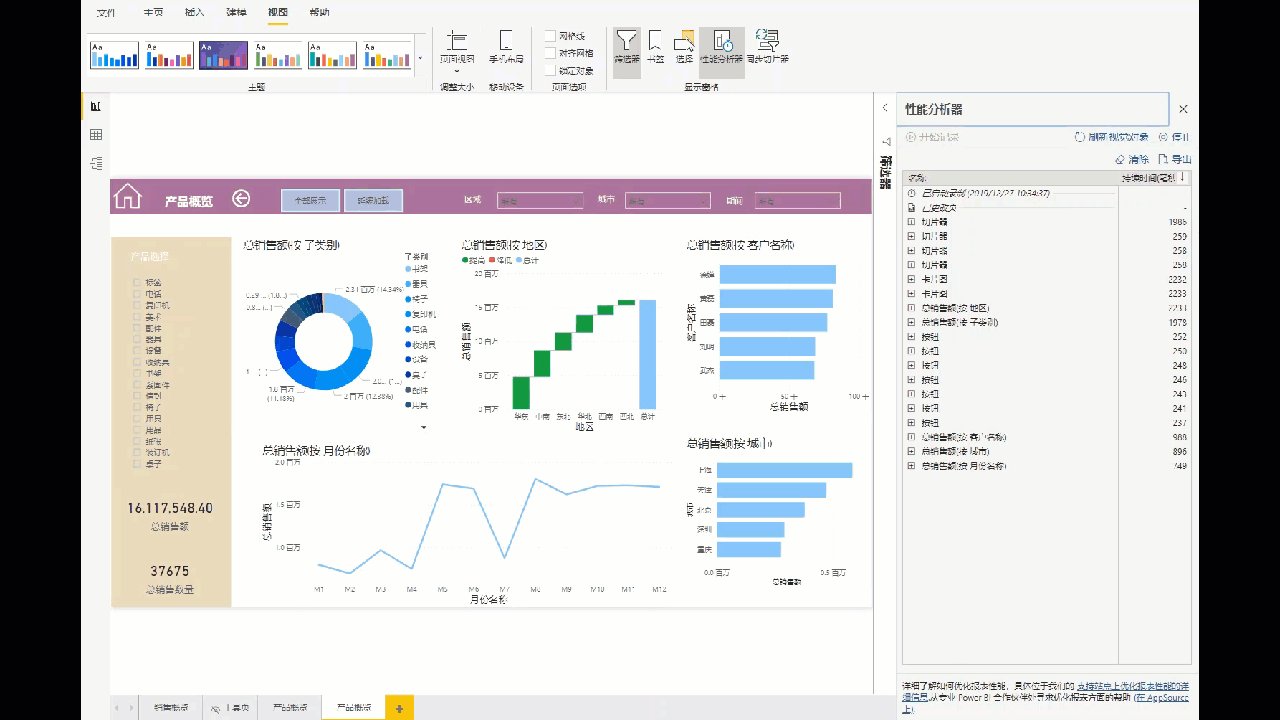
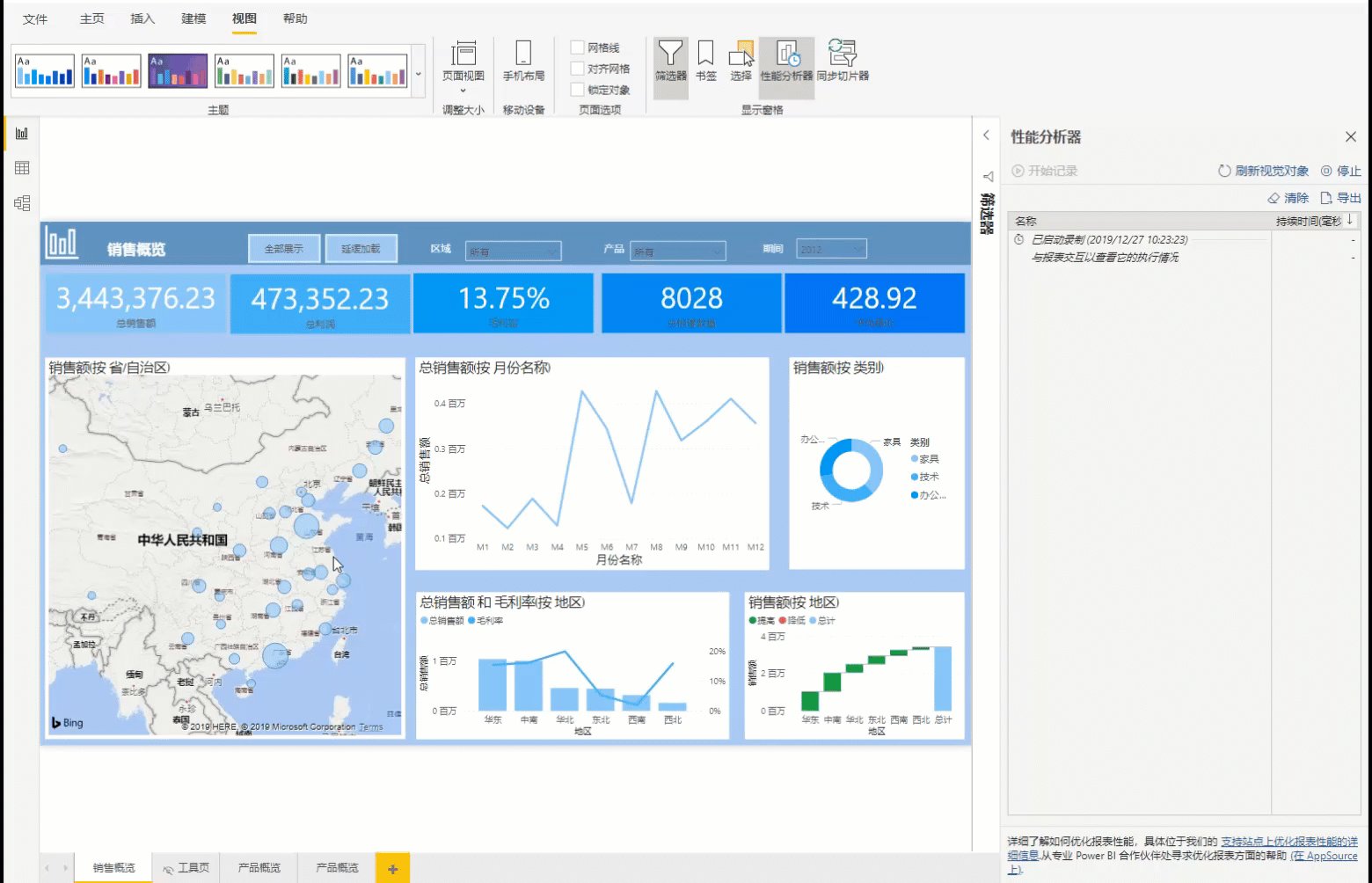
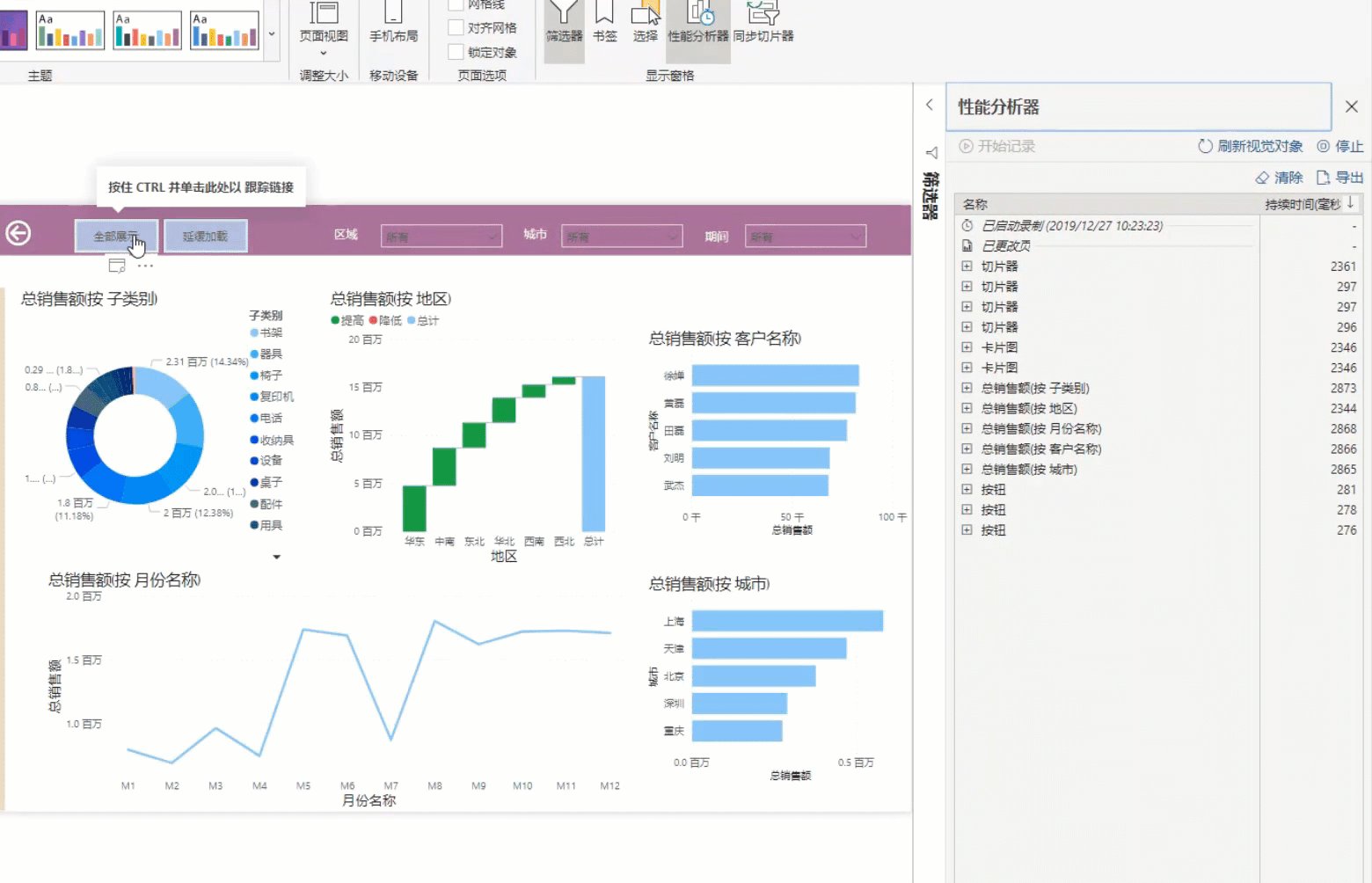
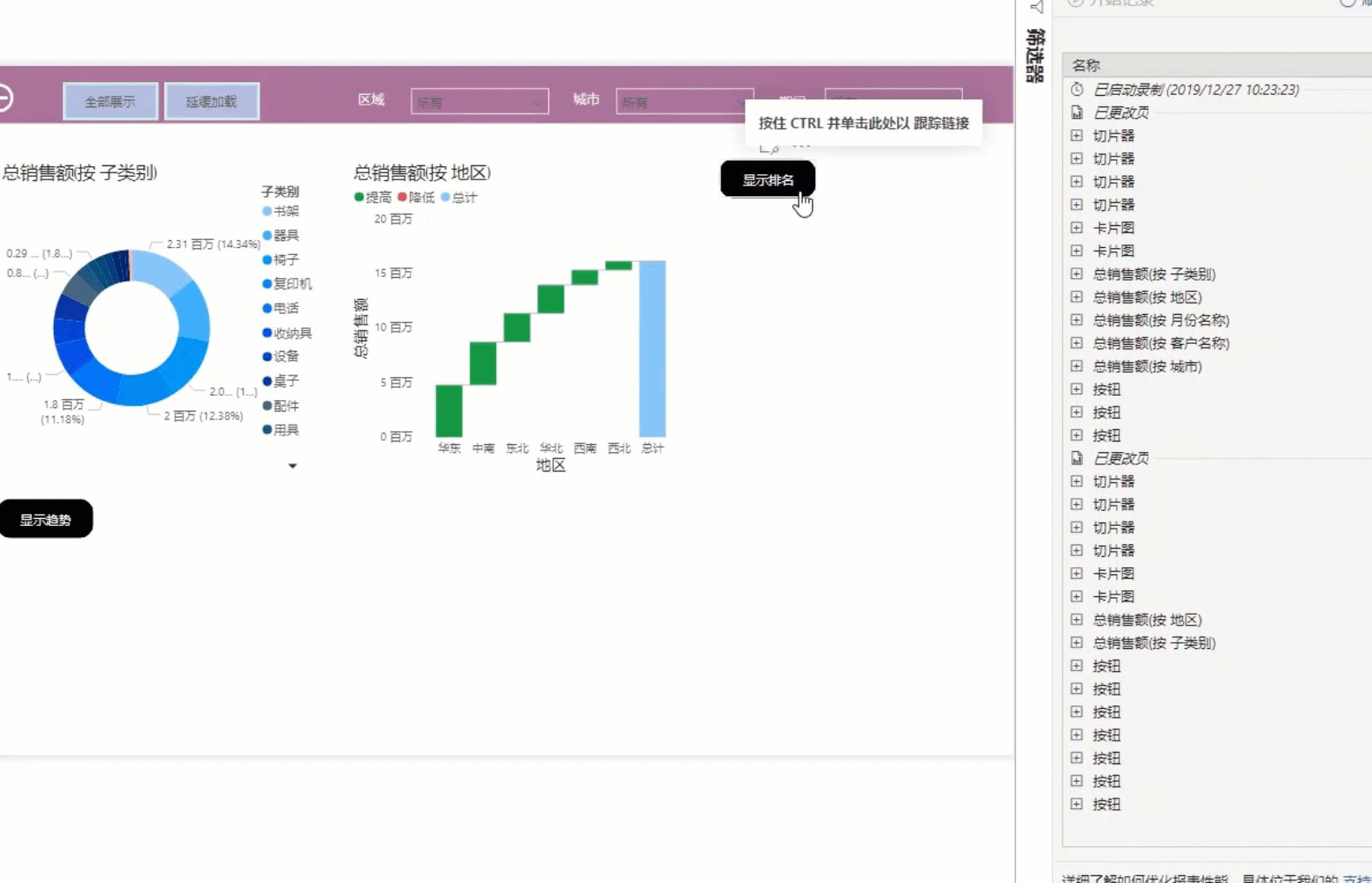
上面的视频显示了性能分析器工具在加载“产品概览”页面之前开始记录。“性能分析器”面板显示了在页面打开时呈现的所有非隐藏视觉效果的一组单独时序。然后,当单击两个按钮中的每个按钮时,“性能分析器”会在面板中针对通过按钮显示每个视觉对象执行查询。
如何应用该技巧:
1. 首先隐藏你要延迟加载的所有视觉效果
2. 根据需要添加任意数量的按钮以触发一组视觉效果
3. 保存报告
4. 点击书签要显示的特定书签的所有视觉效果
5. 在第4步中隐藏你打算用来显示视觉效果的按钮。
6. 创建书签(仅设置书签以更新特定的视觉效果)
7. 根据需要从步骤4重复
这种方法不仅将使所有非隐藏的视觉效果在页面打开时更快地加载,而且意味着当用户单击按钮以显示隐藏的视觉效果时,系统对于加载视觉效果的资源将会减少。
应用这种技巧的场景可能是:
1. 隐藏一个特别复杂的查询,直到设置切片器,然后加载视觉效果。
2. 隐藏仅偶尔需要进行分析的视觉效果。
3. 隐藏可能需要滚动的视觉效果
要求用户额外点击以延迟加载其他视觉效果,但其实不是最理想的选择—但是在某些情况下,这可以让我们的性能提升,从而改善某些报告。Power BI是一种交互式工具,用户也习惯于单击切片器和各种视觉效果的内部元素,因此用户也许可以接受这种方案。
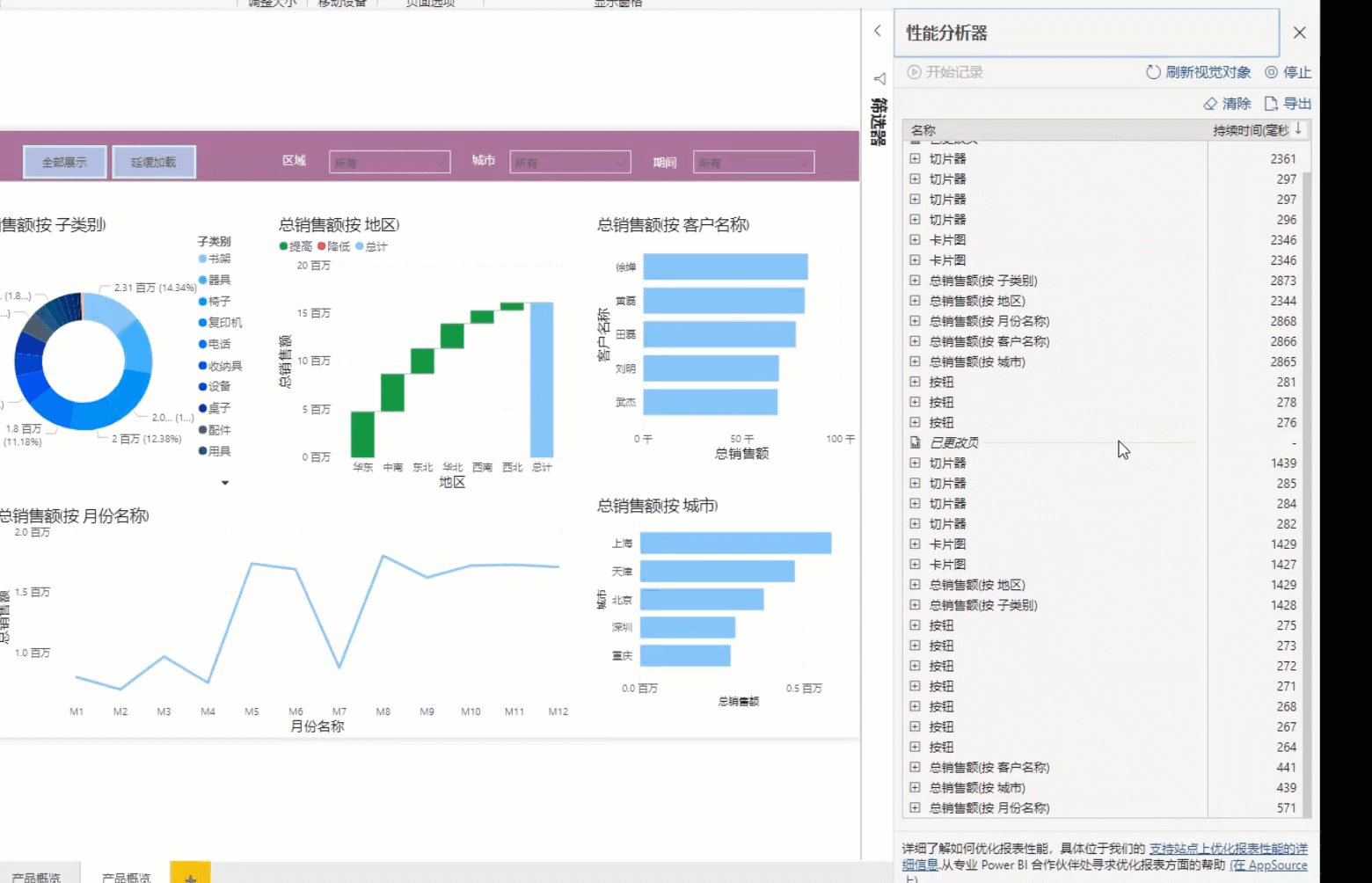
最后我们来看一下该技巧对页面加载的优化效果

全部展示所耗时间
延迟加载所耗时间
由于Power BI的缓存机制,真实效果可能没有这么夸张,但小悦通过反复的测试,延迟加载一定比视觉对象全部展示要快。不信,你也可以试试
技术交流
1.Power BI免费下载:http://www.yeacer.com/
Microsoft Power BI Desktop中文最新版:下载地址
2.欢迎加入的Power BI技术群,目前正在学习阶段,有兴趣的朋友可以一起学习讨论。
Power Data技术交流群:702966126 (验证注明:博客园Power BI)
更多精彩内容请关注微信公众号:悦策PowerBI
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,作者博客:https://www.cnblogs.com/yeacer/