1.flex是flexible box的缩写,顾名思义为”弹性布局“,用来为盒状模型提供最大的灵活性
任何一个容器都可以指定为flex布局
.box{
display:flex;
}
行内元素也可以使用flex布局
.box{ display:inline-flex }
webkit内核的浏览器,必须加上-webkit前缀,webkit内核代表浏览器:safair(苹果系统的)
.box{ display:-webkit-flex; display:flex }
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
2.基本概念

3.容器的属性
布局:
<div class="box"> <div class="item item1">1</div> <div class="item item2">2</div> <div class="item item3">3</div> </div>
基础样式:
*{ margin: 0; padding: 0; } .box{ 400px; height:400px; } .item{ 80px; height: 80px; background-color: orangered; margin: 10px;; }
页面效果:

将容器设置:display:flex之后,

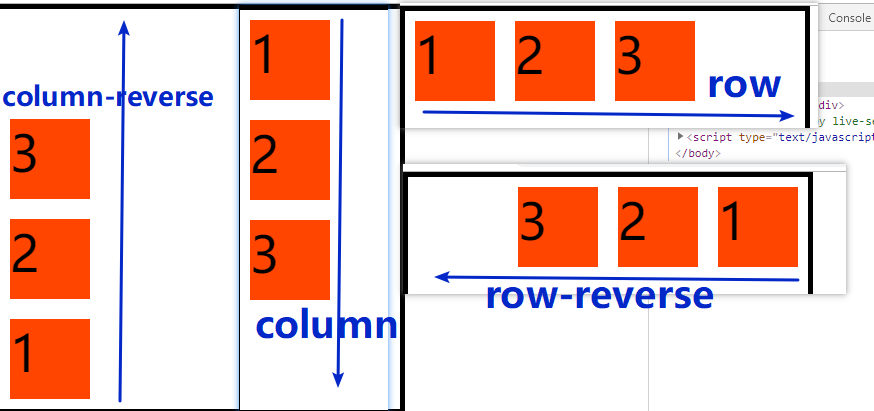
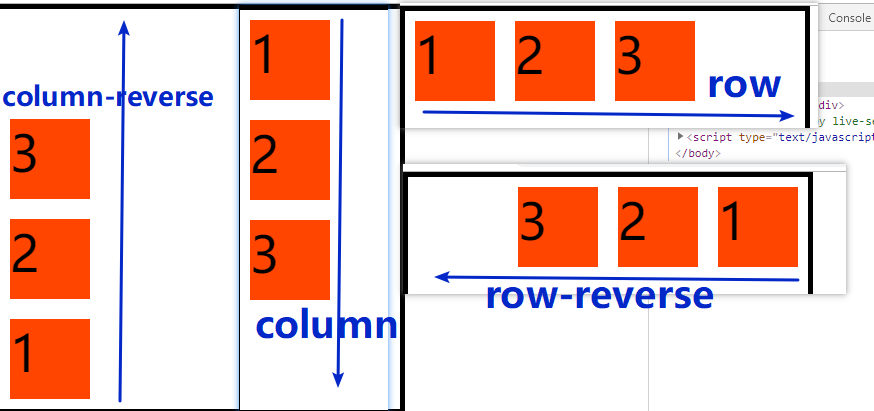
(1)flex-direction属性决定主轴的方向(即项目的排列方向)
flex-direction: row | row-reverse | column | column-reverse;
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。


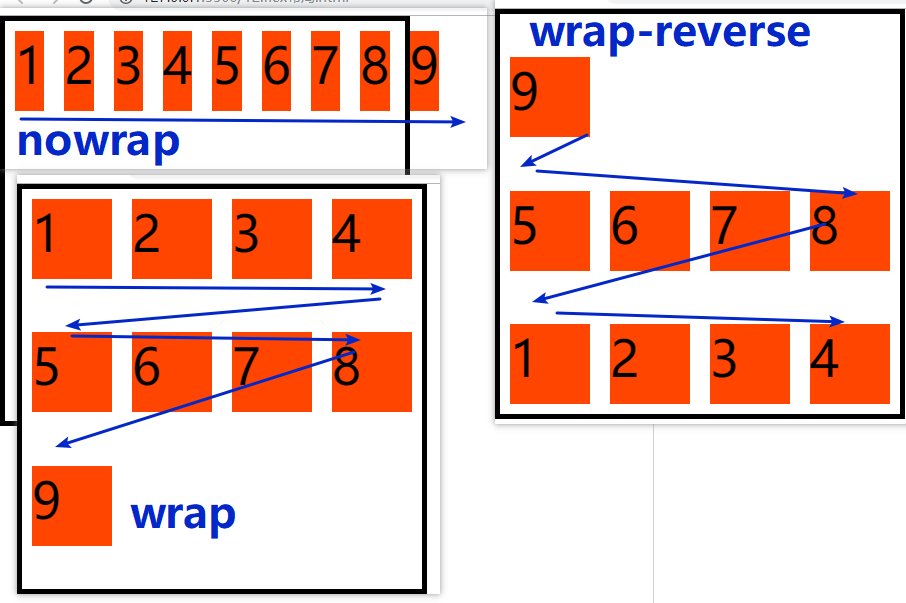
(2)flex-wrap属性:默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap(默认):不换行。
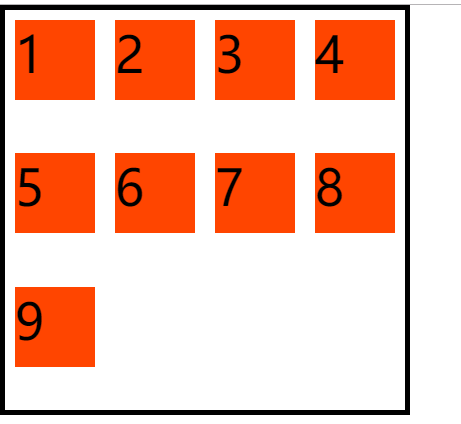
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。

(3)flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 flex-flow: <flex-direction> || <flex-wrap>;
flex-direction: row; flex-wrap:wrap; 等价于 flex-flow:row wrap

(4)justity-content属性:定义了项目再主轴上的对齐方式
justify-content: flex-start | flex-end | center | space-between | space-around;flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

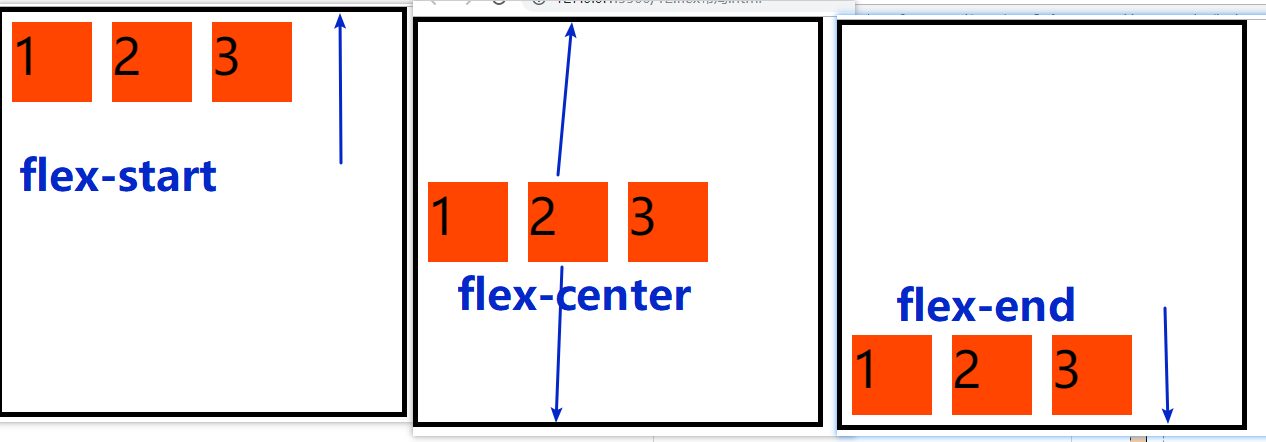
(5)align-items(定义项目在交叉轴上如何对齐)
align-items: flex-start | flex-end | center | baseline | stretch;flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
(6)align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
也就是容器中所有项目的总和的对齐方式
flex-start | flex-end | center | space-between | space-around | stretch;flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。

4.项目上的属性
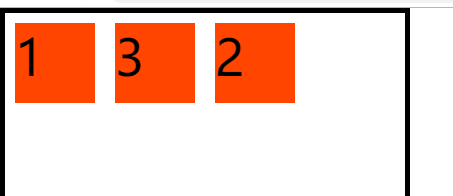
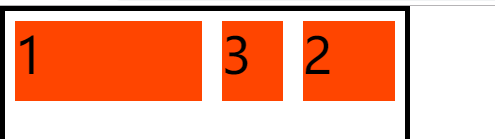
(1)order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。order:<number>
.item1{ order:1 } .item3{ order:2 } .item2{ order:3 }

(2)flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
flex-grow:<number>
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item1{ order:1; flex-grow:5; } .item3{ order:2; flex-grow:1; } .item2{ order:3; flex-grow:2; }

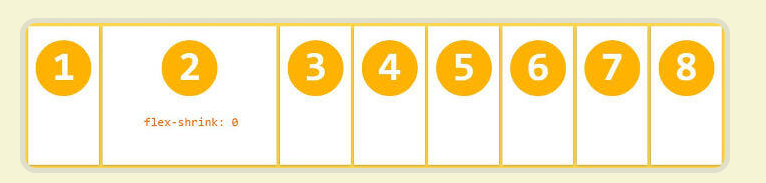
(3)flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。

(4)flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex-basis: <length> | auto;它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
(5)flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
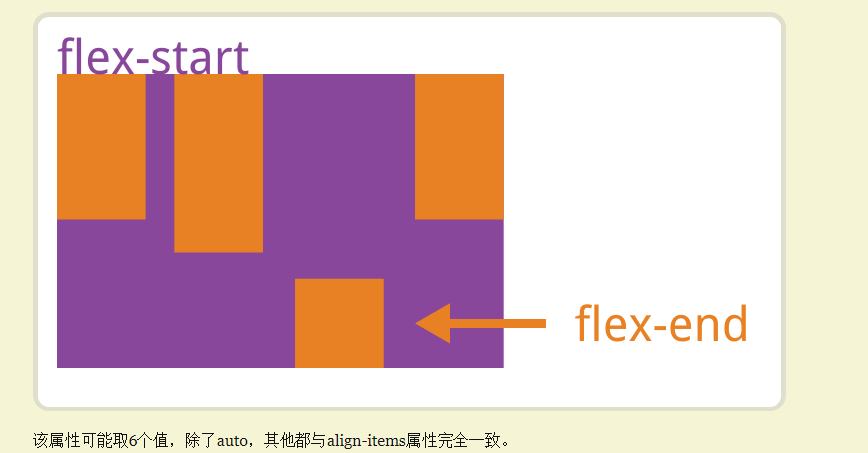
(6)align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
吐槽博客园
