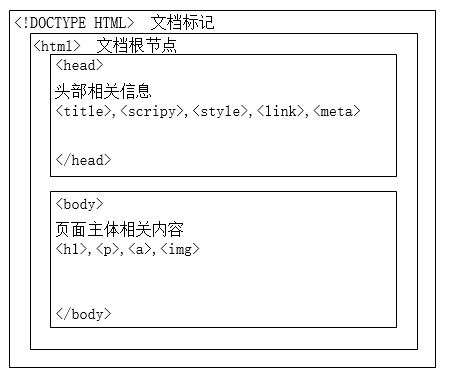
HTML文档结构

heml注释:
<!--注释内容-->
- 注释不能嵌套
- 只是不能写在HTML标签中

<!--文档类型 标记该文档为html文件--> <!DOCTYPE html> <!--页面根节点--> <html lang="en"><!--双闭合标签--> <head> <!--容器,包含style,title,meta,script,link等标签--> <!--声明头部元信息,对文档规定编码格式--> <meta charset="UTF-8" /> <title>Title</title> </head> <body> <!--包含浏览器显示的内容标签,dvi,p,a,img,input等--> 这是我们的文档结构 </body> </html>
html标签
-
lang="en",默认语言
head标签
描述文档的各种信息,包括文档标题,编码,url等信息,大部分用于提供索引,辨认或其他应用,如移动端
title
文档标题
meta
- http-equiv
<!--重定向2秒后跳转到对应的网站--> <meta http-equiv="refresh" content="2;url=http://www.jd.com"> <!--指定文档内容类型和编码类型--> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <!--告知IE浏览器以最高级模式渲染--> <meta http-equiv="x-ua-compatible" content="IE=edge">
- name:关键字和描述,用于优化搜索引擎,多个关键字用逗号分隔
<!--SEO优化--> <meta name="keywords" content="meta,html,meta总结,meta属性">
link:引用外部样式表
<link rel="stylesheet" type="text/css" href="01html文档结构.html">
- rel:样式片
- type:文档类型
- href:连接地址
定义网站图标
<!--定义网站图标--> <link rel="icon" href="fav.ico">
style:定义内部样式表
<style type="text/css"> <!--内部样式表--> </style>
- type:文档类型
script:定义内部脚本文件
- type:文档类型,定义内部脚本文件
<script type="text/javascript"> <!--定义内部脚本文件--> </script>
- src:连接外部脚本文件
<!--连接外部脚本文件--> <script src="02meta.js"></script>
