react native是现在比较火的App开发技术。使用react native开发的朋友一般也会使用到facebook提出的Flux概念框架,而redux框架是使用的比较多的。
redux的一大原则是单一数据源,只存在唯一的state树,以前由于工具的缺失,react native查看不了state,刚使用redux的时候按照文档安装了chrome扩展,
也查看不了state树,每次都要自己打印出来看,比较麻烦。想来都说的是web的工具,今天找到了react-native的工具,可以远程调试redux。
使用的 remote-redux-devtools-on-debugger 这个工具实现的。
首先,按照官方的文档安装依赖
npm install --save-dev remote-redux-devtools npm install --save-dev remote-redux-devtools-on-debugger
然后,在项目的package.json里加入脚本命令
"scripts": { "postinstall": "remotedev-debugger --hostname localhost --port 5678 --injectserver" }
remotedev-debugger命令参数请查看官方文档加完脚本命令执行
npm run postinstall
会替换掉./node_modules/react-native/local-cli/server/util/debugger.html

如果升级或者降级react-native,需要执行上面的命令替换远程调试页面
再然后修改store配置文件添加与远程工具的通讯,一般为configureStore.js
import { Platform } from 'react-native';
import { createStore, applyMiddleware, compose } from 'redux';
import thunk from 'redux-thunk';
import devTools from 'remote-redux-devtools';
import reducer from '../reducers';
export default function configureStore(initialState) {
const enhancer = compose(
applyMiddleware(thunk),
devTools({
name: Platform.OS,
hostname: 'localhost',
port: 5678
})
);
return createStore(reducer, initialState, enhancer);
}
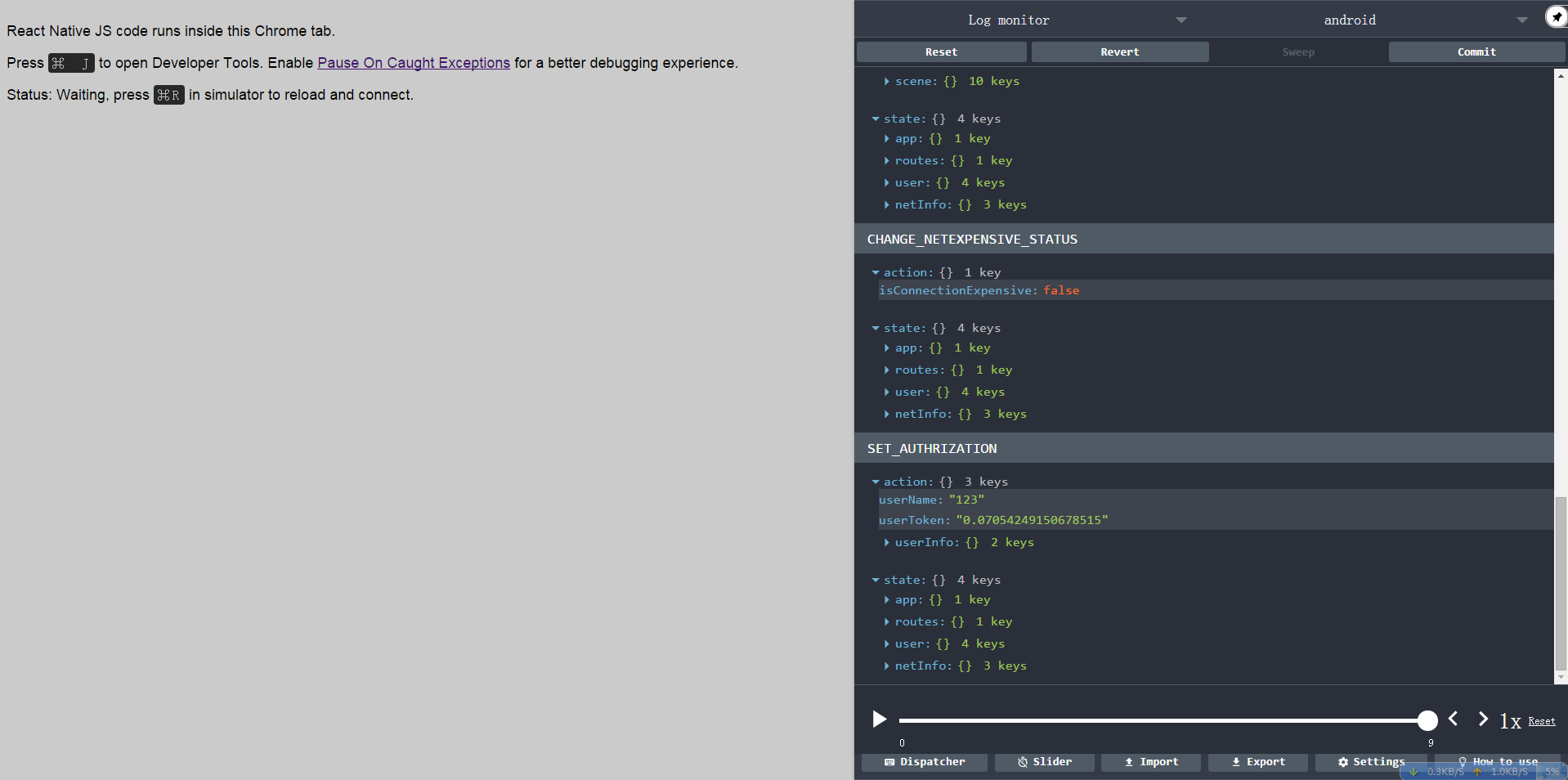
最后,react-native start启动服务,在App的调试菜单里点击Debug JS打开调试界面或者手动在chrome里输入调试界面的网址
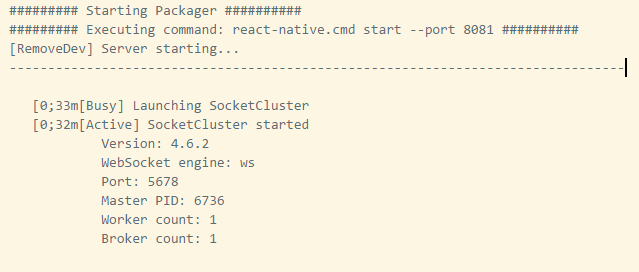
启动js server服务的时候会启动redux调试服务


注意:
remotedev-debugger的地址,按照官方的文档说的是如果是在真机上使用,地址需要是ip地址(未测试)
我因为是手机的系统是安卓5.0,使用adb转发就行
adb reverse tcp:5678 tcp:5678
端口改成你配置的端口