1, vue中的 is 的用法,有时候我们需要把一个组件绑定到指定的标签下,比如把tr组件放到table下,直接这样写是不行的,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue组件学习</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<table>
<tbody>
<row></row>
<row></row>
<row></row>
</tbody>
</table>
</div>
<script>
Vue.component('row',{
template: ' <tr><td>这是组件中的tr</td></tr>'
})
var vm = new Vue({
el: '#root'
})
</script>
</body>
</html>
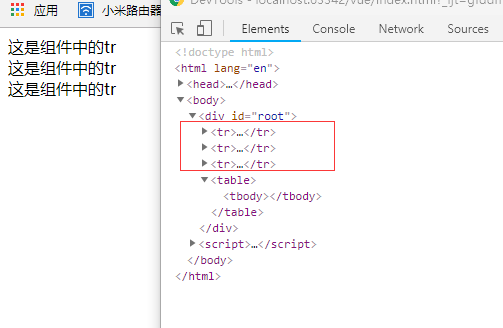
tr 组件不在table中

解决这个问题,就需要用到vue提供到的 is 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue组件学习</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<table>
<tbody>
<tr is='row'></tr>
<tr is='row'></tr>
<tr is='row'></tr>
</tbody>
</table>
</div>
<script>
Vue.component('row',{
template: ' <tr><td>这是组件中的tr</td></tr>'
})
var vm = new Vue({
el: '#root'
})
</script>
</body>
</html>

同理ul下的li,select下的option等也是一样的,加个is
2, 在组件中的data使用
<!DOCTYPE html>
<html lang="en">
<head>
<title>vue组件学习</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<h3>{{content}}</h3>
<table>
<tbody>
<tr is='row'></tr>
</tbody>
</table>
</div>
<script>
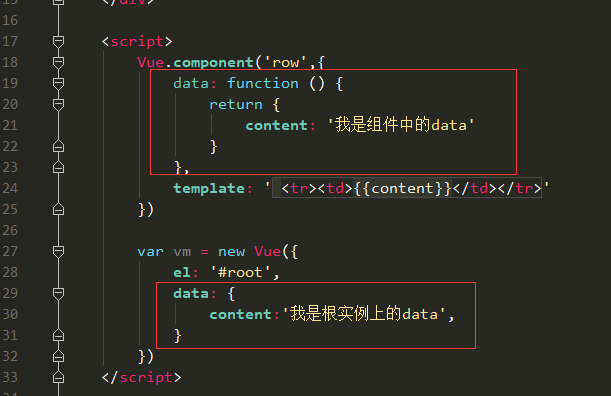
Vue.component('row',{
data: function () {
return {
content: '我是组件中的data'
}
},
template: ' <tr><td>{{content}}</td></tr>'
})
var vm = new Vue({
el: '#root',
data: {
content:'我是根实例上的data',
}
})
</script>
</body>
</html>
在根实例上的data是一个对象,在组件中的data是一个函数的返回值,原因是让这个组件多次调用的数据不冲突

3, ref的使用
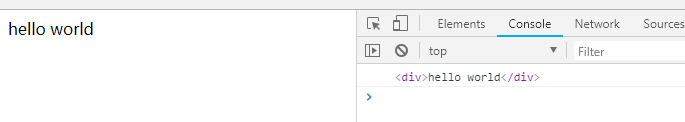
在div中使用ref获取的是当前的div节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件学习</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<div ref='divref' @click="handleClick">hello world</div>
</div>
<script>
var vm = new Vue({
el: '#root',
methods: {
handleClick: function () {
console.log(this.$refs.divref)
}
}
})
</script>
</body>
</html>

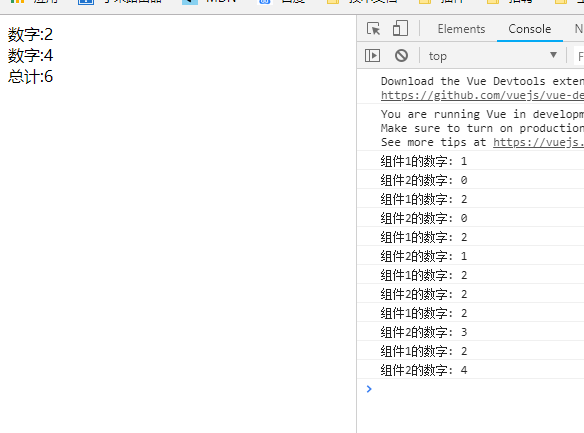
在子组件中使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件学习</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<counter ref="one" @change="handleChange"></counter>
<counter ref="two" @change="handleChange"></counter>
<div>总计:{{total}}</div>
</div>
<script>
Vue.component('counter',{
template: '<div @click="handleClick">数字:{{number}}</div>',
data: function () {
return {
number: 0
}
},
methods: {
handleClick: function () {
this.number++;
this.$emit('change');
},
}
})
var vm = new Vue({
el: '#root',
data: {
total: 0
},
methods: {
handleChange: function () {
console.log('组件1的数字: '+this.$refs.one.number);
console.log('组件2的数字: '+this.$refs.two.number);
this.total = this.$refs.one.number + this.$refs.two.number;
}
}
})
</script>
</body>
</html>