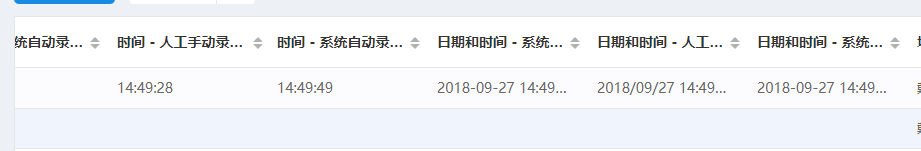
如果表头过长,会出现超出显示三个省略号,然后把排序图标挤出去,看不到了,
效果如下

解决办法就是给图标加定位,过长的时候加上

.show-sort{
position: absolute;
right: 7px;
top: 5px;
}
$('.layui-table-header tr th').each(function(i,ths){
$(this).find('span:first').attr('title',$(this).find('span:first').text()); // 划过显示
if($(this).find('span:first').width() > $(this).find('.layui-table-cell').width()){
$(this).find('span:last').addClass('show-sort')
}else{
$(this).find('span:last').removeClass('show-sort')
}
})
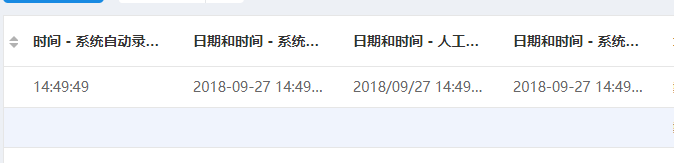
修改后效果如下