node使用express4框架,模板引擎采用ejs
那么,创建项目命令行:express -e 项目名称
没错,项目创建后会发现views文件夹中没有了layout.ejs。要想使用layout.ejs,有一种方法可以实现,需要下载包express-ejs-layouts。
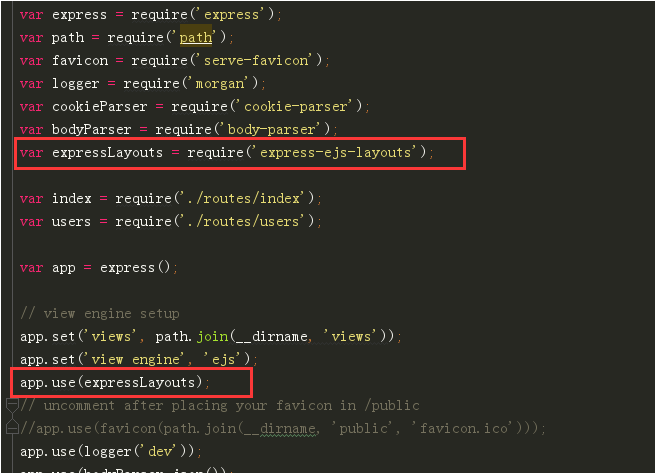
包下载好后,导入到app.js中。

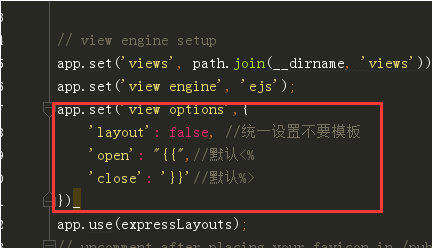
当然关于模板引擎,还有一些配置项,如果你需要的话,比如:

layout属性,可以全局配置模板,上面代码中,表示统一不要模板。当然除了全局配置外,还可以在某次渲染中单独指定layout,下面会涉及到。
新建一个layout.ejs文件,内容如下:

关于ejs的语法,它只有以下3中标签:
- <% code %>:js代码。
- <%= code %>:显示替换html特殊字符的内容。
- <%- code %>:显示原始html内容。
应用:
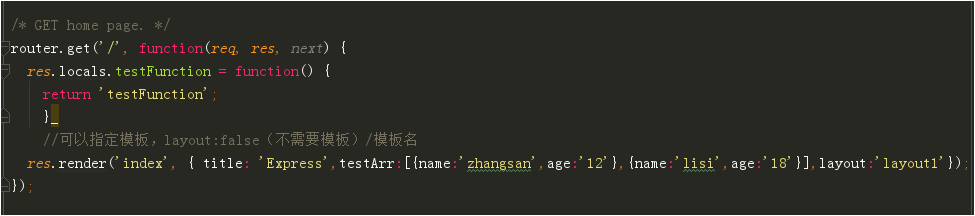
比如下面渲染index.ejs模板。

layout可以为某次渲染单独指定模板,上面将模板指定为layout1.ejs,那么在全局指定的模板设置中关于layout字段的配置会被覆盖掉。
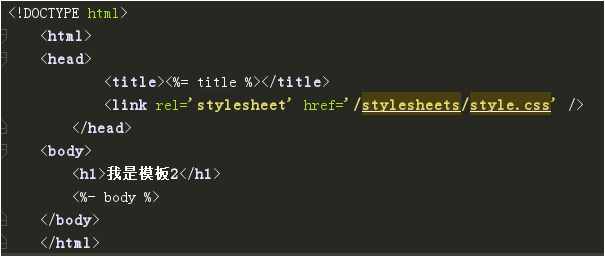
layout1.ejs模板如下:

而index.ejs模板是如下:

listitem.ejs模板如下:

渲染结果如下:

上面渲染中用到了局部渲染。也就是说模板中用到了另一个模板,上面再index.ejs模板中利用include用到了listitem.ejs模板。
视图助手:
Express提供了一种叫做视图助手的工具,他的功能是允许在视图中访问一个全局的函数或变量,不用每次调用视图解析的时候单独传入。视图助手有两类,分别是静态视图助手和动态视图助手。两者的差别在于,静态视图助手可以是任何类型的对象,包括接受任意参数的函数,但访问到的对象必须是与用户请求无关的,而动态视图助手只能是一个函数,这个函数不能接受参数,但可以访问req和res对象。
静态视图助手:
在上面图中,渲染index.ejs时,使用了静态视图助手,定义了一个全局方法testFunction(),可在模板中直接使用。
动态视图助手:
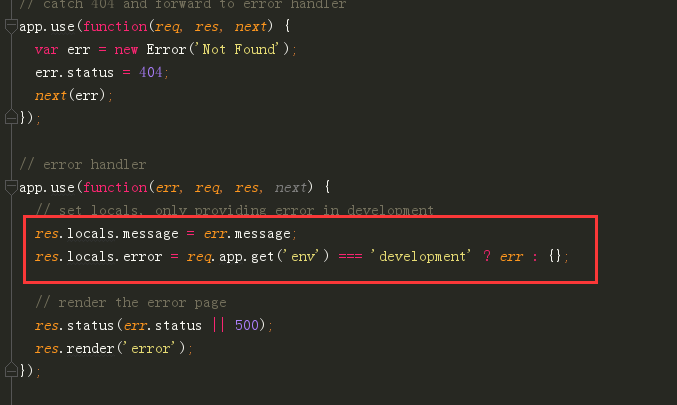
在express4创建的项目中,可以看到下面这部分代码:

message和error就是动态视图助手,可以发现他们与req有关。