1.矩形碰撞
所谓矩形碰撞,就是利用两个矩形之间的位置关系来进行判断,如果矩形的像素在另外一个矩形之中,或者之上都可以认为这两个矩形发生了碰撞。
如果单纯的去考虑哪些情况会判定两个矩形发生碰撞,倒不如反思考虑两个矩形之间不发生碰撞的几种情况。其实两个矩形不发生碰撞的情况就上下左右这四种。
下面通过实例项目来完成对应的四种判定。
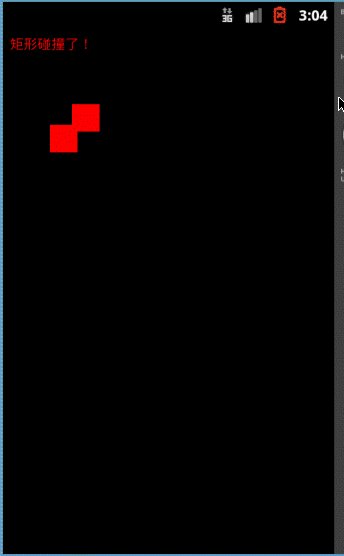
先看实例效果图:

新建项目,游戏框架为 SurfaceView 游戏框架,修改 MySurfaceView 类如下:

package com.example.ex4_15; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.view.KeyEvent; import android.view.MotionEvent; import android.view.SurfaceHolder; import android.view.SurfaceHolder.Callback; import android.view.SurfaceView; /** * * @author David * */ public class MySurfaceView extends SurfaceView implements Callback, Runnable { // 用于控制SurfaceView 的大小、格式等,并且主要用于监听SurfaceView 的状态 private SurfaceHolder sfh; // 声明一个画笔 private Paint paint; // 声明一个画布 private Canvas canvas; // 声明一个线程 private Thread th; // 线程消亡的标识符 private boolean flag; // 声明屏幕的宽高 private int screenW, screenH; // 定义两个矩形的宽高坐标 private int x1 = 10, y1 = 110, w1 = 40, h1 = 40; private int x2 = 100, y2 = 110, w2 = 40, h2 = 40; // 便于观察是否发生了碰撞设置一个标识位 private boolean isCollsion; /** * SurfaceView 初始化函数 * * @param context */ public MySurfaceView(Context context) { super(context); // 实例SurfaceView sfh = this.getHolder(); // 为SurfaceView添加状态监听 sfh.addCallback(this); // 实例一个画笔 paint = new Paint(); // 设置字体大小 paint.setTextSize(20); // 设置画笔的颜色 paint.setColor(Color.WHITE); // 设置画布无锯齿 paint.setAntiAlias(true); // 设置焦点 setFocusable(true); } /** * SurfaceView 视图状态发生改变时,响应此函数 */ @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { } /** * SurfaceView 视图创建,响应此函数 */ @Override public void surfaceCreated(SurfaceHolder holder) { screenW = this.getWidth();// 屏幕的宽 screenH = this.getHeight();// 屏幕的高 flag = true; // 实例线程 th = new Thread(this); // 启动线程 th.start(); } /** * SurfaceView 视图消亡时,响应此函数 */ @Override public void surfaceDestroyed(SurfaceHolder holder) { flag = false; } /** * 游戏绘图 */ private void myDraw() { try { // 获取SurfaceView 的Canvas 对象, canvas = sfh.lockCanvas(); if (canvas != null) { // 刷新画布,背景为黑色 canvas.drawColor(Color.BLACK); if (isCollsion) { // 设置画笔为红色 paint.setColor(Color.RED); // 设置画笔文本字体大小 paint.setTextSize(20); // 绘制文本 canvas.drawText("矩形碰撞了!", 10, 30, paint); } else { // 设置画笔为白色 paint.setColor(Color.WHITE); } // 绘制两个矩形 canvas.drawRect(x1, y1, x1 + w1, y1 + h1, paint); canvas.drawRect(x2, y2, x2 + w2, y2 + h2, paint); } } catch (Exception e) { } finally { if (canvas != null) { // 解锁画布和提交 sfh.unlockCanvasAndPost(canvas); } } } /** * 触屏事件监听 */ @Override public boolean onTouchEvent(MotionEvent event) { // 让矩形1随着触屏位置移动 x1 = (int) event.getX() - w1 / 2; y1 = (int) event.getY() - h1 / 2; if (isCollsionWithRect(x1, y1, w1, h1, x2, y2, w2, h2)) { isCollsion = true; } else { isCollsion = false; } return true; } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { return super.onKeyDown(keyCode, event); } /** * 游戏逻辑 */ private void logic() { } @Override public void run() { while (flag) { long start = System.currentTimeMillis(); myDraw(); logic(); long end = System.currentTimeMillis(); try { if (end - start < 50) { Thread.sleep(50 - (end - start)); } } catch (Exception e) { e.printStackTrace(); } } } /** * 碰撞情况判断 * @param x1 第一个矩形的X坐标 * @param y1 第一个矩形的Y坐标 * @param w1 第一个矩形的宽 * @param h1 第一个矩形的高 * @param x2 第二个矩形的X坐标 * @param y2 第二个矩形的Y坐标 * @param w2 第二个矩形的宽 * @param h2 第二个矩形的高 * @return */ public boolean isCollsionWithRect(int x1, int y1, int w1, int h1, int x2, int y2, int w2, int h2) { //当矩形1位于矩形2的左侧 if (x1 >= x2 && x1 >= x2 + w2) { return false; } //当矩形1位于矩形2的右侧 else if (x1 <= x2 && x1 + w1 <= x2) { return false; } //当矩形1位于矩形2的上方 else if (y1 >= y2 && y1 >= y2 + h2) { return false; } //当矩形1位于矩形2的下方 else if (y1 <= y2 && y1 + h1 <= y2) { return false; } //所有不会发生碰撞都不满足,肯定就是碰撞了 return true; } }
PS:在两个矩形之间进行碰撞检测时,不仅仅要判定两者X、Y坐标之间的位置关系,还要考虑到两个矩形的宽度和高度。
2.圆形碰撞
圆形之间的碰撞,主要是利用两圆心的圆心距离进行判定的;当两圆心的圆心距小于两圆半径之和时,判定发生了碰撞。还是用一个实例进行说明,效果图如下:

新建项目,游戏框架为 SurfaceView 游戏框架,修改 MySurfaceView 类如下,其中主要就是圆形碰撞函数方法isCollisionWithCircle:

import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.view.KeyEvent; import android.view.MotionEvent; import android.view.SurfaceHolder; import android.view.SurfaceHolder.Callback; import android.view.SurfaceView; /** * * @author David * */ public class MySurfaceView extends SurfaceView implements Callback, Runnable { // 用于控制SurfaceView 的大小、格式等,并且主要用于监听SurfaceView 的状态 private SurfaceHolder sfh; // 声明一个画笔 private Paint paint; // 声明一个画布 private Canvas canvas; // 声明一个线程 private Thread th; // 线程消亡的标识符 private boolean flag; // 声明屏幕的宽高 private int screenW, screenH; // 定义两个圆形的半径与坐标 private int r1 = 20, r2 = 20; private int x1 = 50, y1 = 100, x2 = 150, y2 = 100; // 便于观察是否发生了碰撞设置一个标识位 private boolean isCollsion; /** * SurfaceView 初始化函数 * * @param context */ public MySurfaceView(Context context) { super(context); // 实例SurfaceView sfh = this.getHolder(); // 为SurfaceView添加状态监听 sfh.addCallback(this); // 实例一个画笔 paint = new Paint(); // 设置字体大小 paint.setTextSize(20); // 设置画笔的颜色 paint.setColor(Color.WHITE); // 设置画布无锯齿 paint.setAntiAlias(true); // 设置焦点 setFocusable(true); } /** * SurfaceView 视图状态发生改变时,响应此函数 */ @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { } /** * SurfaceView 视图创建,响应此函数 */ @Override public void surfaceCreated(SurfaceHolder holder) { screenW = this.getWidth();// 屏幕的宽 screenH = this.getHeight();// 屏幕的高 flag = true; // 实例线程 th = new Thread(this); // 启动线程 th.start(); } /** * SurfaceView 视图消亡时,响应此函数 */ @Override public void surfaceDestroyed(SurfaceHolder holder) { flag = false; } /** * 游戏绘图 */ private void myDraw() { try { // 获取SurfaceView 的Canvas 对象, canvas = sfh.lockCanvas(); if (canvas != null) { // 刷新画布,背景为黑色 canvas.drawColor(Color.BLACK); if (isCollsion) { // 设置画笔为红色 paint.setColor(Color.RED); // 设置画笔文本字体大小 paint.setTextSize(20); // 绘制文本 canvas.drawText("唉呀,碰撞了!", 10, 30, paint); } else { // 设置画笔为白色 paint.setColor(Color.WHITE); } // 绘制两个圆形 canvas.drawCircle(x1, y1, r1, paint); canvas.drawCircle(x2, y2, r2, paint); } } catch (Exception e) { } finally { if (canvas != null) { // 解锁画布和提交 sfh.unlockCanvasAndPost(canvas); } } } /** * 触屏事件监听 */ @Override public boolean onTouchEvent(MotionEvent event) { // 让矩形1随着触屏位置移动 x1 = (int) event.getX(); y1 = (int) event.getY(); if (isCollisionWithCircle(x1, y1, x2, y2, r1, r2)) { isCollsion = true; } else { isCollsion = false; } return true; } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { return super.onKeyDown(keyCode, event); } /** * 游戏逻辑 */ private void logic() { } @Override public void run() { while (flag) { long start = System.currentTimeMillis(); myDraw(); logic(); long end = System.currentTimeMillis(); try { if (end - start < 50) { Thread.sleep(50 - (end - start)); } } catch (Exception e) { e.printStackTrace(); } } } /** } /** * 圆形碰撞 * @param x1 圆形1的圆心X坐标 * @param y1 圆形2的圆心X坐标 * @param x2 圆形1的圆心Y坐标 * @param y2 圆形2的圆心Y坐标 * @param r1 圆形1的半径 * @param r2 圆形2的半径 * @return */ private boolean isCollisionWithCircle(int x1, int y1, int x2, int y2, int r1, int r2) { //Math.sqrt:开平方 //Math.pow(double x, double y): X的Y次方 if (Math.sqrt(Math.pow(x1 - x2, 2) + Math.pow(y1 - y2, 2)) <= r1 + r2) { //如果两圆的圆心距小于或等于两圆半径则认为发生碰撞 return true; } return false; } }
3.像素碰撞
对于碰撞检测已经介绍了矩形与圆形两种方式,其实使用这两种检测方式不是很精确。比如两张大小相同的带透明度的矩形png图,如果利用矩形来进行碰撞,肯定不能以图的大小进行碰撞检测,因为可能只是透明像素位置发生碰撞,而非透明像素并没有发生碰撞,在屏幕上直观看来,也并没有发生碰撞。
而像素碰撞是怎样模拟碰撞的呢?首先遍历算出一张位图所有的像素点坐标,然后与另外一张位图上的所有点坐标进行对比,一旦有一个像素点的坐标相同,就立刻取出这两个坐标相同的像素点,通过位运算取出这两个像素点的最高位(透明度)进行对比,如果两个像素点都是非透明像素则判定这两张位图发生碰撞。
但正因为像素碰撞的这种高精确性判定,从而也会造成代码效率明显降低!假设两张100×100 大小的位图利用像素级检测碰撞,仅是遍历两张位图的像素点就要循环 100×100×2 = 20000 句逻辑代码;况且还要筛选出来的相同坐标的像素点进行遍历对比其透明值!这中效率可想而知!
像素级的碰撞检测是不推荐使用的。一般游戏开发中,取代像素级碰撞检测的方法是利用“多矩形”、“多圆形”的检测方式来实现的。
4.多矩形碰撞
所谓多矩形碰撞,顾名思义就是设置多个矩形碰撞区域。还是用一个实例进行说明,矩形部分为非透明部分,其他为透明部分,效果图如下:
像素级的碰撞检测是不推荐使用的。一般游戏开发中,取代像素级碰撞检测的方法是利用“多矩形”、“多圆形”的检测方式来实现的。
4.多矩形碰撞
所谓多矩形碰撞,顾名思义就是设置多个矩形碰撞区域。还是用一个实例进行说明,矩形部分为非透明部分,其他为透明部分,效果图如下:

新建项目,游戏框架为 SurfaceView 游戏框架,修改 MySurfaceView 类如下

import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Paint.Style; import android.graphics.Rect; import android.view.KeyEvent; import android.view.MotionEvent; import android.view.SurfaceHolder; import android.view.SurfaceHolder.Callback; import android.view.SurfaceView; /** * * @author David * */ public class MySurfaceView extends SurfaceView implements Callback, Runnable { // 用于控制SurfaceView 的大小、格式等,并且主要用于监听SurfaceView 的状态 private SurfaceHolder sfh; // 声明一个画笔 private Paint paint; // 声明一个画布 private Canvas canvas; // 声明一个线程 private Thread th; // 线程消亡的标识符 private boolean flag; // 声明屏幕的宽高 private int screenW, screenH; // 定义两个矩形图形的宽高坐标 private int rectX1 = 10, rectY1 = 10, rectW1 = 40, rectH1 = 40; private int rectX2 = 100, rectY2 = 110, rectW2 = 40, rectH2 = 40; // 便于观察是否发生了碰撞设置一个标识位 private boolean isCollsion; // 定义第一个矩形的矩形碰撞数组 private Rect clipRect1 = new Rect(0, 0, 15, 15); private Rect clipRect2 = new Rect(rectW1 - 15, rectH1 - 15, rectW1, rectH1); private Rect[] arrayRect1 = new Rect[] { clipRect1, clipRect2 }; // 定义第二个矩形的矩形碰撞数组 private Rect clipRect3 = new Rect(0, 0, 15, 15); private Rect clipRect4 = new Rect(rectW2 - 15, rectH2 - 15, rectW2, rectH2); private Rect[] arrayRect2 = new Rect[] { clipRect3, clipRect4 }; /** * SurfaceView 初始化函数 * * @param context */ public MySurfaceView(Context context) { super(context); // 实例SurfaceView sfh = this.getHolder(); // 为SurfaceView添加状态监听 sfh.addCallback(this); // 实例一个画笔 paint = new Paint(); // 设置字体大小 paint.setTextSize(20); // 设置画笔的颜色 paint.setColor(Color.WHITE); // 设置画布无锯齿 paint.setAntiAlias(true); // 设置焦点 setFocusable(true); } /** * SurfaceView 视图状态发生改变时,响应此函数 */ @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { } /** * SurfaceView 视图创建,响应此函数 */ @Override public void surfaceCreated(SurfaceHolder holder) { screenW = this.getWidth();// 屏幕的宽 screenH = this.getHeight();// 屏幕的高 flag = true; // 实例线程 th = new Thread(this); // 启动线程 th.start(); } /** * SurfaceView 视图消亡时,响应此函数 */ @Override public void surfaceDestroyed(SurfaceHolder holder) { flag = false; } /** * 游戏绘图 */ private void myDraw() { try { // 获取SurfaceView 的Canvas 对象, canvas = sfh.lockCanvas(); if (canvas != null) { // 刷新画布,背景为黑色 canvas.drawColor(Color.BLACK); paint.setColor(Color.WHITE); paint.setStyle(Style.FILL); if (isCollsion) { paint.setTextSize(20); canvas.drawText("哎呀呀,合体了!", 0, 30, paint); } // 绘制两个矩形 canvas.drawRect(rectX1, rectY1, rectX1 + rectW1, rectY1 + rectH1, paint); canvas.drawRect(rectX2, rectY2, rectX2 + rectW2, rectY2 + rectH2, paint); // ---绘制碰撞区域使用非填充,并设置画笔颜色白色 paint.setStyle(Style.STROKE); paint.setColor(Color.RED); // 绘制第一个矩形的所有矩形碰撞区域 for (int i = 0; i < arrayRect1.length; i++) { canvas.drawRect(arrayRect1[i].left + this.rectX1, arrayRect1[i].top + this.rectY1, arrayRect1[i].right + this.rectX1, arrayRect1[i].bottom + this.rectY1, paint); } // 绘制第二个矩形的所有矩形碰撞区域 for (int i = 0; i < arrayRect2.length; i++) { canvas.drawRect(arrayRect2[i].left + this.rectX2, arrayRect2[i].top + this.rectY2, arrayRect2[i].right + this.rectX2, arrayRect2[i].bottom + rectY2, paint); } } } catch (Exception e) { } finally { if (canvas != null) { // 解锁画布和提交 sfh.unlockCanvasAndPost(canvas); } } } /** * 触屏事件监听 */ @Override public boolean onTouchEvent(MotionEvent event) { // 让矩形1随着触屏位置移动 rectX1 = (int) event.getX() - rectW1 / 2; rectY1 = (int) event.getY() - rectH1 / 2; if (isCollsionWithRect(arrayRect1, arrayRect2)) { isCollsion = true; } else { isCollsion = false; } return true; } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { return super.onKeyDown(keyCode, event); } /** * 游戏逻辑 */ private void logic() { } @Override public void run() { while (flag) { long start = System.currentTimeMillis(); myDraw(); logic(); long end = System.currentTimeMillis(); try { if (end - start < 50) { Thread.sleep(50 - (end - start)); } } catch (Exception e) { e.printStackTrace(); } } } // Rect 类中的四个属性 top bottom left right // 分别表示这个矩形的 上 下 左 右 public boolean isCollsionWithRect(Rect[] rectArray, Rect[] rect2Array) { Rect rect = null; Rect rect2 = null; for (int i = 0; i < rectArray.length; i++) { // 依次取出第一个矩形数组的每个矩形实例 rect = rectArray[i]; // 获取到第一个矩形数组中每个矩形元素的属性值 int x1 = rect.left + this.rectX1; int y1 = rect.top + this.rectY1; int w1 = rect.right - rect.left; int h1 = rect.bottom - rect.top; for (int j = 0; j < rect2Array.length; j++) { // 依次取出第二个矩形数组的每个矩形实例 rect2 = rect2Array[j]; // 获取到第二个矩形数组中每个矩形元素的属性值 int x2 = rect2.left + this.rectX2; int y2 = rect2.top + this.rectY2; int w2 = rect2.right - rect2.left; int h2 = rect2.bottom - rect2.top; // 进行循环遍历两个矩形碰撞数组所有元素之间的位置关系 if (x1 >= x2 && x1 >= x2 + w2) { } else if (x1 <= x2 && x1 + w1 <= x2) { } else if (y1 >= y2 && y1 >= y2 + h2) { } else if (y1 <= y2 && y1 + h1 <= y2) { } else { // 只要有一个碰撞矩形数组与另一碰撞矩形数组发生碰撞则认为碰撞 return true; } } } return false; } }
由于多圆形的碰撞检测类似于多矩形碰撞,不再赘述。
5.Region 碰撞检测
在之前的笔记“游戏开发基础(剪切区域)”中介绍过 Region 这个类,其实此类还有一个比较常用的方法就是用于判断一个点是否在矩形区域内,其方法是使用 Region 类中的 contains(int x,int y) 函数。下面用一个实例进行说明,效果为当用户触屏的坐标点在碰撞矩形内时,显示指定的位图:

新建项目,游戏框架为 SurfaceView 游戏框架,修改 MySurfaceView 类如下

import android.content.Context; import android.graphics.BitmapFactory; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Rect; import android.graphics.Region; import android.view.KeyEvent; import android.view.MotionEvent; import android.view.SurfaceHolder; import android.view.SurfaceHolder.Callback; import android.view.SurfaceView; /** * * @author David * */ public class MySurfaceView extends SurfaceView implements Callback, Runnable { // 用于控制SurfaceView 的大小、格式等,并且主要用于监听SurfaceView 的状态 private SurfaceHolder sfh; // 声明一个画笔 private Paint paint; // 声明一个画布 private Canvas canvas; // 声明一个线程 private Thread th; // 线程消亡的标识符 private boolean flag; // 声明屏幕的宽高 private int screenW, screenH; // 定义碰撞矩形 private Rect rect = new Rect(0, 0, 50, 50); // 定义Region类实例 private Region r = new Region(rect); // 表示是否发生碰撞的标识位 private boolean isInclude; /** * SurfaceView 初始化函数 * * @param context */ public MySurfaceView(Context context) { super(context); // 实例SurfaceView sfh = this.getHolder(); // 为SurfaceView添加状态监听 sfh.addCallback(this); // 实例一个画笔 paint = new Paint(); // 设置字体大小 paint.setTextSize(20); // 设置画笔的颜色 paint.setColor(Color.WHITE); // 设置画布无锯齿 paint.setAntiAlias(true); // 设置焦点 setFocusable(true); } /** * SurfaceView 视图状态发生改变时,响应此函数 */ @Override public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) { } /** * SurfaceView 视图创建,响应此函数 */ @Override public void surfaceCreated(SurfaceHolder holder) { screenW = this.getWidth();// 屏幕的宽 screenH = this.getHeight();// 屏幕的高 flag = true; // 实例线程 th = new Thread(this); // 启动线程 th.start(); } /** * SurfaceView 视图消亡时,响应此函数 */ @Override public void surfaceDestroyed(SurfaceHolder holder) { flag = false; } /** * 游戏绘图 */ private void myDraw() { try { // 获取SurfaceView 的Canvas 对象, canvas = sfh.lockCanvas(); if (canvas != null) { // 刷新画布,背景为黑色 canvas.drawColor(Color.BLACK); // 标识位为真时,绘制icon图 if (isInclude) { canvas.drawBitmap(BitmapFactory.decodeResource( this.getResources(), R.drawable.ic_launcher), 100, 50, paint); } // 绘制矩形区域(便于观察) canvas.drawRect(rect, paint); } } catch (Exception e) { } finally { if (canvas != null) { // 解锁画布和提交 sfh.unlockCanvasAndPost(canvas); } } } /** * 触屏事件监听 */ @Override public boolean onTouchEvent(MotionEvent event) { // 判定用户触屏的坐标点是否在碰撞矩形内 if (r.contains((int) event.getX(), (int) event.getY())) { isInclude = true; } else { isInclude = false; } return true; } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { return super.onKeyDown(keyCode, event); } /** * 游戏逻辑 */ private void logic() { } @Override public void run() { while (flag) { long start = System.currentTimeMillis(); myDraw(); logic(); long end = System.currentTimeMillis(); try { if (end - start < 50) { Thread.sleep(50 - (end - start)); } } catch (Exception e) { e.printStackTrace(); } } } }
本文地址:http://www.cnblogs.com/yc-755909659/p/4186193.html
PS:本文由Y灬叶小超原创,如有转载请注明出处,谢谢!
