1. 什么是 loader
官方的解释是这样的:
loader 用于对模块的源代码进行转换。loader 可以使你在 import 或"加载"模块时预处理文件。因此,loader 类似于其他构建工具中“任务(task)”,并提供了处理前端构建步骤的强大方法。loader 可以将文件从不同的语言(如 TypeScript)转换为 JavaScript,或将内联图像转换为 data URL。loader 甚至允许你直接在 JavaScript 模块中 import CSS文件!
可能会一脸懵懂吧。
说白了,就是 loader 类似于 task,能够处理文件,比如把 Scss 转成 CSS,TypeScript 转成 JavaScript 等。
再不明白的话,还是用实例来说明吧。(其实它的概念并不重要,你会用就行)
2. 用 css-loader 和 style-loader 处理 CSS
现在我们来演示一下如何用 loader 来处理 CSS 文件。
先准备好内容。
src/app.css
body {
background: pink;
}
src/app.js
import css from './app.css';
console.log("hello world");
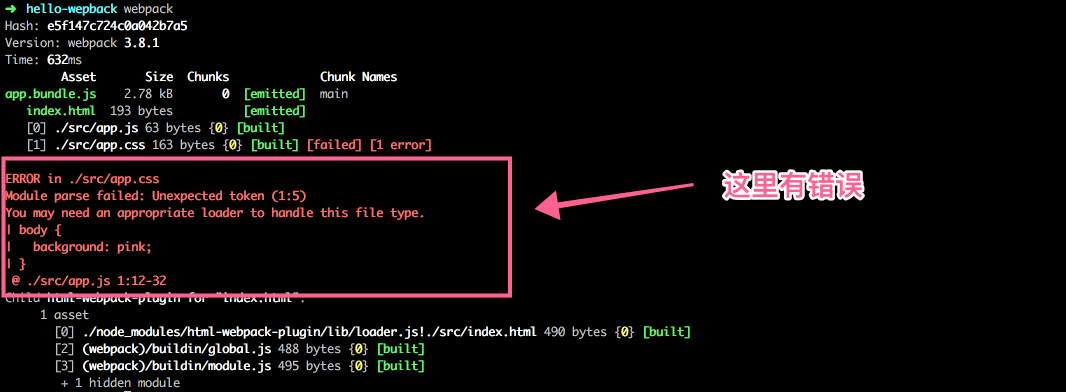
如果你现在运行 npm run dev 或 webpack 命令,就会出现类似下面的提示错误。
意思就是说,默认情况下,webpack 处理不了 CSS 的东西。
我们来处理这个问题。
$ npm install --save-dev css-loader style-loader
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'app.bundle.js'
},
plugins: [new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
minify: {
collapseWhitespace: true,
},
hash: true,
})],
module: {
rules: [
{
test: /.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
};
我们来看下效果:
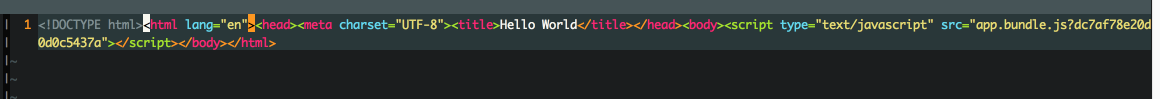
dist/index.html
编译出的内容跟之前的差不多。
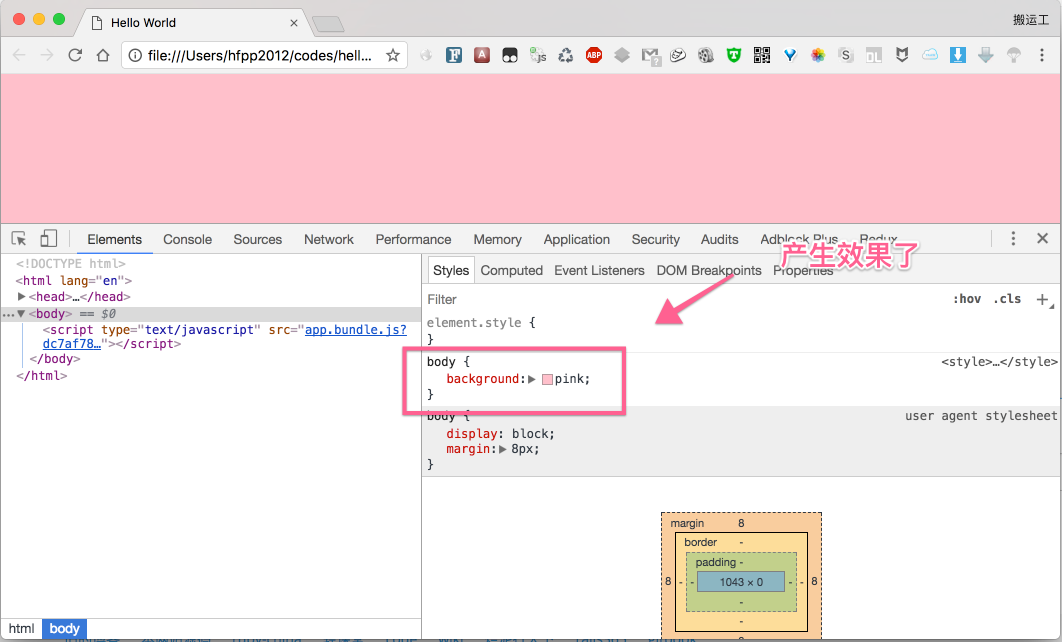
我们用浏览器打开 dist/index.html 文件。
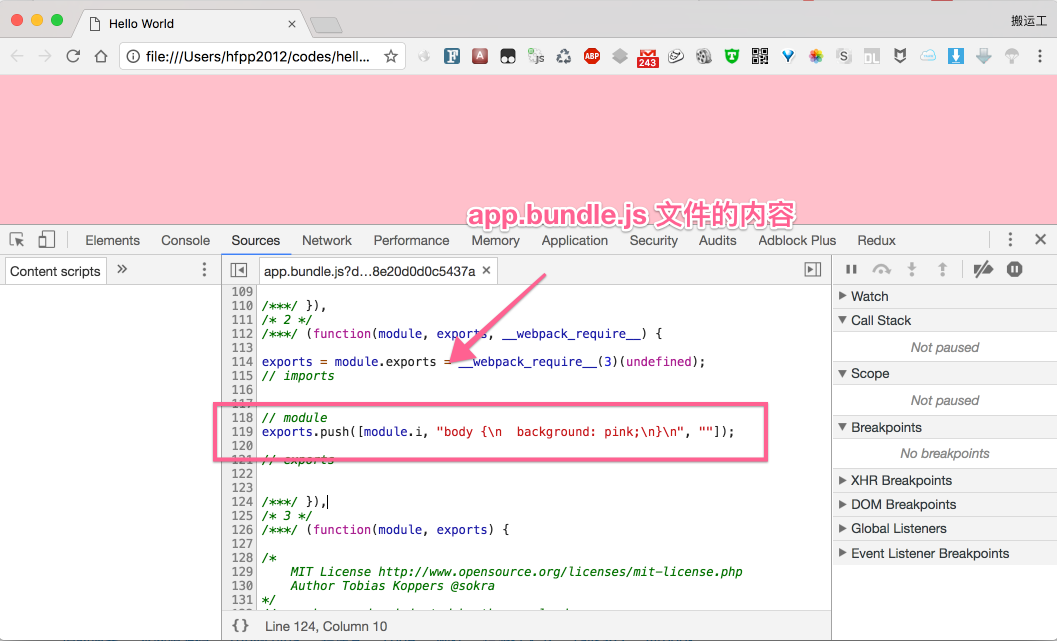
编译出的 app.bundle.js 文件是有包含 CSS 的内容的。
3. 用 sass-loader 把 SASS 编译成 CSS
应该都知道 SASS 是什么吧,不懂的话可以查一下。
说白了,就是可以用更好的语法来写 CSS,比如用嵌套。看下面的例子应该就会理解的。
把 src/app.css 改名为 src/app.scss
src/app.scss
body {
background: pink;
p {
color: red;
}
}
src/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World</title>
</head>
<body>
<p>hello world</p>
</body>
</html>
src/app.js
import css from './app.scss';
console.log("hello world");
安装(中间可能要下载二进制包,要耐心等待)
$ npm install sass-loader node-sass --save-dev
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'app.bundle.js'
},
plugins: [new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
minify: {
collapseWhitespace: true,
},
hash: true,
})],
module: {
rules: [
{
test: /.scss$/,
use: [ 'style-loader', 'css-loader', 'sass-loader' ]
}
]
}
};
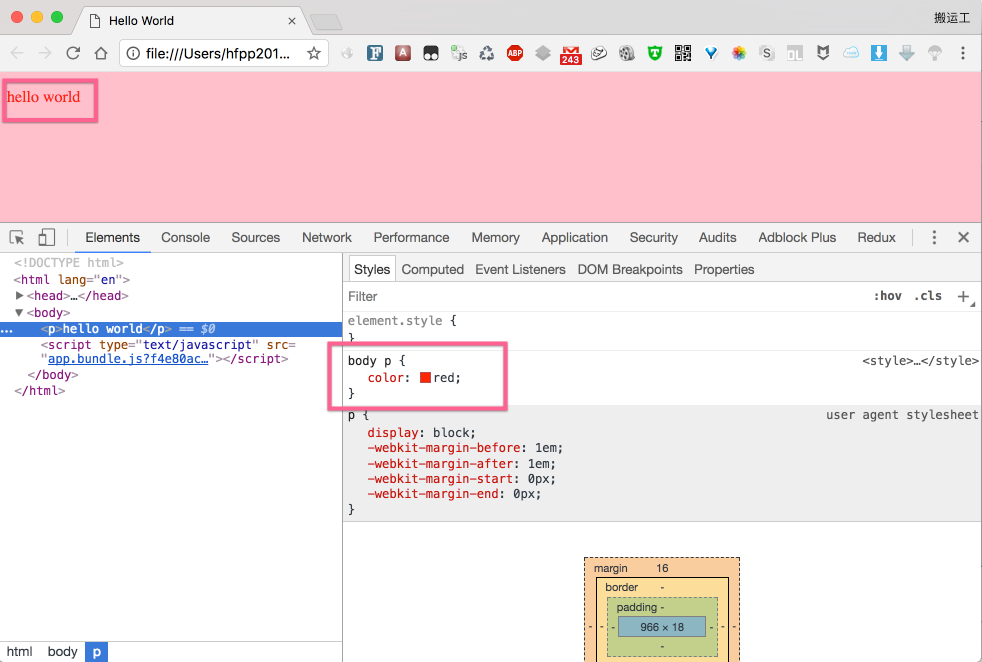
效果如下:
4. 用 extract-text-webpack-plugin 把 CSS 分离成文件
有时候我们要把 SASS 或 CSS 处理好后,放到一个 CSS 文件中,用这个插件就可以实现。
$ npm install --save-dev extract-text-webpack-plugin
webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: './src/app.js',
output: {
path: __dirname + '/dist',
filename: 'app.bundle.js'
},
plugins: [new HtmlWebpackPlugin({
template: './src/index.html',
filename: 'index.html',
minify: {
collapseWhitespace: true,
},
hash: true,
}),
new ExtractTextPlugin('style.css')
],
module: {
rules: [
{
test: /.scss$/,
use: ExtractTextPlugin.extract({
fallback: 'style-loader',
//resolve-url-loader may be chained before sass-loader if necessary
use: ['css-loader', 'sass-loader']
})
}
]
}
};
在 dist 目录下生成了 style.css 文件。
dist/style.css
body {
background: pink; }
body p {
color: red; }
dist/index.html
先说这么多吧。