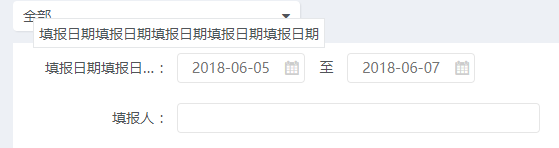
现在有个需求,就是一个div宽度固定,但是文字可能会超出,超出出现三个点省略,然后鼠标划入的时候显示全部,不超出鼠标划入就不显示,这就意味着要判断文字是否超出了
参考代码

<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div class="main-left">
<span class="word fl">填报日期填报日期填报日期填报日期填报日期</span>
<span>:</span>
<span class="title">人填报人填报人填报人填报人</span>
</div>
<div class="main-right">
<div class="layui-inline input-width-full">
<input type="text" class="layui-input" placeholder="">
</div>
</div>
<script>
$(".main-left > .word").mouseenter(function (e) {
var thisWidth = $(this).width(); // div 的宽度
var wordWidth = $(this)[0].scrollWidth; // 先转为js对象; 文字的宽度
if(wordWidth > thisWidth+5){ // 加5是为了让div宽度多一点,比文字不超出时多宽,因为文字不超出,那么宽度为div的宽度
$(this).siblings('span.title').html($(this).text()).show();
}
})
$(".main-left > .word").mouseleave(function () {
// layer.msg('显示')
$(this).siblings('span.title').hide();
})
</script>
</body>
</html>