一、3D Viewer 视图窗口控制
- 视角控制
左边一块可以控制当前3Dviewer窗口中显示的图像的视角,共有8个方向视角,左 L(Left)、右 R(Right)、前 A(Anterior)、后 P(Posterior)、上 S(Superior)、下 I(Interior)。点击后可以将视角切换到对应的方向。
- 置中
将3D视图放于场景的中央位置,同时使图像被包含入3Dcube中
- 放大
- 缩小
- 切换投影方式
将会在直角投影和透视投影两种投影方式之间进行切换,并进行相应的绘制,呈现不同的3D视图
- 视图旋转
3D视图会以一定速率绕上下轴进行旋转
- 视图摆动
3D视图会以一定速率绕上下轴进行左右摆动
- 显示标尺
只有在直角投影方式下才会使能该选项,可以在3D视图中插入标尺标注长度大小
- 方向标志
在3D视图中显示3D方向标志,标识RAS方向。共有三种标识方式,分别是立方体标识方式、人体标识方式和坐标轴标识方式。并可设置它们的大小。
- 切换可视化状态
切换当前3D视图中不同元素的可视化状态,这些元素可以有3Dcube、3D axis label等。同时可以调整视图背景颜色。
- 立体视觉选项
可以设置立体视觉的不同选项,将3D视图显示为当前视觉模式下的状态。
- 额外选项
选择设置深度剥离(Depth Peeling)隐藏ROI显示不同深度的图像。选择显示FPS,实时显示当前图像帧数。
二、Slice Viewer 视图窗口控制
- 链接
将三个slice viewer 视图的窗口控制器链接起来,可以同步操作
- 3D中显示
将该方向的切面显示在3D viewer视图中,可以设置显示的参数。参数包括视场范围(FOV),间距(Spacing)、原点(origin)和维数(dimension)。可以采用手动设置,也可以采用Volume自带的或者该视图在下面设置的FOV和Spacing。
- 切面方向
控制选择该视图中显示的切面方向。(矢状面(Sagital)、冠状面(Coronal)、横断面(Axial)或者重定义倾斜方向)
- 分块显示(Lightbox View)
在该视图中分块显示切面,各分块显示的切面是连续的,从上打下,从左到右依次连续排列,这样可以在同一个视图中看到同一方向连续的多个切面,调节视图工具条上的滑块,可以浏览加载的数据集。
- 隐藏/显示重定义格式部件
通过该部件可以在3D视图中手动拖动切面显示不同的切面。
- 图像混合
- 切面间距和视场设置
可以自动设置或者手动设置该视图中切面的间距和视场范围(FOV)
- 图像旋转
- 显示方向标识
可以选择在slice viewers视图中显示方向标识,与三维的方向标识类似,可以设置不同类型的方向标识和大小。
- 标尺
可以选择在slice viewers视图中显示标尺标识长度大小
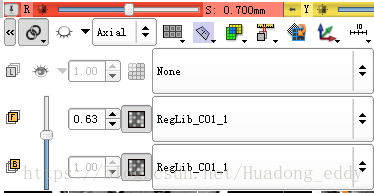
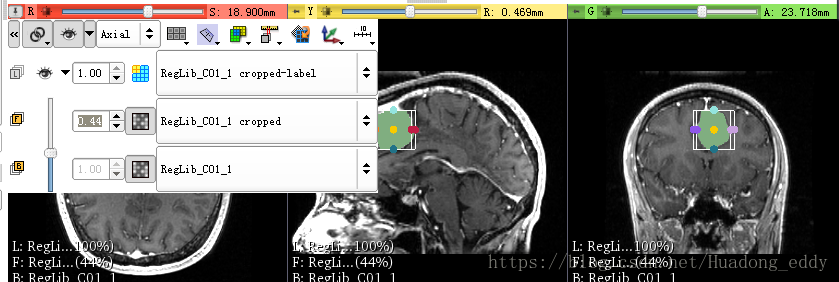
- 三类图像层
1.背景层(Background)
背景层允许读入的是vtkMRMLScalarVolumeNode类型的标量体数据节点或者vtkMRMLLabelMapVolumeNode类型的标记图体数据节点。背景层的默认不透明度为1,且不可修改。可以设置是否需要插值显示。
2.前景层(Foreground)
前景层允许读入的也是vtkMRMLScalarVolumeNode类型的标量体数据节点或者vtkMRMLLabelMapVolumeNode类型的标记图体数据节点。可以通过拖动控制器面板上的不透明度工具条或者设置控制器面板上数值设定框或者直接在视图上Ctrl键+鼠标左键上下拖动来改变前景的不透明度。可以设置是否需要插值显示。
3.标志层(LabelMap)
标志层允许读入的是vtkMRMLLabelMapVolumeNode类型的标记图体数据节点。可以控制该层是否可视,以及控制该层的不透明度。同前景层类似,可以通过拖动控制器面板上的不透明度工具条(眼睛右边的下拉菜单)或者设置控制器面板上数值设定框或者直接在视图上Ctrl键+鼠标左键左右拖动来改变前景的不透明度。可以设置标记体区域在图中的显示方式是边缘显示或者填充显示。
这些视图的控制器都可以在Viewer Controller Module找到,可以在该模块中替代操作
三、数据探针面板
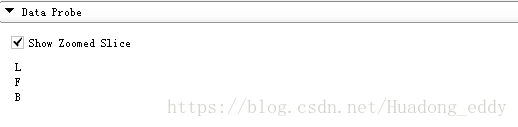
图1
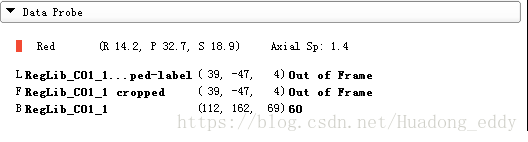
图2
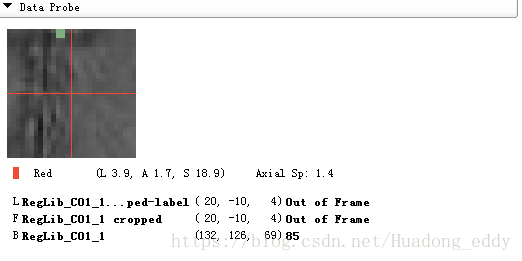
图3
如图1所示在数据探针面板上有一个选择框,可以用来选择是否在该面板上显示鼠标索引处的放大图像,未选中的话如图2不会显示放大图像,选中的话如图3会在面板上显示鼠标索引处的放大图像。
数据探针面板上另外显示有四行数据
- 第一行首先给出了鼠标当前所在的slice viewer视图类型是Red视图类型。然后给出了当前鼠标索引处的RAS坐标,因为只显示正值所以也可能显示LPI坐标。最后给出了当前Red视图中切片间距。
- 第二行显示LabelMap层的信息,首先给出的是LabelMap层加载的体数据名称。然后给出鼠标索引处在该Volume的IJK坐标。最后给出该索引处的像素信息,超出范围会给出Out of Frame。
- 第三行显示Foreground层的信息,首先给出的是Foreground层加载的体数据名称。然后给出鼠标索引处在该Volume的IJK坐标。最后给出该索引处的像素信息-灰度值,超出范围会给出Out of Frame。
- 第四行显示Background层的信息,首先给出的是Background层加载的体数据名称。然后给出鼠标索引处在该Volume的IJK坐标。最后给出该索引处的像素信息-灰度值,超出范围会给出Out of Frame。