CSS雪碧图,就是把所有的图表,按钮和图形包含在一个图像里面。它要求:
静态图片,不随用户信息变化而变化;小图片,图片容量比较小;加载量比较大。
使用这种技术可以减少Web浏览器发出的服务器请求,显著加快下载速度。同时把小图片,按钮集中在一起,可以提高维护性。
在这里介绍一款CSS Sprite自动生成工具——CssGaga,可以快速生成雪碧图。在实际制作中,遇到很多的坑,现在总结下:
1. 坑一
html:
<div class="cat"> 2 <ul> 3 <li class="cat-1"><i></i><h3>服装内衣</h3></li> 4 <li class="cat-1"><i></i><h3>服装内衣</h3></li> 5 </ul> 6 </div>
CSS样式:
* {margin:0;padding:0;}
.cat { 150px;background: #f8f8f8; border:1px solid #ccc;padding:0 20px;}
ul {list-style: none;}
li {height: 31px;line-height: 31px;overflow: hidden;border-bottom:1px solid #ccc;margin-bottom: -1px;}
li i {display: inline-block; 30px;height: 24px;}
li h3{ font-size: 14px;font-weight: 400; }
实际显示:

原因:是i标签设置display:inline-block,h3是块元素,单独占据一行,父元素li设置了overflow属性,所以h3下移一行,内容无法显示。
解决办法:
1. i标签去掉display属性,改为浮动float:left;
2. h3标签改为a标签,这种方式比较常用。
2. 坑二
设置 i 标签和h3内容之间的距离,因为 i 标签是浮动的,h3文字内容会靠着i标签,需要设置一定的间距。在这里,可以设置 i 标签的外边距margin,这样两者之间的距离会拉开。i已经脱离文档流,这里的话,就相当于文字的环绕。
1 li i {float:left; 30px;height: 24px;background: url(sidebar.png);margin: 3px 10px 0 0 ;}
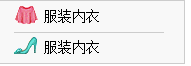
修改前: 修改后:
修改后:
3.坑3
实际background-position的移动距离和图标的高度(会影响x轴的移动距离)和宽度(会影响Y轴的移动距离)有关系
4.最终的代码如下:
<style>
* {margin:0;padding:0;}
.cat { 150px;background: #f8f8f8; border:1px solid #ccc;padding:0 20px;}
ul {list-style: none;}
li {height: 31px;line-height: 31px;border-bottom:1px solid #ccc;overflow: hidden;margin-bottom: -1px;}
li i {float:left; 30px;height: 24px;background: url(sidebar.png);margin-top: 4px;margin-right: 3px;}
li h3{ font-size: 14px;font-weight: 400; }
.cat-1 i {background-position: 0 0;}
.cat-2 i {background-position: 0 -24px;}
.cat-3 i {background-position: 0 -48px;}
.cat-4 i {background-position: 0 -72px;}
.cat-5 i {background-position: 0 -96px;}
.cat-6 i {background-position: 0 -120px;}
.cat-7 i {background-position: 0 -144px;}
.cat-8 i {background-position: 0 -168px;}
.cat-9 i {background-position: -40px 0;}
</style>
</head>
<body>
<div class="cat">
<ul>
<li class="cat-1"><i></i><h3>服装内衣</h3></li>
<li class="cat-2"><i></i><h3>鞋包配饰</h3></li>
<li class="cat-3"><i></i><h3>运动户外</h3></li>
<li class="cat-4"><i></i><h3>珠宝手表</h3></li>
<li class="cat-5"><i></i><h3>手机数码</h3></li>
<li class="cat-6"><i></i><h3>办公家电脑</h3></li>
<li class="cat-7"><i></i><h3>护符彩妆</h3></li>
<li class="cat-8"><i></i><h3>母婴用品</h3></li>
<li class="cat-9"><i></i><h3>其他分类</h3></li>
</ul>
</div>
</body>
效果图如下:

后续在涉及到小图标比较多的情况下,可以制作雪碧图,使用 i标签,然后通过控制对应背景图片的X轴和Y轴距离来实现显示不同图表的效果。