4.6、负载均衡配置 Session,把 Session 保存到数据库里面
一、数据库
分页,想想我们的百度百家Ajax案例,当时调用了百度的JSON,有一个参数叫做page=3,生成的JSON不一样。
这个就是分页,就是我们想寻找所有的新闻,但是是位于第3页的新闻。那么有两种做法:
1) 错误的做法: 就是讲所有的result都读取到数组,然后进行数据操作,进行分页;
|
var a = []; db.find("student",{},function(err,result){ for(var i = 10 * page ; i < 10 * (page + 1) ; i++){ a.push(result[i]); } res.send(a); }); |
加入,第一页是page=0。每页10条,所以当前页的查询语句
|
db.student.find({}).limit(10).skip(page*10) |
|
db.student.stats().count; |
ejs页面中,如果我们想使用underscore的模板,就会有模板冲突的问题。
|
<script type="text/template" id="moban"> <div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading"><%= xingming %></h4> <p class="list-group-item-text"><%= liuyan %></p> </a> </div> </script> |
ejs以为是自己的模板。所以报错,提示你没有船体xingming参数。
解决方法就是underscore源码。在源码中搜索<%即可。
二、Cookie和Session
2.1 Cookie
● HTTP是无状态协议。简单地说,当你浏览了一个页面,然后转到同一个网站的另一个页面,服务器无法认识到,这是同一个浏览器在访问同一个网站。每一次的访问,都是没有任何关系的。
那么世界就乱套了,比如我上一次访问,登陆了,下一次访问,又让我登陆,不存在登陆这事儿了。
● Cookie是一个简单到爆的想法:当访问一个页面的时候,服务器在下行HTTP报文中,命令浏览器存储一个字符串;浏览器再访问同一个域的时候,将把这个字符串携带到上行HTTP请求中。
第一次访问一个服务器,不可能携带cookie。 必须是服务器得到这次请求,在下行响应报头中,携带cookie信息,此后每一次浏览器往这个服务器发出的请求,都会携带这个cookie。
● cookie存储量很小。未来实际上要被localStorage替代,但是后者IE9兼容。
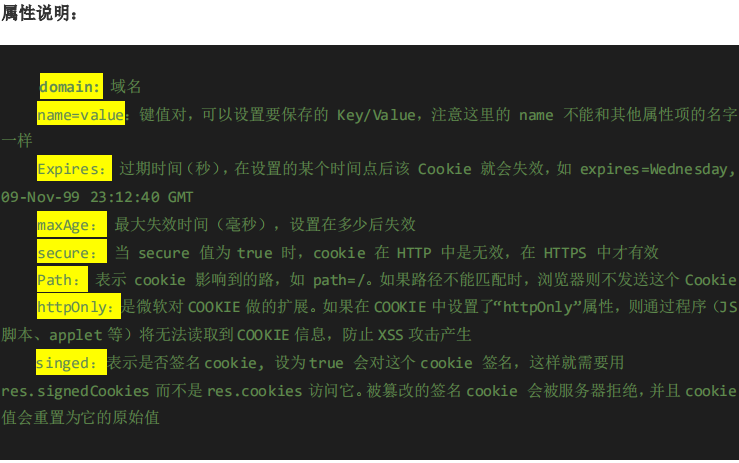
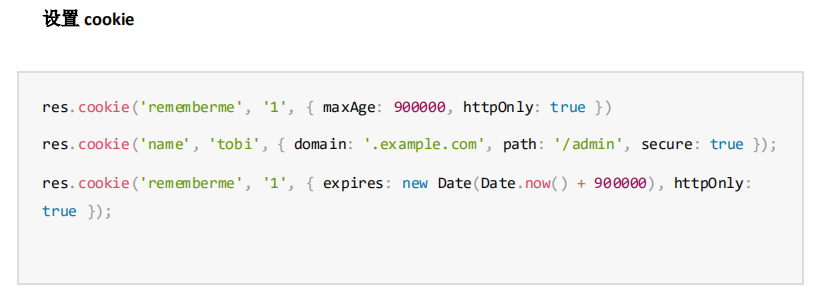
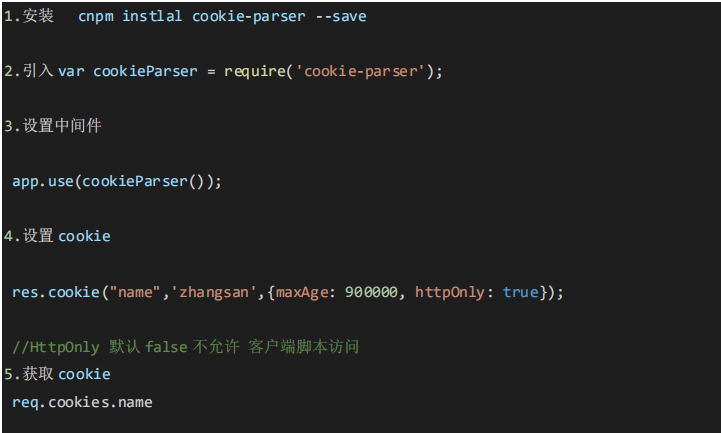
express中的cookie,你肯定能想到。 res负责设置cookie, req负责识别cookie。

domain:'.aaa.com' 多个二级域名共享cookie
httpOnly:true 设置为true,表示只有在nodejs服务端可以操作cookie ,没法用js脚本语言操作cookie

var express = require('express'); var cookieParser = require('cookie-parser'); var app = express(); //使用cookie必须要使用cookie-parser中间件 app.use(cookieParser()); app.get("/",function(req,res){ res.send("猜你喜欢" + req.cookies.mudidi); }); //查询一个地方的攻略,URL语法: http://127.0.0.1/gonglue?mudidi=北京 //此时北京就能记录在cookie中 app.get("/gonglue",function(req,res){ //得到get请求,用户查询的目的地 var mudidi = req.query.mudidi; //记录用户喜好 //先读取用户的喜好,然后把新的数据push进入数组,然后设置新的cookie var mudidiarry = req.cookies.mudidi || []; mudidiarry.push(mudidi); //maxAge在Express中以毫秒为单位 res.cookie("mudidi",mudidiarry,{maxAge: 900000, httpOnly: true}); res.send(mudidi + "旅游攻略"); }); app.listen(3000);
4.2 Session
会话。 Session不是一个天生就有的技术,而是依赖cookie。
session依赖cookie,当一个浏览器禁用cookie的时候,登陆效果消失; 或者用户清除了cookie,登陆也消失。
session比cookie不一样在哪里呢? session下发的是乱码,并且服务器自己缓存一些东西,下次浏览器的请求带着乱码上来,此时与缓存进行比较,看看是谁。
任何语言中,session的使用,是"机理透明"的。他是帮你设置cookie的,但是足够方便,让你感觉不到这事儿和cookie有关。
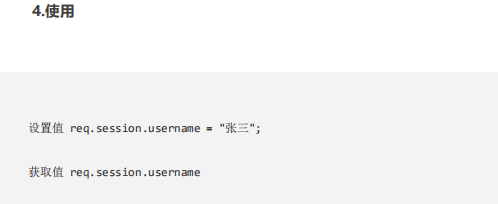
4.3 Session的使用

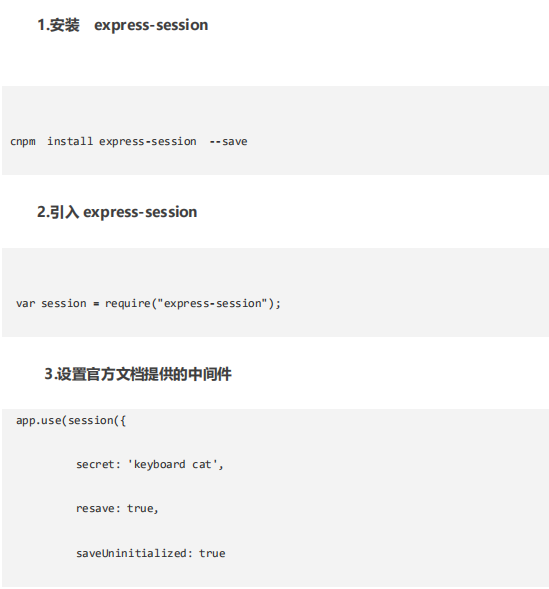
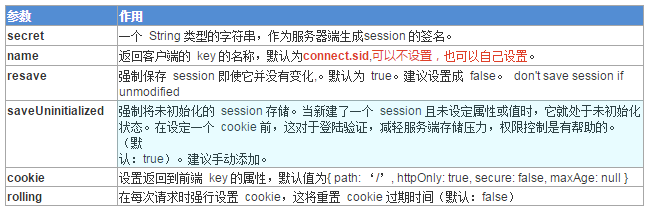
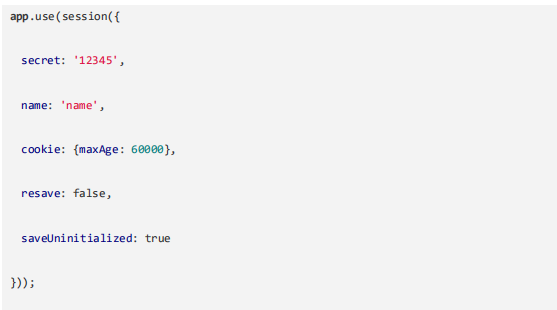
4.4、express-session的常用参数

4.5、express-session 的常用方法:

4.6、负载均衡配置 Session,把 Session 保存到数据库里面
1.需要安装 express-session 和 connect-mongo 模块 2.引入模块 var session = require("express-session"); const MongoStore = require('connect-mongo')(session); 3.配置中间件 app.use(session({ secret: 'keyboard cat', // 可以随便写。 一个 String 类型的字符串,作为服务器端生成 session 的签名 resave: false, /*强制保存 session 即使它并没有变化,。默认为 true。建议设置成 false。*/ saveUninitialized: true, //强制将未初始化的 session 存储。 默认值是true 建议设置成true rolling:true, //在每次请求时强行设置 cookie,这将重置 cookie 过期时间(默认:false) cookie:{ maxAge:100000 /*过期时间*/ }, store: new MongoStore({ url: 'mongodb://127.0.0.1:27017/student', //数据库的地址 touchAfter: 24 * 3600 // time period in seconds 设置touchAfter:24 * 3600,您在24小时内只更新一次会话,不管有多少请求(除了在会话数据上更改某些内容的除外) }) }))
4.7、登录案例:
var express = require("express"); var app = express(); var db = require("./model/db.js"); var session = require("express-session"); app.use(session({ secret: 'keyboard cat', resave: false, saveUninitialized: true })); app.set("view engine","ejs"); app.get("/",function(req,res){ if(req.session.login == "1"){ res.send("欢迎" + req.session.username); }else{ res.send("没有成功登陆"); } }); app.get("/login",function(req,res){ res.render("denglu"); }); app.get("/checklogin",function(req,res){ var tianxiedeusername = req.query.username; var tianxiedepassword = req.query.password; //根据用户填写的姓名,去数据库里面找这个文档,读取密码。 //如果读取的密码,和填写的密码一样,登陆成功了; //如果读取的密码,和填写的密码不一样,登陆失败 //如果根本没有找到这个记录,那么就说明用户名填写错了 db.find("users",{"username":tianxiedeusername},function(err,result){ if(result.length == 0){ res.send("你的登录名写错了,没有这个注册用户"); return; } var shujukuzhongdepassword = result[0].password; if(shujukuzhongdepassword == tianxiedepassword){ req.session.login = "1"; req.session.username = result[0].username; res.send("成功登陆!你是" + result[0].username); }else{ res.send("密码错误!"); } }) }); app.listen(3000);
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <title>登陆</title> </head> <body> <h1>请登陆</h1> <form action="/checklogin" method="get"> 用户名: <input type="text" name="username" /> <br /> 密码: <input type="text" name="password" /> <br /> <input type="submit" /> </form> </body> </html>
var session = require("express-session");
app.use(session({
secret: 'keyboard cat',
resave: false,
saveUninitialized: true
}))
app.get("/",function(req,res){
if(req.session.login == "1"){
res.send("欢迎" + req.session.username);
}else{
res.send("没有成功登陆");
}});
app.get("/login",function(req,res){
req.session.login = "1"; //设置这个session
req.session.username = "考拉";
res.send("你已经成功登陆");});
1 C4CA4238A0B923820DCC509A6F75849B
2 C81E728D9D4C2F636F067F89CC14862C
97AFBA2EE71DE6A78B61149A391A378F
CCB721C1E26067BBF4BB49DFDBFA0C9E
C3D110D2441EF9323D3F1E6082E708F8
不管你加密多大的东西,哪怕10M文字,都会加密为32位的字符串,就是密码。并且神奇的,数学上能够保证,哪怕你更改1个文字,都能大变。所以MD5也能用于比对版本。
也就是说,C4CA4238A0B923820DCC509A6F75849B 没有一个函数,能够翻译成为1的。
但是,有的人做数据库,就是把1~999999所有数字都用MD5加密了,然后进行了列表,所以有破解的可能。