假设我们已经想好了要给自己的作品弄一个在线站点。一如既往,时间紧迫。我们需要快一点,但作品展示效果又必须专业。当然,站点还得是响应式的,能够在各种设备上正常浏览,因为这是我们向目标客户推销时的卖点。这个项目可以利用Bootstrap的很多内置特性,同时也将根据需要对Bootstrap进行一些定制。
1.设计目标
虽然对大屏幕中的展示效果已经胸有成竹,但我们还应该从小设备开始,强迫自己聚焦在关键的要素上面。
这个作品展示站点应该具有下列功能:
□ 带Logo的可折叠的响应式导航条;
□ 重点展示四张作品的图片传送带;
□ 单栏布局中包含三块内容,每块内容中都包含标题、短段落和吸引人点击阅读的大按钮;
□ 页脚包含社交媒体链接。
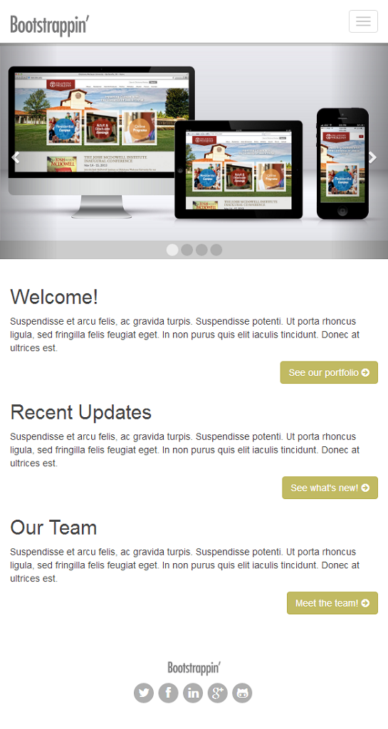
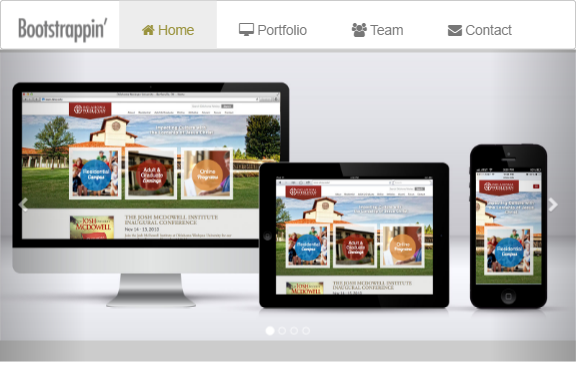
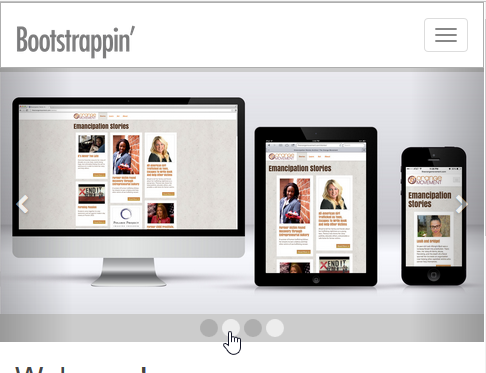
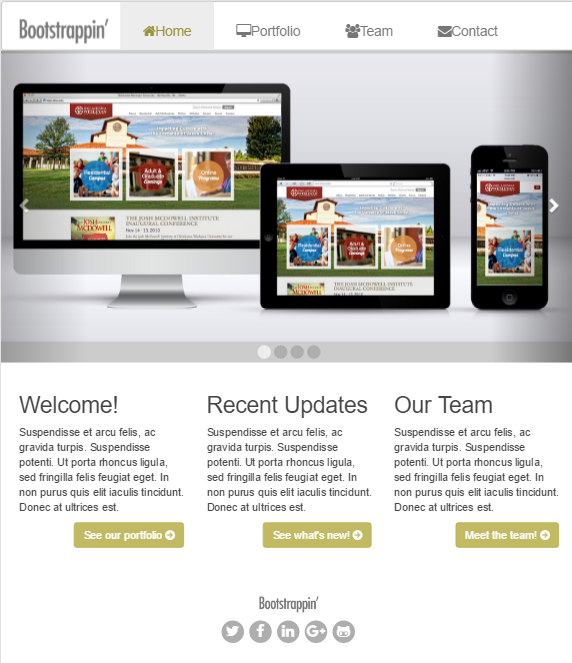
下面的屏幕截图展示了设计方案:

总体来看,这将是对我们工作的一个完美的展示。图片传送带比较高,可以充分展示我们作品的图片。当然,导航到底下的内容也不难,用户可以先了解每一项的大致情况,然后决定深入阅读那块内容。通过把重要的练级做成大按钮,从视觉上突出了重要的操作,可以起到吸引用户点击的作用,而且就算是手指粗大的用户都可以轻易点触。
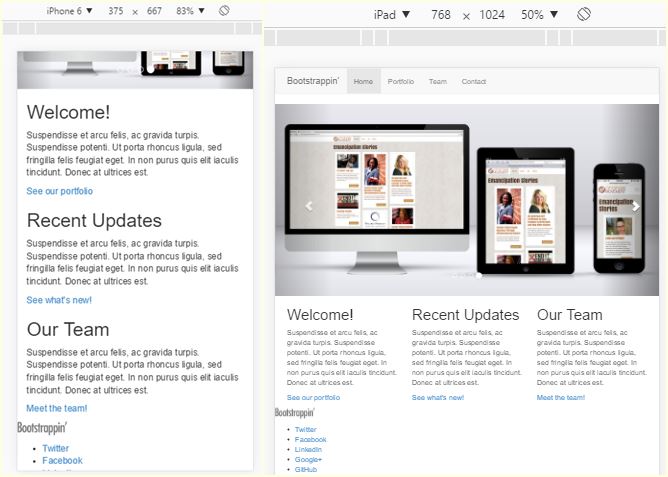
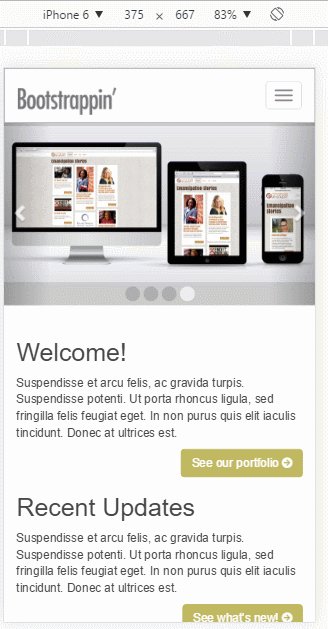
为了便于维护,我们只考虑两个主要的断点。在小于768px的小屏幕中使用单栏布局,否则就切换到一个三栏布局:

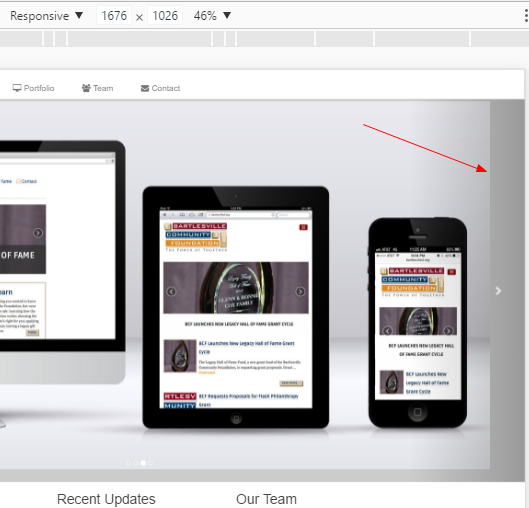
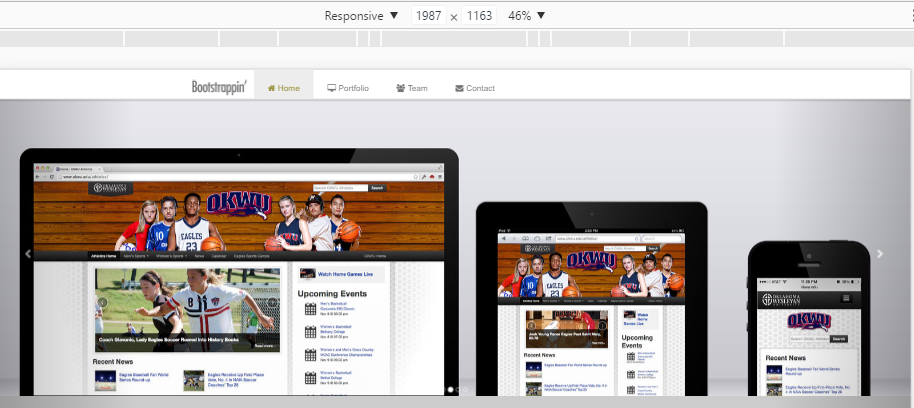
在这个针对大屏幕的设计效果中,可以发现下列功能:
□ 位于顶部的导航条,而且各导航条都附带图标;
□ 宽屏版的图片传送带,其中的图片拉伸至与浏览器窗口同宽;
□ 三栏布局分别容纳三块文本内容;
□ 页脚在布局中水平居中。
这个设计的配色很简单,只有灰阶以及用于链接和突出显示的金绿色。
明确了设计目标,接下来就可以布置内容了。
2.基本页面搭建
根据前面文章 【Bootstrap】1.初识Bootstrap 的说明,我们可以暂时把项目的基本框架搭建起来。其html文档代码如下:
<!DOCTYPE html> <!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]--> <!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]--> <!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]--> <!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]--> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>作品展示站点</title> <meta name="description" content=""> <meta name="viewport" content="width=device-width"> <link href="favicon.ico" type="image/x-icon" rel="shortcut icon" /> <!-- Main Style Sheet --> <link rel="stylesheet" href="css/main.css"> <!-- Modernizr --> <script src="js/vendor/modernizr-2.6.2.min.js"></script> <!-- Respond.js for IE 8 or less only --> <!--[if (lt IE 9) & (!IEMobile)]> <script src="js/vendor/respond.min.js"></script> <![endif]--> </head> <body> <!--[if lte IE 7]> <p class="chromeframe">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">upgrade your browser</a> or <a href="http://www.google.com/chromeframe/?redirect=true">activate Google Chrome Frame</a> to improve your experience.</p> <![endif]--> <header role="banner"> <nav role="navigation" class="navbar navbar-default"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html">Bootstrappin'</a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="index.html">Home</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Team</a></li> <li><a href="#">Contact</a></li> </ul> </div> <!--/.nav-collapse --> </div> <!--/.container --> </nav> </header> <div role="main"> <img src="img/okwu.jpg" alt="OKWU.edu Homepage"> <img src="img/okwu-athletics.jpg" alt="OKWU Athletics Homepage"> <img src="img/bartlesvillecf.jpg" alt="Bartlesville Community Foundation"> <img src="img/emancipation.jpg" alt="Emancipation Stories"> <h2>Welcome!</h2> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a href="#">See our portfolio</a></p> <h2>Recent Updates</h2> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a href="#">See what's new!</a></p> <h2>Our Team</h2> <p>Suspendisse et arcu felis, ac gravida turpis. Suspendisse potenti. Ut porta rhoncus ligula, sed fringilla felis feugiat eget. In non purus quis elit iaculis tincidunt. Donec at ultrices est.</p> <p><a href="#">Meet the team!</a></p> </div> <footer role="contentinfo"> <p><a href="index.html"> <img src="img/logo.png" width="80" alt="Bootstrappin'"></a></p> <ul class="social"> <li><a href="#" title="Twitter Profile">Twitter</a></li> <li><a href="#" title="Facebook Page">Facebook</a></li> <li><a href="#" title="LinkedIn Profile">LinkedIn</a></li> <li><a href="#" title="Google+ Profile">Google+</a></li> <li><a href="#" title="GitHub Profile">GitHub</a></li> </ul> </footer> <script src="js/vendor/jquery-1.10.2.min.js"></script> <script src="js/plugins.js"></script> <script src="js/main.js"></script> </body> </html>
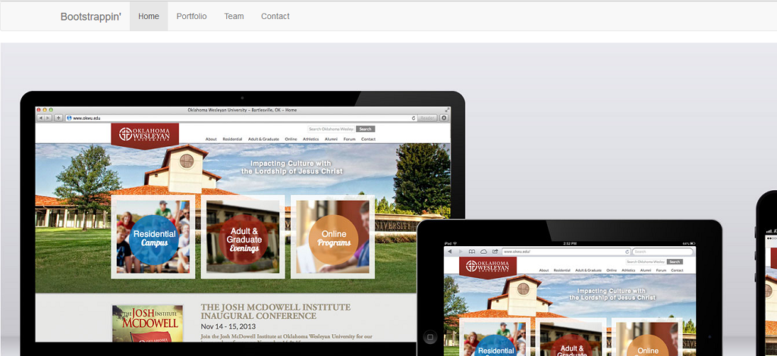
打开页面后,可以看到导航栏后面就是作品图片:

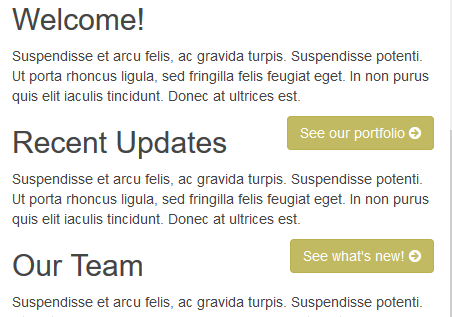
作品图片后面就是文本块和包含一组社交链接的页脚:

倒也简单。还是开始让它变身吧!
我们从添加Bootstrap类着手,这样可以利用Bootstrap默认的CSS样式和JavaScript行为,迅速搭建起来基本的界面元素。
3.搭建传送带
下面先来搭建传送带,传送带会循环展示我们作品的四张特写图片。其标记结构的官方文档地址是:http://getbootstrap.com/javascript/#carousel 。
可以按照示例中的结构设置其中的元素。以下代码就是传送带的所有标记,包含各个部分,首先是进度指示器:
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> <li data-target="#carousel-example-generic" data-slide-to="3"></li> </ol>
整个传送带是一个带ID属性的div标签,其 carousel 类用于把Bootstrap 的传送带CSS应用到这个元素,为指示器、传送带项和前一张及后一张控件添加样式。
进度指示器的 data-target 属性必须使用传送带的 ID carousel-example-generic 。有了这个属性,JavaScript 插件才能为活动的传送带项添加 active 类。在此我们预先为第一个指示器添加了active类。然后,类的切换就由JavaScript控制了。它会删除第一个指示器的这个类,再添加到后续指示器,如此循环。
此外,还要注意 data-slide-to 的值从0开始,与JavaScript和其他编程语言一样。记住:从0开始,不是从1开始。
指示器后面,是类为 carousel-inner 的元素。这个元素是所有传送带项(item),也就是所有图片。
carousel-inner 元素内部是传送带项,是一组div标签,每个都带有class="item"。把第一项修改成包含item 和active 两个类,使其一开始就可见。
此时的标记结构如下所示:
<!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/okwu.jpg" alt="OKWU.edu Homepage"> </div> <div class="item"> <img src="img/okwu-athletics.jpg" alt="OKWU Athletics Homepage"> </div> <div class="item"> <img src="img/bartlesvillecf.jpg" alt="Bartlesville Community Foundation"> </div> <div class="item"> <img src="img/emancipation.jpg" alt="Emancipation Stories"> </div> </div>
传送带项之后,还需要添加传送带控件,用于在传送带左、右两侧显示前一个和后一个按钮。你会发现其中有类对应着 Glyphicon字体图标。在控件后面,我们在用一个结束div标签关闭整个传送带。
<!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> <span class="sr-only">Next</span> </a> </div>
PS:每个传送带控件的href属性必须是最外围传送带元素的ID值(这里是 carousel-example-generic )。
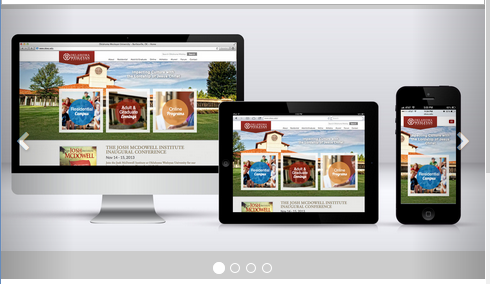
添加以上代码之后,保存刷新浏览器。Bootstrap的样式和JavaScript都应该生效,页面中的图片应该变身成为滚动的传送带。现在的显示效果如下:

默认情况下,传送带的幻灯片每5秒切换一次。为了充分展示我们的作品,可以改成8秒。
(1) 打开 js/main.js
(2) 添加以下代码。这里先用jQuery方法检测相应的页面元素是否存在,如果存在则将传送带的间隔初始化为8000毫秒。
$(document).ready(function () { $(".carousel").carousel({ interval:8000 }); });
(3) 保存并刷新。
相关的选项可以参考Bootstrap 传送带的官方文档:http://getbootstrap.com/javascript/#carousel 。
4.创建响应式分栏
页面中有三个文本,每块都有标题、段落和链接。在大于平板电脑的屏幕上,我们希望内容分为三栏,而在较窄的屏幕上,我们希望内容变成一栏全宽。
这里将拥戴Bootstrap 移动优先的响应式网格,其官方文档地址为:http://getbootstrap.com/css/#grid (其中文文档地址为: http://v3.bootcss.com/css/#grid)。
简单的说,Bootstrap 内置12栏网格系统,其基本的类结构支持 col-12 表示全宽,col-6表示半宽,col-4表示四分之一宽,以此类推。
在Bootstrap3 中,由于创造性地使用了媒体查询,网格体统具有极强的适应力。如前所述,我们希望欢迎消息在比平板小的屏幕中呈现一栏全宽,而在大约768px 时变成三分之一栏宽。巧合的是,Bootstrap 内置的小屏幕断点恰好是768px,也就是 @screen-sm-min 变量的默认值。而大于 768px 的中屏幕断点是992px,对应变量是@screen-md-min。然后,大于1200px断点的算大屏幕。
小断点有一个特殊的栏类命名法:col-sm-。因为我们向在小断点之上使用三栏,所以这里使用 class="col-sm-4"。这样在小断点之下,分块元素会保持全宽,而在小断点之上,则会各站三分之一宽并肩排列。完整的结构如下所示:
<div class="container"> <div class="row"> <div class="col-sm-4"> <h2>Welcome!</h2> <p>....</p> <p><a href="#">See our portfolio</a></p> </div> <div class="col-sm-4"> <h2>Recent Updates</h2> <p>....</p> <p><a href="#">See what's new!</a></p> </div> <div class="col-sm-4"> <h2>Our Team</h2> <p>...</p> <p><a href="#">Meet the team!</a></p> </div> </div> </div>
下面稍微解释下 container 和 row 类的作用:
□ container 类用于约束内容的宽度,并使其在页面内居中;
□ row 类用于包装三个栏,并未栏间流出左右外边距;
□ container 类和row 类都设定了清除,因而它们可以包含浮动元素,同时又清除之前的浮动元素。
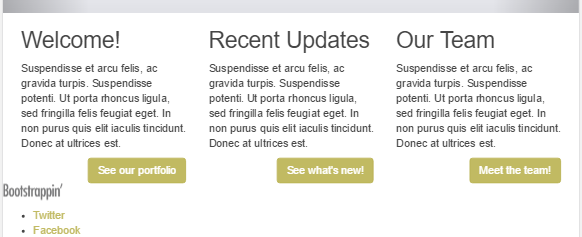
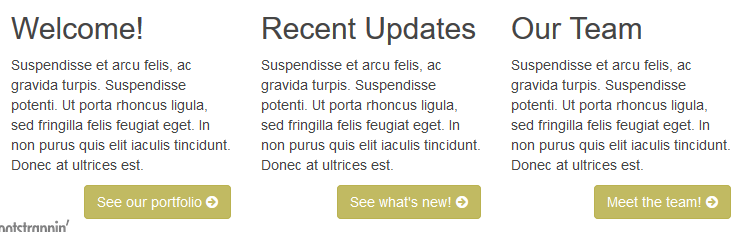
现在,保存并刷新。可以看到对应的显示效果如下:

这样就利用响应式网格系统完成了响应式分栏,接下来我们要利用Bootstrap的按钮样式,把内容分块中的链接做成突出的效果。
5.把链接变成按钮
把重要的内容链接转换成突出显示的按钮很简单。为此要用到如下几个关键的类。
□ btn 类用于把链接变成按钮的样式;
□ btn-primary 类用于把按钮变成主品牌颜色;
□ pull-right 类用于把链接浮动到右侧,使其占据更大的空间,从而便于发现和点击。
把上述这几个类添加到三个内容块末尾的链接上:
<p><a href="#" class="btn btn-primary pull-right">See our portfolio</a></p>
保存并刷新,其显示效果如下:

此处按钮的标记结构的官方文档地址为:http://getbootstrap.com/css/#buttons (中文文档:http://v3.bootcss.com/css/#buttons)。
在基本的标记结构就为的条件下,接下来可以进行微调了。谓词需要用到自定义的CSS,而我们要借此机会体验一下Bootstrap的LESS文件的强大威力。
6.理解LESS
PS:本节基于bootstrap v3.0.2,这个版本在GitHub上的介绍和下载地址为:https://github.com/twbs/bootstrap/releases/tag/v3.0.2
PS:当前的最新版本是: v4.0.0-alpha.4
本节会介绍创建创建、编辑、顶置一些LESS文件,以便为我们的设计生成期望的CSS。
□ LESS 文档:http://lesscss.org/#docs
□ Sitepoint 网站关于 LESS 的完整介绍:https://www.sitepoint.com/a-comprehensive-introduction-to-less/
简而言之,使用LESS预处理器来生成CSS是一件既令人激动又十分轻松的事。
6.1 嵌套规则
嵌套规则极大提高了组合样式的效率。比如,CSS中的选择符可能会多次重复出现:
.navbar-nav {...} .navbar-nav > li {...} .navbar-nav > li > a {...} .navbar-nav > li > a:hover, .navbar-nav > li > a:focus {...}
其中这些相同的选择符用LESS写会简洁很多,只要使用一个简单的嵌套即可:
.navbar-nav { ...
> li { ...
> a { ...
&:hover,
&:focus { ... }
}
}
}
编译后,这些规则会生成标准的CSS。但 LESS的嵌套规则更容易写,也更容易维护。
6.2 变量
使用变量可以让我们只设定(或修改)一次,就能自动影响(更新)整个样式表中用到该值的属性。比如,可以像下面这样使用颜色变量:
@off-white: #e5e5e5;
@brand-primary: #890000;
在这些变量的值变化后,可以自动将它们更新到整个站点。这是因为我们在LESS文件中使用了这些变量:
a { color:@brand-primary; }
.navbar {
background-color:@brand-primary;
> li > a { color:@off-white;}
}
6.3 混入
混入可以让生成整套规则更方便也容易管理。比如,可以利用它简化为元素应用border-box 属性的任务。在CSS中,要涵盖所有浏览器,需要用到每种浏览器的供应商前缀,为此针对每个元素都要写三行相同的声明,而且还要记住每一种前缀的写法:
.box{ -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; }
在LESS 中,可以只写一个供混入的规则,后面则可以通过 @boxmodel 参数来指定期望的盒模型:
.box-sizing(@boxmodel){ -webkit-box-sizing:@boxmodel; -moz-box-sizing:@boxmodel; box-sizing:@boxmodel; }
然后就可以在需要的地方使用这个混入了:
.box {
.box-sizing(border-box);
}
.another-element {
.box-sizing(border-box);
}
编译后,还会为每个元素生成三行CSS 。
6.4 运算式
通过运算式可以基于变量实现数学计算。比如,可以将一种颜色作为基准,对其进行加亮和减暗处理:
a:hover { darken(@link-color, 15%); }
还可以计算内边距的值,以适应导航条的高度。比如,以下Bootstrap 的 navbar.less 文件中的代码,就将导航项的内边距值设为导航条高度减去行高之后剩余的高度值。然后,把这个值一分为二,平均应用为顶部和底部内边距:
.navbar > li > a {
padding-top:((@navbar-height - @line-height-computed) / 2);
padding-bottom:((@navbar-height - @line-height-computed) / 2);
}
6.5 导入文件
LESS 编译器支持导入并组合多个文件,最终生成一个统一的CSS文件。我们可以指定导入的次序,按照需要的层叠关系精确组织结果样式表。
Bootstrap 的导入文件 bootstrap.less 一开始导入了基本的变量和混入。然后,又导入了(代替CSS 重置样式表的) normalize.css 的LESS 版,之后是针对打印媒体的基本样式(print.css)、基本的全局样式(scaffolding.less)和排版样式(type.less)。结果这个bootstrap.less 文件的开头几行就是这样的:
// Core variables and mixins
@import "variables.less";
@import "mixins.less";
// Reset
@import "normalize.less";
@import "print.less";
// Core CSS
@import "scaffolding.less";
@import "type.less";
而最终得到的是一个统一的CSS文件,其中的样式经过从一般到特殊的层叠,正是我们想要的。
6.5 模块化
把多个文件导入并输出成一个文件,可以让我们更方便地组织样式,对它们进行分组,并在不同的文件中对它们进行维护。这也是Bootstrap会带有那么多LESS文件的原因,导航条有一个、按钮有一个、警告框有一个、传送带有一个... ,而所有这些都会被导入到 bootstrap.less 文件。
正因为上述原因,LESS及其他 CSS预编译器才会变得如此流行。
7.根据需要定制Bootstrap的LESS文件
在定制Bootstrap的LESS文件期间,我们会发挥很大的主观能动性,具体如下:
□ 组织less文件夹,以便灵活、自由地实现我们需要,同时也让将来的维护者更方便;
□ 自定义Bootstrap提供的几个LESS文件;
□ 创建几个新的LESS文件;
□ 为站点整合一套较大的字体图标,数量翻倍,并将图标运用于社交媒体链接。
换句话说,我们不光要学习Bootstrap的约定,还要发挥自己的创造力。
为了方便起见,我们把原less文件夹下的less文件,即Bootstrap 的LESS文件移到其文件夹 bootstrap 下。

然后再less文件夹下新建 __main.less 文件,此文件是bootstrap.less 的重命名版,它导入了其他所有文件,之后就是通过编译它基于所有导入的LESS文件生成一个统一的样式表。不过记得修改其导入文件的路径:
// Core variables and mixins
@import "bootstrap/variables.less";
@import "bootstrap/mixins.less";
...
为什么要多此一举呢?因为我们很快就要创建自己的LESS文件了。这样一来,我们创建的文件就不会与Bootstrap内置的文件混淆,便于调整。
7.1 自定义变量
按照惯例,我们先复制一份Bootstrap的变量文件,然后对其进行修改。
(1) 找到less/bootstrap 文件夹中的 variables.less 文件,在编辑器中打开它。
(2) 浏览一下这个文件,会发现各种变量,有定义基本颜色值的,有定义页面背景颜色的,有定义基本颜色值,有定义页面背景颜色的,有定义字体的,还有定义导航条和背景高度的,等等。看起来很好,但改动一下更妙。改动之前,我们先存一个副本,以防将来改坏,好恢复。
(3) 副本另存为 bootstrap 文件夹外部,在 less 文件夹的 __main.less 文件旁边。为表示它是自定义文件,命名为 _variables.less 。
下面我们就来自定义颜色。
(1) 在新 _variables.less 文件的最开始,可以看到 Bootstrap 为灰色和品牌色定义的默认变量及其值。这里的灰色值是基于黑色按比例计算的,使用了 LESS 的 lighten 函数:
...
@gray-darker: lighten(@gray-base, 13.5%); // #222
...
(2) 我们知道自己想要的值,因此直接替换即可(当然也可以尝试使用计算的值)。然后再增加两个变量,以涵盖我们需要的完整灰度空间。
(3) 代码如下:
@gray-darker: #222;
@gray-dark: #454545;
@gray: #777;
@gray-light: #aeaeae;
@gray-lighter: #ccc;
@gray-lightest: #ededed;
@off-white: #fafafa;
接下来再修改品牌颜色中的@brand-primary 变量,将其改为金黄色:
@brand-primary: #c1ba62;
要看结果,需要导入这些新变量并重新编译生成CSS。
7.2 导入新变量
修改__main.less文件,把原来的 "bootstrap/variables.less" 替换成 "_variables.less"。然后选中 __main.less 进行编译,将输出路径设置为 css/main.css 。编译后,刷新即可看到显示效果如下:

可以看到链接和类为 btn-primary 的按钮颜色都会发生变换,因为它们使用的都是变量 @brand-primary 的颜色。
7.3 编辑导航条变量
下面,我们来编辑设定导航条高度、颜色和悬停效果的变量。
(1) 在 _variables.less 中,搜索到下列变量,并修改为下列值。这样一来,就可以增加导航条的高度、把品牌色应用给链接,同时利用其他相关的颜色变量。
@navbar-height: 64px;
@navbar-margin-bottom: 0;
...
@navbar-default-color: @gray;
@navbar-default-bg: #fff;
@navbar-default-border: @gray-light;
...
// Navbar links
@navbar-default-link-color: @navbar-default-color;
@navbar-default-link-hover-color: @link-hover-color;
@navbar-default-link-hover-bg: @off-white;
@navbar-default-link-active-color: @link-hover-color;
@navbar-default-link-active-bg: @gray-lightest;
@navbar-default-link-disabled-color: @gray-lighter;
@navbar-default-link-disabled-bg: transparent;
...
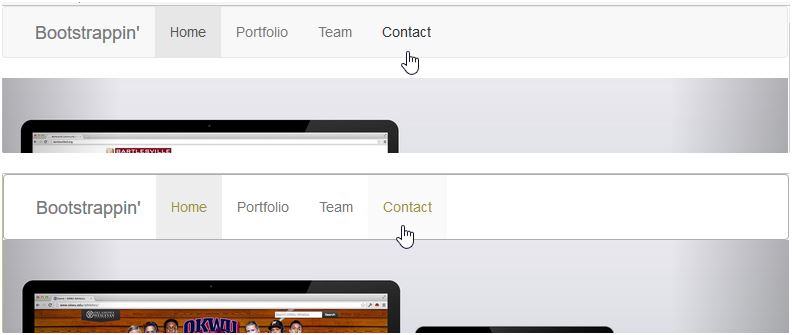
(2) 保存修改、编译并刷新。其修改前后的显示效果如下:

可以看到有关导航条的新特性:
□ 高度增加了14px;
□ 背景变成了白色;
□ 底部边框稍微变暗了一些;
□ 导航项的背景在悬停时稍暗了一点;
□ 导航项的背景在活动时稍暗一些;
□ 链接文本的颜色在悬停时和活动时变成了品牌色。
接下来,我们把Logo放置到位。
8.添加 Logo 图片
在 img 文件夹里找到 logo.png 文件。你会发现这个图片非常大,有900px 宽。在我们最终的设计中,这个Logo只有120px宽。因为多出来的像素将被压缩到较小的空间内,所以这也是让图片在所有设备(包括视网膜屏设备)中保持清晰的一种简便方法。与此同时,这个图片的尺寸也针对Web进行了优化,只有19 KB。
下面就把它放置到位并限制其宽度。
(1) 在html文档中找到导航条标记中的这一行代码:
<a class="navbar-brand" href="index.html">Bootstrappin'</a>
(2) 把其文本 Bootstrap' 替换成 img 标签,并添加 alt 和 width 属性。其修改后的代码为:
<a class="navbar-brand" href="index.html"> <img src="img/logo.png" alt="Bootstrap'" width="120" /> </a>
(3) 保持后并刷新浏览器,可以看到Logo已经出现在了相应的位置上。

9.调整导航项内边距
现在,我们来调整一下导航项,以便文本与Logo位于同一基线之上。
(1) 在 less 文件夹下,新建文件 _navbar.less,并把其Bootstrap的 navbar.less 文件内容拷贝进去。
(2) 在 _navbar.less 中,找到选择符 .navbar-nav,这是导航项的父元素 ul。在相应的规则里,可以看到嵌套的媒体查询。(关于媒体查询,可以参考LESS文档:http://lesscss.org/)。
(3) 相关的行如下所示:
// Uncollapse the nav
@media (min- @grid-float-breakpoint) {
float: left;
margin: 0;
> li {
float: left;
> a {
padding-top: @navbar-padding-vertical;
padding-bottom: @navbar-padding-vertical;
}
}
}
这里的变量 @grid-float-breakpoint 指定了一个临界宽度,大于这个宽度,导航条就会扩展到与屏幕同宽;小于这个宽度,导航条就会折叠起来变成移动应用风格的响应式导航。(这个变量是在 _variables.less 中定义的)。
(4) 现在,padding-top 和 padding-bottom 值都是动态计算的,以确保导航中的文本垂直居中。而我们想增加上内边距,减少下内边距。与此同时,我们还要扩大导航项的间隔,再把字体增大一些。把原来的代码使用单行注释,把需要的规则写在下面:
> a {
//padding-top:@navbar-padding-vertical;
//padding-bottom: @navbar-padding-vertical;
padding:30px 30px 14px;
font-size:18px;
}
(5) 保存、编译并刷新浏览器,可以看到显示效果如下:

10.添加图标
现在轮到为导航项添加图标了。我们直接使用 Bootstrap 自带的 Glyphicons,然后尝试下 Font Awesome 这个大型图标库。
PS:此组件的官方文档地址:http://getbootstrap.com/components/#glyphicons (中文文档:http://v3.bootcss.com/components/#glyphicons )
我们先从 Home 导航项开始。
(1) 要给 Home 导航项添加 Glyphicons Home 图标,只要在文本之前添加一个 span 标签,再加上特定的类即可:
<li class="active"> <a href="index.html"> <span class="glyphicon glyphicon-home"></span> Home</a> </li>
(2) 保存并刷新浏览器,可以看到图标。

(3) 如果没看到字体,请确保:
□ Glyphicon 字体位于 fonts 文件夹;
□ 变量文件 _variables.less 中的 @icon-font-path 值正确。本例的是 @icon-font-path:"../fonts/":
(4) 接着给剩下的导航项添加对应的图标。以下依此是 Portfolio、Team 和 Contact 的导航项代码:
<li><a href="#"><span class="glyphicon glyphicon-picture"></span> Portfolio</a></li> <li><a href="#"><span class="glyphicon glyphicon-user"></span> Team</a></li> <li><a href="#"><span class="glyphicon glyphicon-envelope"></span> Contact</a></li>
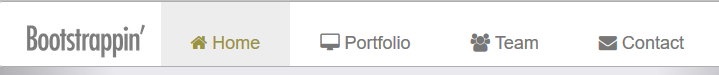
(5) 保存并刷新,可以看到效果:

(6) 对应的折叠后的响应式效果:

还不错。
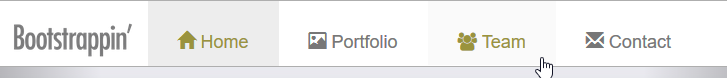
不过,这里的图标与设计方案中的并不完全一致。设计方案中的是这样的:

Bootstrap 中免费使用的 Glyphicons 不包含计算器显示器和群组图标。此外,我们也没有从 Glyphicons 图标中找到适合页脚中社交媒体链接的图标。
好在,我们还有别的选择。
11.添加 Font Awesome 图标
目前,Font Awesome 中包含364个图标,是 Glyphicons 的 Bootstrap 版本的进两倍。 Font Awesome 图标是免费、开源的,而且也很方便在 Bootstrap 中使用。其主页地址为:http://fontawesome.io/
下面我们就来使用Font Awesome 图标。
(1) 打开Font Awesome的主页,找到下载地址。当然进入其Github链接下载代码:https://github.com/FortAwesome/Font-Awesome
(2) 解压缩下载到的文件,然后把其 font 文件夹下的所有字体文件复制到我们的 font 文件夹下。

(3) 然后把其 less 文件夹下的所有文件辅助到我们的 less 文件夹下新建的 font-awesome 文件夹下。

(4) 接着,在 __main.less 文件中导入 font-awesome.less 文件,以便文件规则编译到样式表中。
@import "bootstrap/glyphicons.less";
@import "font-awesome/font-awesome.less";
(5) Font Awesome 的 less 文件中的包含一个变量,指定了 Font Awesome 字体的路径。我们要确保该路径与项目文件夹结构一致。打开 Font Awesome 变量文件
font-awesome/variables.less ,确保 @fa-font-path 变量的值是:../fonts;如下所示:
@fa-font-path: "../fonts";
PS: 这里的路径是相对于编译得到的CSS文件而言的,它位于 css 文件夹中。
(6) 保存并编译 CSS。然后更新 Team 导航项的代码。
<li><a href="#"><span class="icon fa fa-group"></span> Team</a></li>
(7) 保存并刷新浏览器,可以看到结果:

PS:如果你看到的是一个奇怪的符号,或者什么都没有看到,那说明 Web 字体并没有应用。这时,要检查图标类是否正确(包括 fa 类),确保 Font Awesome 字体都在 fonts 文件夹中,而且 font-awesome/variables.less 中的路径也没有问题
此刻,我们可以同时使用 Glyphicons ,也可以完全弃用它。为了减少代码冗余,咱们还是弃用它,只使用 Font Awesome字体。为此只需要两步:
(1) 把 __main.less 中导入 Glyphicons 字体的代码注释掉。
//@import "bootstrap/glyphicons.less";
@import "font-awesome/font-awesome.less";
(2) 然后把 html文档中的图标标记的类,改为 Font Awesome 图标对应的类名。
查看 Font Awesome 图标的页面 http://fontawesome.io/icons/,可以看到图标对应的类名。修改对应的导航项代码如下:
<li class="active"> <a href="index.html"><span class="icon fa fa-home"></span> Home</a> </li> <li><a href="#"><span class="icon fa fa-desktop"></span> Portfolio</a></li> <li><a href="#"><span class="icon fa fa-group"></span> Team</a></li> <li><a href="#"><span class="icon fa fa-envelope"></span> Contact</a></li>
显示效果如下:

12.调整传送带
关于传送带,我们主要还是使用 Bootstrap 默认的样式,同时对几个比较重要的地方进行定制。为此,和前面一样,我们复制一份 Bootstrap 的 carousel.less 文件到less文件夹下,重命名为 _carousel.less,然后在 __main.less 更新其导入信息。下面我们就可以开始定制了。
12.1 把控件改成使用 Font Awesome 图标
如果你在前面就把 Glyphicons 字体删除了,那就会发现传送带左右两侧的“上一个”和“下一个”控件不见了。因为这两个图标就来自 Glyphicons 。我们可以让 Font Awesome 图标取而代之。
(1) 首先,更新 html 文档中的图标标记。找到带有 carousel-control 和 left、right 类的链接。
<a class="left carousel-control" ...
(2) 将 span 标签中的类修改为通用的 icon 类,再加上Font Awesome 图标类,如下所示:
<span class="icon fa fa-chevron-left"></span> ... <span class="icon fa fa-chevron-right"></span>
(3) 接下来,在 _carousel.less 中添加新类选择符。先找到注释 // Toggles ,然后添加我们的 .icon 类和注释:
// Toggles
.icon-prev,
.icon-next,
.glyphicon-chevron-left,
.glyphicon-chevron-right,
.icon { //added
...
}
.icon-prev,
.glyphicon-chevron-left,
&.left .icon { //added
left: 20%; //edited was 50%
}
.icon-next,
.glyphicon-chevron-right,
&.right .icon {//added
right: 20%;//edited was 50%
}
关于以上修改说明如下:
□ 通过添加基本的icon类,我们可以使用任意图标,样式都不会出问题;
□ &.left 和 &.right 的写法是在嵌套层次中回溯一层,编译之后分别是 .carousel-control .left 和 .carousel-control .right;
□ 修改left: 和 right: 定位的值之后,让图标更靠近传送带两侧的边界。
保存,编辑,刷新。新的 Font Awesome 图标应该粉墨登场了。

下面,我们对传送带进行一番修饰。
12.2 添加上、下内边距
先给.carousel 元素添加一点上、下内边距,并将背景色设置为 @gray-lighter。
.carousel {
position: relative;
padding-top:4px; //added
padding-bottom:28px;//added
background-color:@gray-lighter; //added
}
保存编译后,透过新添加的内边距,可以看到传送带中图片上、下方的亮灰色背景。这样就似乎有了一个框,将图片与其上、下的元素隔离开来。

此外,我们还要利用多出来的下边距重新定位传送带指示器,让它更显眼一些。
不过,我们得先让图片在所有情况下都能自动拉伸填充所有空间。
12.3 强制图片全宽
无论屏幕多宽,我们都想让图片保持与屏幕同宽。因为传送带中的图片宽度为1600px,基本可以涵盖大多数屏幕。如果屏幕宽度超过1600px,那右侧就会出现间隙。

强制让图片在1600px 以上的屏幕中也保持全宽,可能导致轻微的像素失真;但如果图片足够大,变形也不至于太明显。
PS:如果时间允许,我们可以采用响应式图片方案,即在小屏幕上加载小图片,给大屏幕使用大图片。
现在我们只要在文件中新增两行代码即可:
.carousel-inner { ...
> .item { ...
> img,
> a > img {
&:extend(.img-responsive);
line-height: 1;
min-100%; //added
}
做出这个调整后,无论把浏览器窗口拉的多宽,图片都会跟着变宽。
接下来,需要限定传送带的最大高度。
12.4 约束传送带的最大高度
我们发现,在中大型屏幕中,传送带变得太高了。根据设计方案,传送带的高度应该大致在440px。简单,我们只要在图片的父元素 .carousel-inner > .item 上添加这个限制即可:
.carousel-inner { ...
> .item {
...
max-height:640px; //added
因为 .carousel-inner 元素有一条规则是 overflow:hidden,而 .item 元素又被限定了高度,所以图片高度超过最高限制后,其下面的部分会被隐藏起来。

在这一步的基础上,我们可以继续使用嵌套媒体查询(LESS 的另一个方便特性),再利用 Bootstrap 的中、大断点变量,分别调整一下屏幕宽度过宽时图片的垂直定位,从而保证我们的作品处于焦点位置。为此要用到以下代码:
// Account for jankitude on images
> img,
> a > img { ...
// adding media queries to position images
@media (min-@screen-md-min){
margin-top:-40px;
}
@media (min-@screen-lg-min){
margin-top:-60px;
}
保存、编译并刷新。你会发现这时候的传送带已经基本形成,无论宽屏还是窄屏,都有模有样了。
12.5 重定位指示器
传送带指示器的作用是向用户显示一共有几张幻灯片,当前幻灯片是第几张。现在,指示器不是很明显。下面我们把指示器放到它应该在的位置上:图片下方。
(1) 在_carousel.less 中,搜索到注释 // Optional indicator pips ,看看这个元素垂直方向的定位距离:
.carousel-indicators {
position: absolute;
bottom: 10px;
...
(2) 我们打算把它们挪到几乎靠近底边的位置,进入前面添加内边距制造出来的阴影区。调整底部定位的值可以做到。此外,还需要同时把下外边距重置为0。
.carousel-indicators {
position: absolute;
bottom: 0; //edited
margin-bottom:0; //added
...
(3) 找到文件末尾的代码,在针对平板及以上屏幕的代码处:
// Move up the indicators
.carousel-indicators {
bottom: 20px;
}
这是把指示器向上调的,现在我们用不着了。只需要把它注释掉,就不会被编译到CSS中了。
//.carousel-indicators {
// bottom: 20px;
//}
这样就达到我们目的了。现在,指示器在各种屏幕上的位置都始终如一了。

接下来,我们调整指示器的外观,让它们更大,更显眼一些。
12.6 调整指示器外观
我们要使用灰色相关的变量,把传送带指示器调整得更显眼一些。除了调整颜色,也要把它们调大点。先从 _variables.less 文件开始:
(1) 在 variables.less 中,可以找到以下两个变量。这两个颜色用于默认状态下指示器的边框,还有活动状态下指示器的填充。
@carousel-indicator-active-bg: #fff;
@carousel-indicator-border-color: #fff;
(2) 修改代码后,如下:
@carousel-indicator-bg: @gray-light; //新增默认的背景色,作为默认状态下指示器的填充色
@carousel-indicator-active-bg: @gray-lightest; //活动状态下的背景色
@carousel-indicator-border-color: transparent; //设置为透明
(3) 保存、编译并刷新。

至此,除了让活动状态下的指示器不可见,其他样式都就绪了。
下面再打开 _carousel.less 。
(1) 找到下面的规则:
.carousel-indicators {
position: absolute;
...
(2) 找到嵌套其中的 li 选择符。在这里需要修改几个值:
□ 把 width 和 height 增大到 18px;
□ 删除外边距
□ 添加background-color 声明,值设置为新变量 @carousel-indicator-bg;
□ 删除边框线(前面把边框变量设置为透明,就是为了这里安全);
□ 为所有修改和新增添加注释,如下所示:
li {
display: inline-block;
18px; //edited
height: 18px; //edited
//margin: 1px; //edited
text-indent: -999px;
background-color:@carousel-indicator-bg; //added
//border: 1px solid @carousel-indicator-border-color; //edited
border-radius: 10px;
(3) 注意下面这两个针对IE8-9 的手法,它们在这两个浏览器中为指示器提供背景颜色。因为我们已经给所有指示器都提供了背景色,所以这几行就没有必要了。这里把它们都注释掉,以免干扰前面声明的背景色。
//background-color: #000 9; // IE8
//background-color: rgba(0,0,0,0); // IE9
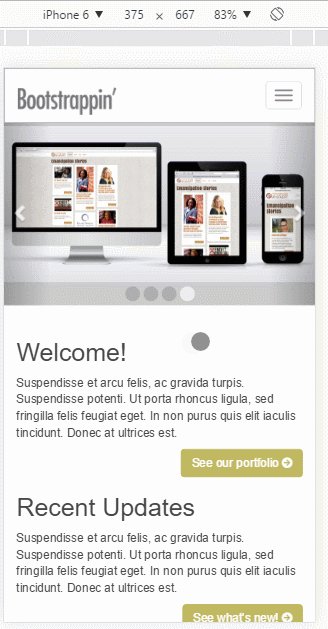
(4) 接下来,再注释掉 .active 选择符下面的 margin、width、height,因为我们不希望活动状态下的指示器变小,如下图所示:

修改后的代码如下:
.active {
//margin: 0; //edited
// 12px; //edited
//height: 12px; //edited
background-color: @carousel-indicator-active-bg;
}

(5) 最后,与 .active 选择符并列添加一个 :hover 选择符,增加悬停效果:
li:hover, //added
.active { ...
(6) 保存,并编译,可以看到显示效果如下:

这样,传送带的调整工作就做完了。
13.调整分栏及其内容
下面我们来调整下位于标题 Welcome!、Recent Updates、Our Team 下面的三个内容块。
首先,为每个块中的按钮添加圆圈箭头图标。这里还是使用 Font Awesome 图标。
(1) 查看其文档:http://fontawesome.io/icons/
(2) 找到想要使用的图标:

(3) 在 html文档中,为每个链接添加带有适当类的 span 标签。下面是第一个链接添加代码后的结果:
<a href="#" class="btn btn-primary pull-right">See our portfolio <span class="icon fa fa-arrow-circle-right"></span> </a>
(4) 每个链接都如此。这样,每个按钮上就都有了相同的图标了。

再给文本块与传送带直接增加一些垂直内边距,现在太紧了。

(1) 在 less 文件夹下新建文件 _page-content.less,用以保存这些修改及其他改动。
//
//Page Contents
// ----------------------------
.page-contents {
padding-top:20px; //上边距
padding-bottom:40px; //下边距
}
(2) 在 __main.less 文件中导入该文件:
//Other custom files
@import "_page-content.less";
(3) 下面再在标记中添加必要的类。打开html文档,给带有 container 类的 div 元素添加 page-contents 类,就在传送带的结束标签处。
<div class="container page-contents"> <div class="row">
接下来,我们再对窄屏幕下这些块的效果进行调整。如下图所示,在一栏布局时,标题并没有清除相邻的按钮。

※ 本书上有说如果只是给每个包含块 div 添加一个 clearfix 类,用以清除浮动是不行的。因为在视口 768px 以上宽度时,需要让这些快都浮动起来,谁也不能清除谁。但是,笔者在测试的时候发现是可以实现同样效果的。(估计是版本不同的问题,笔者这里是当前最新的正式版本 v3.3.7)这是因为 CSS 存在:
.clearfix::after { clear:both;}
但不存在:
.clearfix { clear:both;}
如果存在的话,就会造成视口 768px 以上宽度时,还是一栏显示:

所以,实际情况,这里只需要在每个包含块 div 添加一个 clearfix 类就可以了。
<div class="col-sm-4 clearfix"> ...
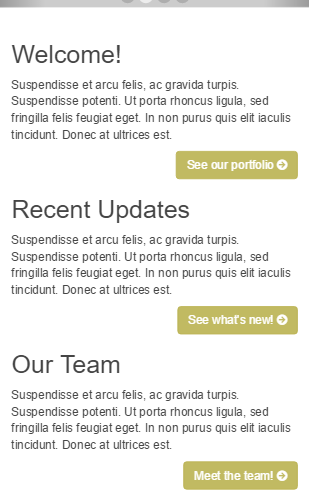
保存,编译,刷新浏览器后显示效果如下:

下面该来修饰页脚了。
14.修饰页脚
页脚最主要的功能是罗列社交图标。就用 Font Awesome !
查询 Font Awesome 文档,可以在 Brand Icons 部分找到我们想要的图标:http://fontawesome.io/icons/#brand
那么,只要把页脚中的社交链接替换成带有相应类的 span 元素即可。
<ul class="social"> <li><a href="#" title="Twitter Profile"><span class="icon fa fa-twitter"></span></a></li> <li><a href="#" title="Facebook Page"><span class="icon fa fa-facebook"></span></a></li> <li><a href="#" title="LinkedIn Profile"><span class="icon fa fa-linkedin"></span></a></li> <li><a href="#" title="Google+ Profile"><span class="icon fa fa-google-plus"></span></a></li> <li><a href="#" title="GitHub Profile"><span class="icon fa fa-github-alt"></span></a></li> </ul>
替换之后的标记让原来的社交链接变成了图标链接:

为了让这些图标水平居中,执行下路操作:
(1) 创建一个新的文件 less/_foot.less 来保存相关样式。
(2) 在 __main.less 导入这个文件
@import "_foot.less";
(3) 调整页脚的样式如下:
ul.social {
margin: 0;
padding: 0;
100%;
text-align: center;
> li {
display: inline-block;
font-size:18px;
line-height:30px;
.square(30px); //see bootstrap/mixins.less
border-radius:36px;
background-color:@gray-light;
margin: 0 3px 3px 0;
> a {
color:#fff;
}
&:hover {
text-decoration: none;
background-color: @link-hover-color;
}
}
}
□ 去掉 ul 中默认的内、外边距;
□ 将容器宽度拉伸到百分之百;
□ 内容居中;
□ 列表项显示为行内块,因此可以像文本一样居中;
□ 链接也显示为行内块,从而可以填满有效空间;
□ 增大字号和行高;
□ 使用 Bootstrap 的混入,将宽度和高度设计为 30px 见方;
□ 要查看这个混入,打开 bootstrap/mixins/size.less ,搜到 .square,可以看到下列代码:
.square(@size) {
.size(@size; @size);
}
□ border-radius 属性的值设置得足够大,以便图标及其背景呈现圆形;
□ 设置背景色、前景色和外边距;
□ 去掉悬停状态默认出来的下划线,同时把背景色改为浅灰色。
设置以上样式后,我们再给页脚添加一些上、下内边距,然后将内容居中,以便 Logo 居中显示在社交图标上。
footer[role="contentinfo"] {
padding-top: 24px;
padding-bottom: 36px;
text-align: center;
}
结果,如下所示:

15.接下来做什么
在实际做一个类似的项目之前,本身的作者强烈建议大家至少再做一件事。那就是花点时间优化你的图片、CSS 和 JavaScript。这些优化并不难。
□ 压缩图片花不了多少时间,但却能解决导致图片臃肿的最大问题。此章的图片都在 Photoshop 中使用了 “保存为 Web 格式”,但或许你还是能够再把它们压缩一些。
□ 此外,应该马上从 __main.less 中删除那些不需要的 Bootstrap 的 LESS 文件,然后最小化 main.css 。
□ 最后,还有对 plugins.js 进行“瘦身”,把 Bootstrap 原来大而全的 bootstrap.min.js 替换成只包含我们用到的 carousel.js、collapse.js 和 transition.js 的压缩版。然后再压缩最终的 plugins.js 。
做完以上三项优化,整个网站的体量大致将缩小一半。在速度就是生命的年代,既要考虑用户体验,又得考虑 SEO 排名,这么大幅度的优化可不得了。
此外,还有两个非常重要的可能性,或许i也应该考虑到。
第一,我们可以通过实现响应式来进一步优化传送带图片。那些图片太大了,特别是对小屏幕而言,实在没有必要那么大。相反,如果是像视网膜屏这样的高密度屏,为保证显示效果清晰锐利,我们也应该提供高分辨率的图片。
第二,我们知道,触摸屏设备的用户喜欢用手指来回扫屏切换传送带图片。可以利用出色的 Hammer.js 插件,只几步就为传送带添加扫屏交互支持。
最终,此例的显示效果如下:


显示效果地址:http://yexiaochao.github.io/show/bootstrap-code-02.html (附《Bootstrap 实战》的PDF文档和源码链接:http://pan.baidu.com/s/1slPDoux)
本例源码下载:bootstrap-code-02.zip