一、MVVM模式
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 VM,也就是 ViewModel。 ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。
二、生命周期
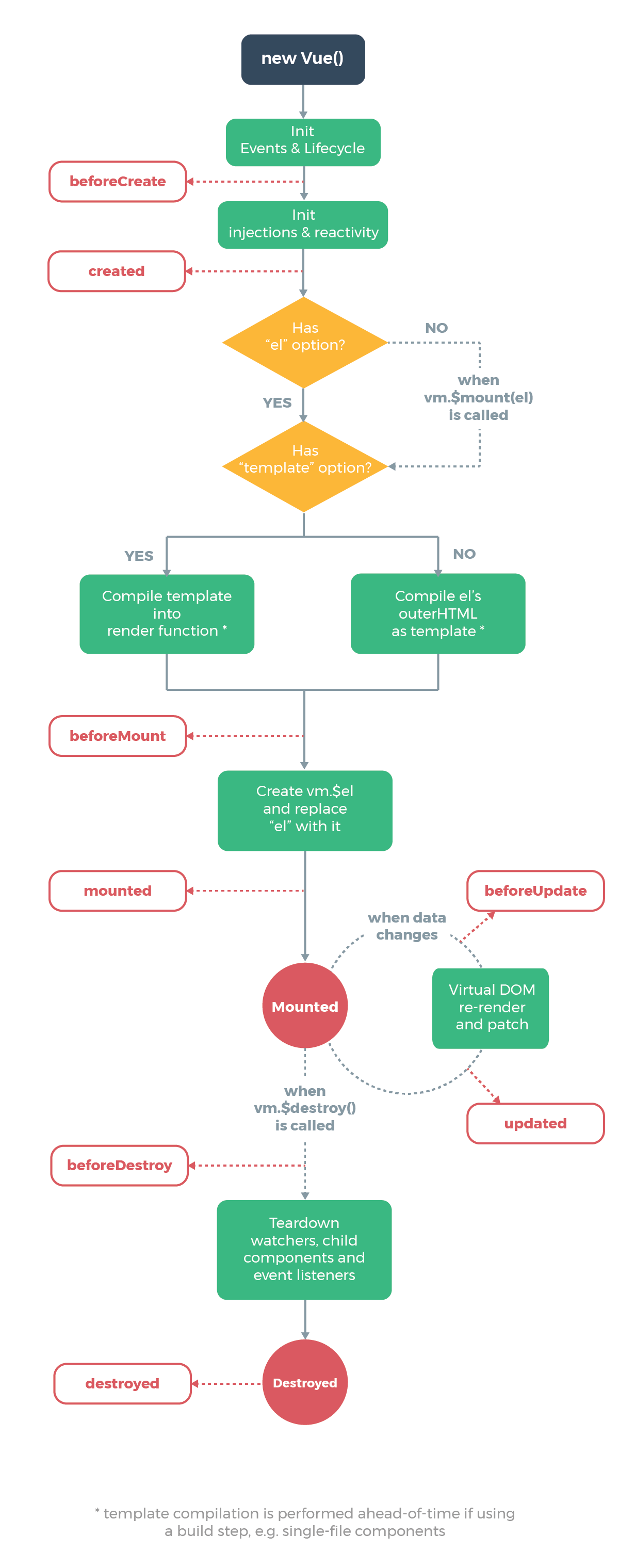
先来看看vue官网对vue生命周期的介绍

Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、销毁等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。总共分为8个阶段如下所示:
beforeCreate----创建前:组件实例被创建时,组件属性计算之前,数据对象data都为undefined,未初始化。
created----创建后:组件实例创建完成,属性已经绑定,数据对象data已存在,但dom未生成,$el未存在。
beforeMount---挂载前:vue实例的$el和data都已初始化,挂载之前为虚拟的dom节点,data.message未替换。
mounted-----挂载后:vue实例挂载完成,data.message成功渲染。
beforeUpdate----更新前:当data变化时,会触发beforeUpdate方法。
updated----更新后:当data变化时,会触发updated方法。
beforeDestory---销毁前:组件销毁之前调用。
destoryed---销毁后: 组件销毁之后调用,对data的改变不会再触发周期函数,vue实例已解除事件监听和dom绑定,但dom结构依然存在。
实例如下所示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue实例生命周期</title> </head> <body> <div id="app"></div> </body> <script src="../node_modules/vue/dist/vue.js"></script> <script type="text/javascript"> //生命周期函数就是vue实例在某一个时间点会自动执行的函数 var vm = new Vue({ el:'#app', template: "<div>{{test}}</div>", data:{ test:"hello world" }, //创建前 beforeCreate: function() { console.log("beforeCreate"); }, //创建后 created: function() { console.log("created"); }, //挂载前 beforeMount: function() { console.log(this.$el); console.log("beforeMount"); }, //挂载后 mounted: function() { console.log(this.$el); console.log("mounted"); }, //更新前 beforeUpdate: function() { console.log("beforeUpdate"); }, //更新后 updated: function() { console.log("updated"); }, //销毁前 beforeDestroy: function() { console.log("beforeDestroy"); }, //销毁后 destroyed: function() { console.log("destroyed"); }, }); </script> </html>