最近一个数据展示的项目需要平行四边行的标题,在此记录一下平行四边行的画法。
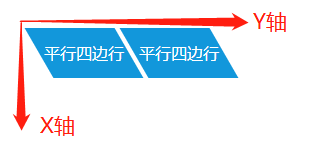
最终效果如图

主要是使用transform中的skew属性,需要注意的是transform中的X、Y轴与我们在数学中的概念是相反的。
skew(30deg,45deg)而度数根据我的理解应该是与轴线的夹角,前面写法代表夹角与X轴30°Y轴45°。也可以单独定义X轴或者Y轴的夹角,skewX(),skewY()
so上图中的四边行只需要与X轴成一定 的夹角,然后内部的文字在反向旋转即可,然后字也会呈现倾斜的状态。上代码
.rhomboid{ height: 50px; width: 90px; background: #1297db; margin-right: 5px; transform: skew(30deg); text-align: center; line-height: 50px; } .rhomboid span{ font-size: 16px; color: #fff; transform: skewX(-30deg); display: inline-block; }
<div class="rhomboid">
<span>
平行四边行
</span>
</div>
<div class="rhomboid">
<span>
平行四边行
</span>
</div>