QMimeData类提为数据提供一个容器,用来记录关于MIME类型数据的信息
QMimeData常用来描述保存在剪切板里信息,或者拖拽原理
QMimeData对象把它所保存的信息和正确的MIME类型连接起来来保证信息可以被安全的在应用程序之间转移
,或者在同一个应用程序之间拷贝
QMimeData对象通产雇佣new来创建,并且支持QDrag和QClipboard对象,这可以使QT管理他们所使用的内存
单一的QMimeData对象可以同时用好几种不同的格式来存储同一个数据,formats()函数返回可以用的数据
格式的list,data()函数可以返回和MIME类型相连的数据类型,setData()用来为MIME类型设置数据
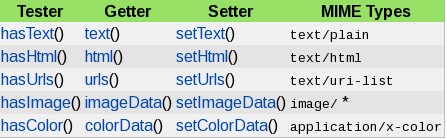
对于大多数MIME类型,QMimeData提供方便的函数来获取数据

例如,如果想让一个widget接受URL拖拽,可以使用下面的代码
1 void MyWidget::dragEnterEvent(QDragEnterEvent *event) 2 { 3 if (event->mimeData()->hasUrls()) 4 event->acceptProposedAction(); 5 } 6 7 void MyWidget::dropEvent(QDropEvent *event) 8 { 9 if (event->mimeData()->hasUrls()) { 10 foreach (QUrl url, event->mimeData()->urls()) { 11 ... 12 } 13 } 14 }
有三种方法在QMimeData对象中来存储通常的数据
1、通常的数据可以象QByteArray()使用setData()直接存储在一个QMimeData对象中,例如
1 QByteArray csvData = ...; 2 QMimeData *mimeData = new QMimeData; 3 mimeData->setData("text/csv", csvData);
2、我们可以派生QMimeData类,继承hasFormat(),formats(),retrieveData()函数
3、如果拖拽行为发生在一个应用程序中,我们可以派生QMimeData类,并且为他添加额外的数据,
使用qobject_cast()在接受拖拽函数中,例如
1 void MyWidget::dropEvent(QDropEvent *event) 2 { 3 const MyMimeData *myData = qobject_cast(event->mimeData()); 4 if (myData) { 5 // access myData's data directly (not through QMimeData's API) 6 } 7 }