穿梭框相信很多人接触过,在写后台管理系统的项目时有很大可能性会用到这个功能。
其实这个组件在element ui里面有,但是因为兼容性ie的问题(万恶的ie啊),我现在必须手写一个类似的功能供项目使用
乞丐样式上图

原汁原味基本没有经过任何修饰的html,有一种朴素的美。。。还是以功能为主啊,只写了的简单的样式。。。
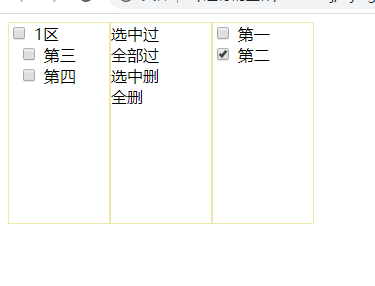
主要功能就是左侧某一个checkbox选中后点击‘选中过’按钮,此选项就出现在右侧的框中,同时左侧的框中此选项消失 “1区”这个按钮其实就是一个全选的按钮

右侧框中新选项默认为非选中状态,但已选中的状态不能改变,并且顺序和之前保持一致

也就是先选第二过去之后,在选第一个过去之后第一个要在第二个之上,点击“全部过”按钮就是将左侧剩余的所有选项移入右侧,后面两个按钮是从右向左的反向操作
上码
<div class="father"> <ul> <li> <input type="checkbox" class="all"> <label for="">1区</label> <ul> <li value="0"> //value值是排序使用的标识 <input type="checkbox" class="box"> <label for="">第一</label> </li> <li value="1"> <input type="checkbox" class="box"> <label for="">第二</label> </li> <li value="2"> <input type="checkbox" class="box"> <label for="">第三</label> </li> <li value="3"> <input type="checkbox" class="box"> <label for="">第四</label> </li> </ul> </li> </ul> </div> <div class="btn"> <span class="cl_cho">选中过</span> <span class="cl_all">全部过</span> <span class="del_cho">选中删</span> <span class="del_all">全删</span> </div> <div class="son"> <ul></ul> </div> <script src="../../lib/jquery-1.11.3.min.js"></script>
li标签的value值是排序的标识,同时引用了jq
function getEle(str){ //获取摸个dom元素中的所有li,放入数组中,供排序使用 var newEle = $(str).children('li') arrEle = new Array() newEle.each(function(){ arrEle.push($(this)[0]) }) return arrEle }
下面是点~选中过~按钮时触发的函数 $('.cl_cho').click(function(){ if($('.all').is(':checked')){ 如果全选按钮选中了直接调~全部过~按钮的函数 $('.cl_all').click() }else{ $('.father input[type="checkbox"]').each(function(){ if($(this).prop('checked')===true){ //找到左侧栏中的CheckBox如果被选中了,则将其选中去掉然后追加到右侧框中
$(this).prop('checked',false).parent().appendTo($('.son ul'))
getEle('.son ul')
} }); function sortFun(a,b){ //同过value从小到大排序 return a.value-b.value } arrEle.sort(sortFun) //通过sort函数将数组中的li重新排序在放回右侧框中 $('.son ul').append(arrEle)
arrEle=[] //清空数组否则避免点击其他按钮有影响
} })
~全部过~按钮触发的函数 $('.cl_all').click(function(){ $('.all').siblings('ul').find('.box').each(function(){ //找到左侧所有的checkbox将其至为未选中状态然后通过end()方法返回到上一级在在找到li追加到右侧框中,不用end()方法找parent()也是可以的 $(this).prop('checked',false) }).end().find('li').each(function(){ $(this).appendTo($('.son ul')) })
getEle('.son ul')
function sortFun(a,b){ return a.value-b.value } arrEle.sort(sortFun) $('.son ul').append(arrEle)
arrEle=[] //清空数组否则避免点击其他按钮有影响
}) //后面两个函数思想类,只不过是反向操作 $('.del_cho').click(function(){ $('.son input[type="checkbox"]').each(function(){ if($(this).prop('checked')===true){ $(this).prop('checked',false).parent().appendTo($('.father ul ul')); getEle('.father ul ul') } }) function sortFun(a,b){ return a.value-b.value } arrEle.sort(sortFun) $('.father ul ul').append(arrEle)
arrEle=[] //清空数组否则避免点击其他按钮有影响 }) $('.del_all').click(function(){ $('.son>ul').find('.box').each(function(){ $(this).prop('checked',false) }).end().find('li').each(function(){ $(this).appendTo($('.father ul ul')) }) getEle('.father ul ul') function sortFun(a,b){ return a.value-b.value } arrEle.sort(sortFun) $('.father ul ul').append(arrEle)
arrEle=[] //清空数组否则避免点击其他按钮有影响 })
下面还有一个全选的方法,其实此处全选不是必须的,已经有按钮可以实现全选的功能了
$('.all').change(function(){
if($(this).is(':checked')){
$(this).siblings('ul').find('.box').each(function(){
$(this).prop('checked',true)
})
}else{
$('.father .box').prop('checked',false)
}
})
$('.father .box').click(function(){ //有一个子框没被选中全选就不会选中,相反所有子框都选中全选自动选中
if(!$(this).is(':checked')){
$('.all').prop('checked',false)
}
var allbox = $('.box').length;
var b = true;
for(let i =0;i<allbox;i++){
if(!$($('.box')[i]).is(':checked')){
b =false
}
}
if(b){
$('.all').prop('checked',true)
}
})
写在最后:此case中涉及多处选取dom元素的操作,选取方法多种多样,可灵活使用