1、左侧导航栏设置
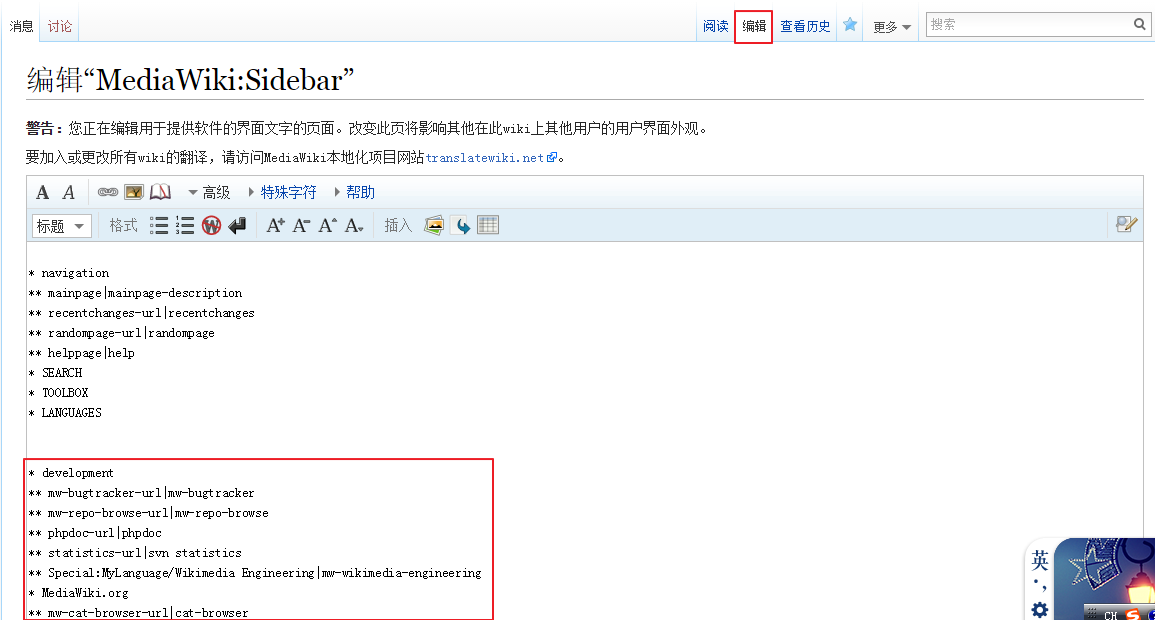
在右上角搜索栏中输入“mediawiki:sidebar”

确认后进行编辑(需要以站长或管理员身份登录)。
格式:
*导航栏名称一
**链接一地址|链接一名称
**链接二地址|链接二名称
*导航栏名称二
**链接一地址|链接一名称
**链接二地址|链接二名称
第一行(一个前导*)表示导航栏的名称,其提示文本在“mediawiki:navigation”页面中修改,也可以直接输入文字信息(文字不能与内部mediawiki参数页面重名)。
后续行(两个前导*)表示实际导航栏的内容,其格式为“链接网址|显示文本”。其中,链接网址有三种类型:
直接输入http网址,例如直接输入“http://www.allwiki.com/bbs”
文章页面标题,例如输入“辅助平台”代表站内文章“[[辅助平台]]”的网址mediawiki名字空间的参数页,例如输入“mainpage”代表文字信息参数页面“[[mediawiki:mainpage]]”的网址。此类字串还有
helppage、portal-url等,可到special:allmessages里面查看更多的此类字串。
显示文本的设定与导航栏名称设定类似,可以:
直接输入文字信息
使用mediawiki名字空间参数页的标题缩写,例如上文默认文本中 的“randompage”、“sitesupoort”分别代 表“[[mediawiki:randompage]]”和“ [[mediawiki:sitesupport]]”。
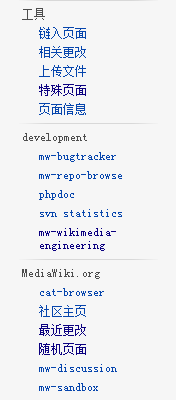
保存后左侧导航栏随之改变:

2、目录控制
当文章中含有3个以上标题时,mediawiki将自动在第一个标题之前生成目录(这是默认的设置)。
如果需要隐去目录,可以在文章中加入“__NOTOC__”标记;
如果需要强制显示目录而不管标题数量,可以加入“__TOC__”标记;
这两个wiki标记不限制出现位置,但一般出现在文章头部或尾部且单独成行。
3、文章分类
在文本中嵌入“[[category:文章分类]]”的文字,会使本文自动归类到“文章分类”下面。一般习惯在文章末尾放置该语句;同一篇文章可以设置多个分类。
编辑完成后,点击正文页面下端的分类名称,可以进入该分类页面查看更多的同类文章。同时,分类页面中也可以进行编辑,以进行必要的说明。
分类是mediawiki中一种重要的内容关联手段,分类将同类文章在同一个页面上集中起来,为读者提供查看相关资料的方便。Mediawiki的分类还有上下级关系,使内容关联更有层次。
4、添加新页面
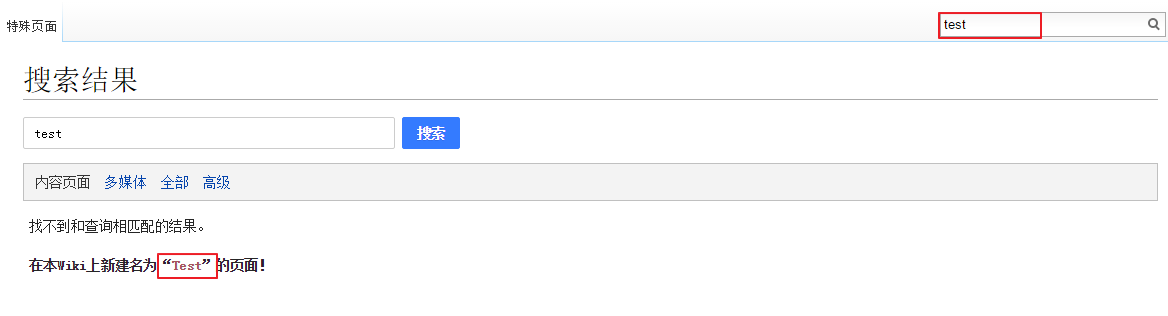
通过搜索新页面名,若没有此页面,则新建此页面。如下图,点击引号内文章名称即可进行新建。

5、图片的上传及使用
5.1、图片上传
1>设置images文件夹为可写;
2>在配置文件LocalSetting.php中找到$wgEnableUploads,设置为true。
这样就启用了mediawiki的图片上传功能。然后进行文件的上传:
1> 当图片位于本机时,要把图片在Special:Upload页面上传后才能使用(该页面的链接可在“特殊页面”中找到,标注为“上载文件”);
2> 图片文件不能使用中文名称,应在上传时指定英文名称;
3> 将图片上传后,在需要插入图片的位置输入“[[Image:Filename.jpg]]”即可(Filename为上传图片的文件名),即可出现无方框图片效果,如果需要添加方框效果,可以输入“[[Image:Filename.jpg|thumb]]”添加图片方框。
5.2、图片的使用
在要插入图片的位置输入:[[Image:file.jpg]],就可以显示对应的图片了。
5.3、图片上传错误
选择图片点击上传后,报错:

解决方法:
首先检查一下三个参数在LocalSetting.php配置是否正确
$wgEnableUploads = true;
$wgUseImageMagick = true;
$wgImageMagickConvertCommand = "/usr/bin/convert";
如果没问题,可能是因为图片目录的权限不够造成的,在服务器的根目录下有个images的目录,把它的权限改成777就可以了。
chmod 777 images
再次上传,ok.
使用图片时给图片加边框报错:

说明convert程序没有安装。安装ImageMagick程序即可
Apt-get install ImageMagick
图片引用格式如下图所示:

图片引用结果如下图:

6、编辑器
MediaWiki自带的编辑器比较简单,用于页面编辑不太方便。从1.18版开始,MediaWiki集成了一款增强型编辑器WikiEditor,在LocalSettings.php中加入如下内容可启用WikiEditor。

7、文件上传设置
7.1允许上传文件
更改/var/www/html/mediawiki/LocalSetting.php中的$wgEnableUploads,把false改为true。
同时,/etc/php5/apache2/php.ini中的file_uploads,改为on
7.2允许上传的文件类型
更改/var/www/html/mediawiki/includes/DefaultSettings.php里的$wgFileExtensions列表,加上自己要支持的类型。如:
$wgFileExtensions = array( 'png', 'gif', 'jpg', 'jpeg','xls', 'doc','mp3', 'rmvb' );
7.3允许上传的文件大小
除了更改/var/www/html/mediawiki/includes/DefaultSettings.php里的$wgFileUploadWarning的值(超过这个值的文件会警告,但可以成功上传),很重要的,还要更改/etc/php5/apache2/php.ini中的两项。
upload_max_filesize,最根本的,PHP允许上传的最大文件大小
post_max_size,这个参数的大小直接决定了上面一项。因为上传的数据,有的是POST上传上来的,如果这个项的值小于上一项,那会以这一项为准,导致根本上传不成功。