Ext.NET是基于跨浏览器的ExtJS库和.NET Framework的一套支持ASP.NET AJAX的开源Web控件,包含有丰富的Ajax运用,其前身是Coolite。
下载地址:http://www.ext.net/download/
示例地址:http://examples.ext.net/
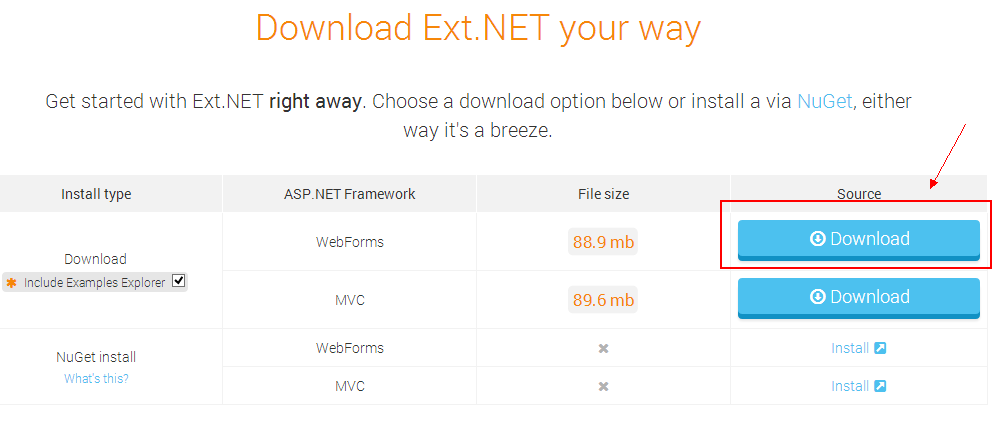
1.首先下载Ext.Net,地址:http://www.ext.net/download/ ,有两种框架选择,选择下载WebForms

当前版本是2.5.1,压缩包里面包含了不同版本,分别用在相应.net版本的程序中。

2.在项目中引用dll文件
要使用Ext.Net,首先创建一个WebForm程序,我们这里使用4.0版。
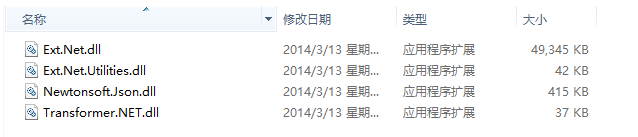
在引用管理器中,浏览到解压的目录,然后添加下面的引用(解压后,在Ext.NET.WebForms.Pro.2.5.1.Examples.ExplorerExamples ExplorerExt.Net.ExamplesBuildReferenceAssemblies文件夹中可以找到):

3.配置Web.config
尽管添加了引用,此时还不能算是完工。要想正确的使用Ext.Net,还需要对Web.config进行配置。
第一步,添加httphandler和httpmodule节点的配置
经典模式配置:
<httpHandlers> <add path="*/ext.axd" verb="*" type="Ext.Net.ResourceHandler" validate="false" /> </httpHandlers> <httpModules> <add name="DirectRequestModule" type="Ext.Net.DirectRequestModule, Ext.Net" /> </httpModules>
集成模式配置:
<modules> <add name="DirectRequestModule" preCondition="managedHandler" type="Ext.Net.DirectRequestModule, Ext.Net" /> </modules> <handlers> <add name="DirectRequestHandler" verb="*" path="*/ext.axd" preCondition="integratedMode" type="Ext.Net.ResourceHandler" /> </handlers>
要想经典模式和集成模式共存,还需要再system.webServer节点中添加下面的配置:
<validation validateIntegratedModeConfiguration="false" />
第二步,配置页面控件
要在页面中使用Ext.Net的控件,需要添加针对Ext.Net控件的配置:
<pages> <controls> <add tagPrefix="ext" namespace="Ext.Net" assembly="Ext.Net"/> </controls> </pages>
3.添加Ext.Net全局配置节点
在完成上面两个步骤之后,我们已经可以在页面中使用Ext.Net控件了。
那么我们为什么还要进行第三步配置呢?第三步配置添加了全局的配置,例如我们要使用全局的皮肤,而不是每一个页面都去设置。
要添加全局配置,首先要在配置文件中添加自定义节点:
<configSections> <section name="extnet" type="Ext.Net.GlobalConfig" requirePermission="false" /> </configSections>
接下来是配置项:
<extnet theme="Neptune" />
在这里我们只设置了全局的皮肤,使用ExtJS 中的Neptune皮肤,效果如下:

不设置这项的话则使用默认皮肤,效果如下:

4.在页面中的简单用法
在完成了配置之后,我们就可以在页面中使用Ext.Net控件了。
首先,在需要使用Ext.Net控件的页面中添加资源引用,就像使用ScriptManager一样,需要在页面中添加如下控件:
<ext:ResourceManager runat="server"></ext:ResourceManager>
有了这个控件,就等于我们已经在页面中添加了ExtJS的引用。
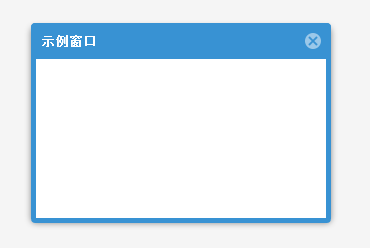
接下来我们来看看上面那个效果示例窗口的代码:
<ext:Window runat="server" ID="win" Title="示例窗口" Width="300" Height="200" AutoShow="true"> </ext:Window>
然后运行页面,可以看到我们刚才的示例窗口。
如果你对ExtJS有所了解,那么你会发现,Ext.Net在很大程度上模拟了ExtJS的写法,大大的提高了我们的生产力
PS:关于Ext.Net版权的问题
Ext.Net 是一个开源的项目,有收费授权和免费授权两种,两个版本之间基本上没有什么区别,我们可以在学习的时候使用免费的授权,如果以后需要商业授权,可以去官网买一套,授权版包含了ExtJS的授权,你可以在Ext.Net官网查看相应授权的价格。