我们有时候点击网页上的某个标签,并没有实现网页跳转,只是在当前的网页显示相应的内容。
这个用vue是怎么实现的呢?
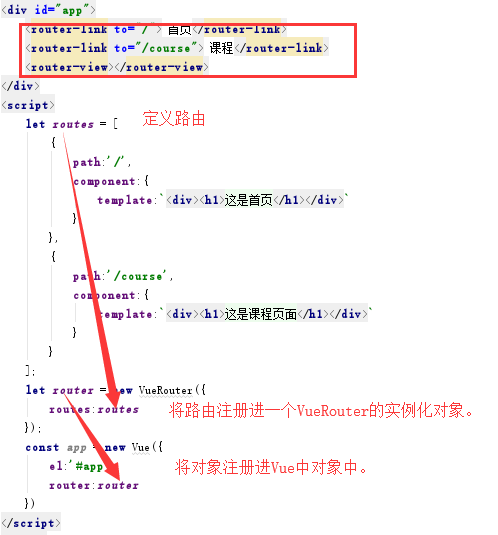
vue中路由的注册:
先引入<script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.js"></script>

声明的routes变量是一个数组,在这个数组中,放的是多个路由对象,也就是说实例化的router路由对象中,
let router = new VueRouter({
routes:[
路由对象
]
})
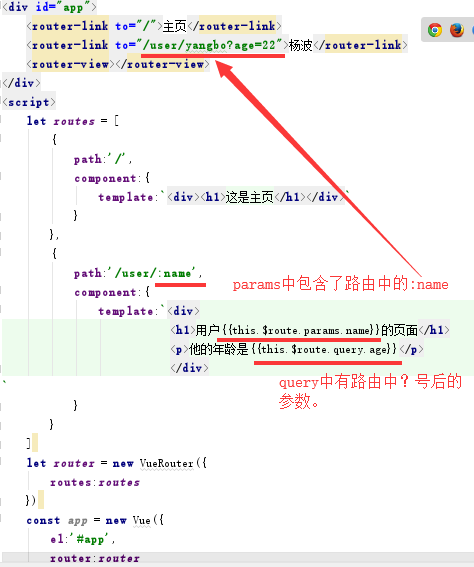
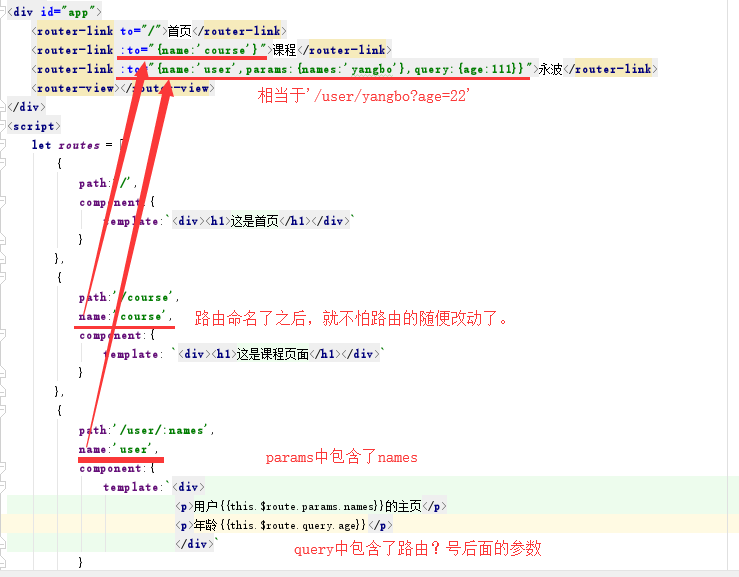
路由的参数:

我们可以打印一下$this,看一下这里面的参数。


路由的的命名:

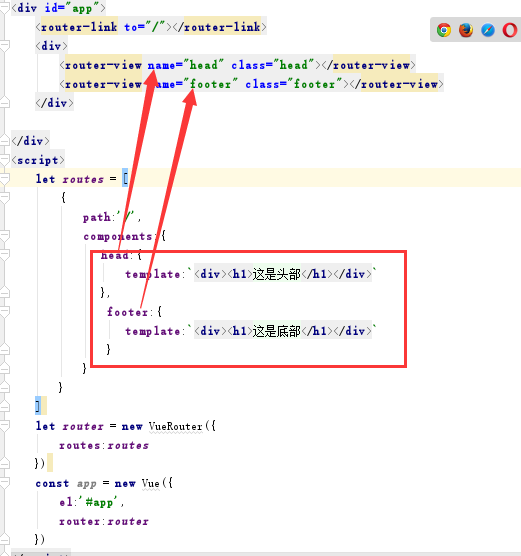
命名的路由视图:

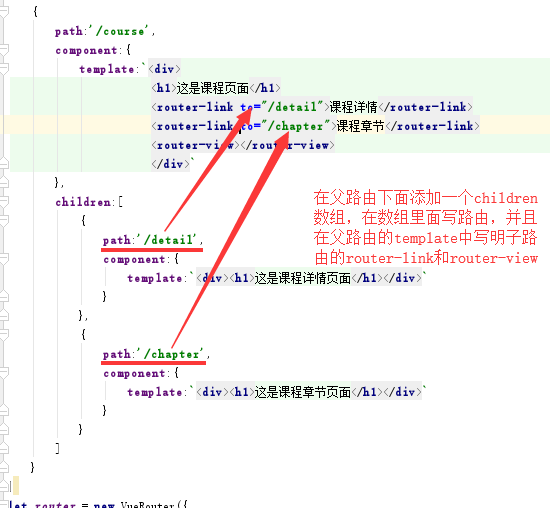
子路由的注册
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.js"></script> </head> <body> <div id="app"> <router-link to="/">首页</router-link> <router-link to="/login">登陆</router-link> <router-link to="/course">课程</router-link> <router-view></router-view> </div> <script> let routes = [ { path:'/', component:{ template:`<div><h1>这是首页</h1></div>`, } }, { path:'/login', component:{ template:`<div><h1>这是登录页面</h1></div>`, } }, { path:'/course', component:{ template:`<div> <h1>这是课程页面</h1> <router-link to="/detail">课程详情</router-link> <router-link to="/chapter">课程章节</router-link> <router-view></router-view> </div>` }, children:[ { path:'/detail', component:{ template:`<div><h1>这是课程详情页面</h1></div>` } }, { path:'/chapter', component:{ template:`<div><h1>这是课程章节页面</h1></div>` } } ] } ] let router = new VueRouter({ routes:routes }) const app = new Vue({ el:'#app', router:router }) </script> </body> </html>

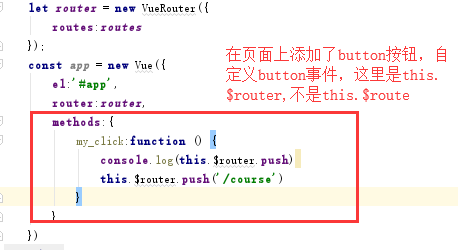
手动路由:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.js"></script> </head> <body> <div id="app"> <router-link to="/">首页</router-link> <router-link :to="{name:'course'}">课程</router-link> <router-link :to="{name:'user',params:{names:'yangbo'},query:{age:55}}">杨波</router-link> <button @click="my_click">点我跳转到课程页面</button> <router-view></router-view> </div> <script> let routes = [ { path: "/", component: { template: `<div><h1>这是首页</h1></div>` } }, { path: "/course", name: "course", component: { template: `<div><h1>这是课程页面</h1></div>` } }, { path:'/user/:names', name:'user', component:{ template:`<div> <p>用户{{this.$route.params.names}}的页面</p> <p>他的年龄是{{this.$route.query.age}}</p> </div>` } } ]; let router = new VueRouter({ routes:routes }); const app = new Vue({ el:'#app', router:router, methods:{ my_click:function () { console.log(this.$router.push) this.$router.push('/course') } } }) </script> </body> </html>


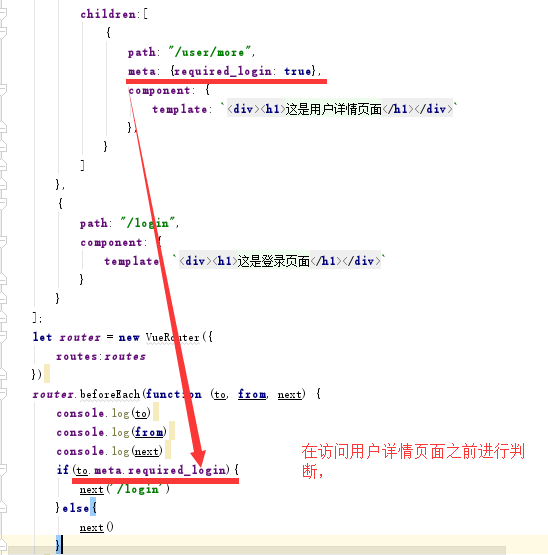
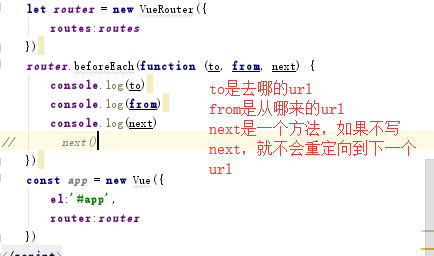
路由的钩子:当我们访问用户详情的时候,应该先进行验证看是否登陆过,这就用到vue里面的钩子
先看代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.js"></script> </head> <body> <div id="app"> <router-link to="/">首页</router-link> <router-link to="/user">用户管理</router-link> <router-link to="/login">登录</router-link> <router-view></router-view> </div> <script> let routes = [ { path:'/', component: { template: `<div><h1>这是首页</h1></div>` } }, { path:'/user', component:{ template:`<div> <h1>这是用户管理页面</h1> <router-link to="/user/more">用户详情</router-link> <router-view></router-view> </div>`, }, children:[ { path: "/user/more", meta: {required_login: true}, component: { template: `<div><h1>这是用户详情页面</h1></div>` }, } ] }, { path: "/login", component: { template: `<div><h1>这是登录页面</h1></div>` } } ]; let router = new VueRouter({ routes:routes }) router.beforeEach(function (to, from, next) { console.log(to) console.log(from) console.log(next) next() }) router.afterEach(function (to, from) { console.log(to) console.log(from) } const app = new Vue({ el:'#app', router:router }) </script> </body> </html>


能够看到to和from两个参数里面都有一个meta标签。
我们在用户详情的路由中添加一个meta标签,然后再钩子函数中判断。