简单描述一下问题
在一vue项目中,用iframe标签调用了项目内的另一路由地址。在谷歌打开没有问题。但是在ie打开确实空白页面,也没有报错

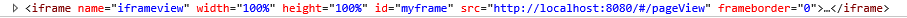
这个就是在ie中打开的地址,在ie上显示是空白,但是新开一个页面输入这个地址页面能够正常显示。
这个问题有两个解决办法
①现在用的路由模式是hash,当在浏览器打开这个网站的时候,#/ 会自动转到index.html#/
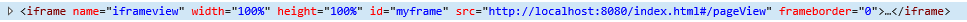
而在ie中的iframe打开的时候并不能自动转到这个地址,所以解决问题的方法很简单了,在引用的时候引用全地址

这样就可以顺利打开了!!
②将路由的模式由hash转为history,页面的地址中不在用#/了,也能够顺利访问到