技术博客——微信小程序UI的设计与美化
在alpha阶段的开发过后,我们的小程序也上线了。看到自己努力之后的成果大家都很开心,但对比已有的表情包小程序,我们的界面还有很大的提升空间,许多的界面都是各个开发者分小组开发的,有很多界面的UI格式是不统一的。所以在beta阶段,我们展开了对UI界面美化的探讨与实现。
微信小程序的UI设计与网页端有很多相似的地方,但也有他自己的独特之处,例如导航栏,文字格式等等。要想设计出好看又简洁的UI,需要不断的收集资料,测试,改进,我们才能最终使用,由于我们都是第一次接触小程序的开发,虽然想要设计出高端大气的界面,让用户用起来舒舒服服,但最后设计出来总是让我们自己都不满意,所以在Beta阶段我们决定下一次大功夫来改进我们的UI界面。下面我就来总结一下我们是如何对我们的UI系统进行完善的。
我们有一位同学专门负责收集优秀的UI界面样式,方便其他开发者的使用。然而,对于UI界面来说,一万个开发者就有一万个自己的想法,要想满足每一个开发者的要求几乎是不可能的,我们只能通过讨论决定出最好看的UI模板,再交由负责的同学收集这一类的UI样式,放入到我们的小程序中供其他开发者使用。(对于UI设计的收集UI样式主要是在这个网站上实现的ColorUI组件库,这里面有着大量的优质UI设计。)当我们的有了一定的UI样式之后,就可以将我们原本的UI进行替换了,一开始我们是直接将UI样式替换到我们的程序之中,但如果是简简单单的替换将会出现很多奇怪的BUG。经过了反复的测试和讨论,我们才将大部分的UI界面替换成为了理想的界面。
下面是我们改进前后的对比:
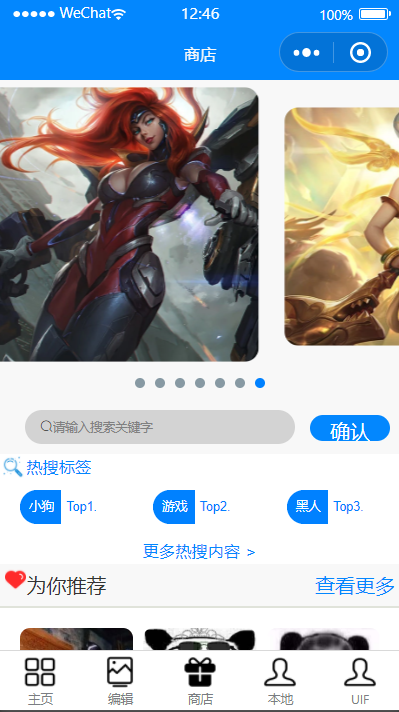
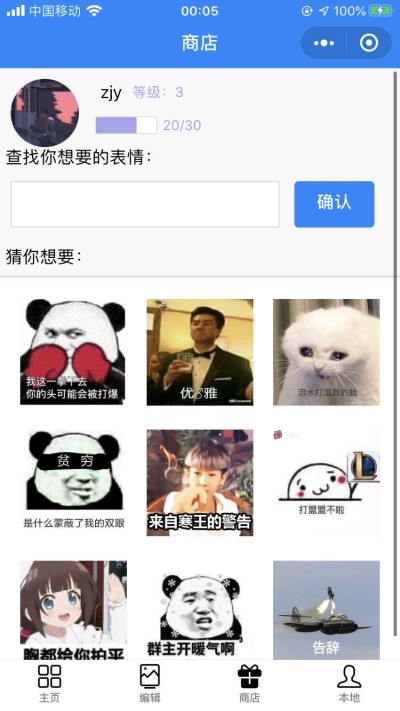
商店界面


编辑界面


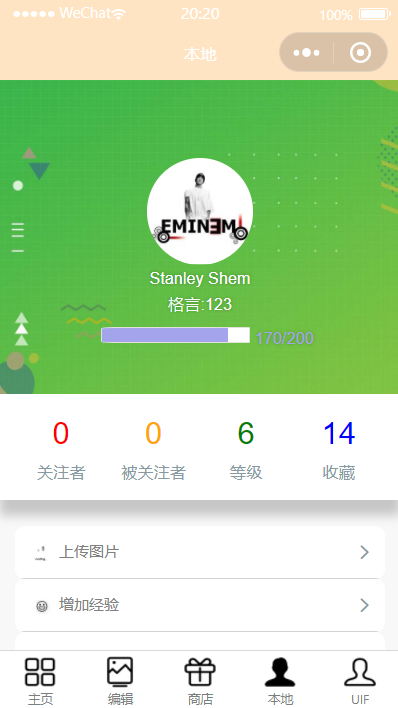
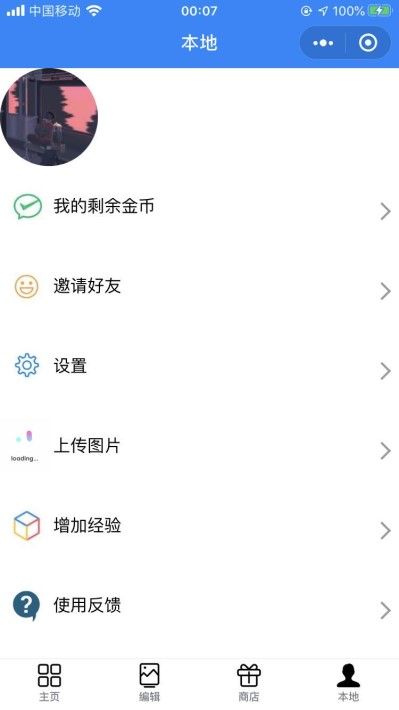
用户主页


最后UI界面的替换是一项工作量非常大的工作,尤其是在我们完成新任务的同时还要完成大量的修改工作。像我们这样没有经验的开发者所作出的前端设计工作有着很大的问题,UI风格的统一应该是在着手开发之前就做好,而不是在开发工作已经过半了,大家发现UI设计有所不足,才一起开讨论出最新的模板。所以在以后的开发工作之前,我们的首要工作应该是了解微信小程序的基本设计指南:微信小程序设计指南和微信样式库。通过了解这些开发平台为开发者量身打造好的计划并提前制定好我们开发时需要遵守的UI设计规则,而开发者们从一开始开发时就遵守按照规则中的模板来开发,这样在最终合并时,无论时界面设计还是风格样式都会更加统一。