4.actions(异步操作)
在某些情况下确实在vuex中需要进行异步操作,比如网络请求,这个时候就要将方法写在actions中
(Actions类似于Mutations,但是是用来替代Mutations进行异步操作的)
在actions中提交mutation,并且可以包含任何的异步操作。actions可以理解为通过将mutations里面处里数据的方法变成可异步的处理数据的方法,简单的说就是异步操作数据(但是还是通过mutation来操作,因为只有它能操作)
小贴士:同步和异步的区别(摘自百度)

我的理解:
浏览器中打开一个网址,是一个请求,同步下载了html、css、js、接口中的数据随着页面的加载也下载过来,这是同步;
后来发现这些数据不够用,要在背后偷偷发送一个请求再要一些数据,而不刷新浏览器,这是异步
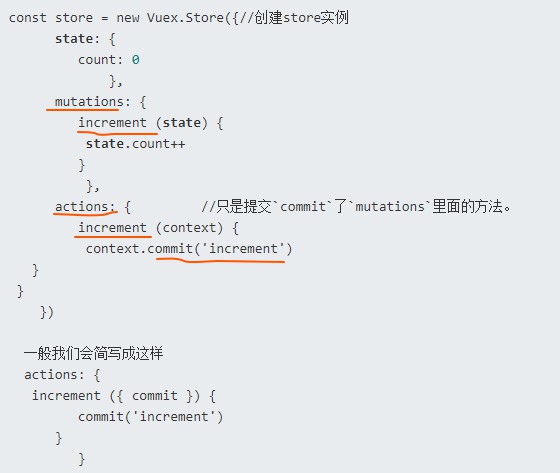
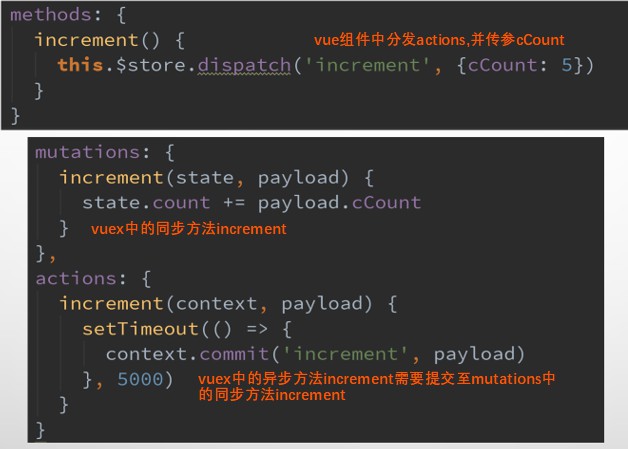
(1)定义actions
contetx是什么?
context是和store对象具有相同方法和属性的对象,但不是一个相同的对象(也就是说,我们可以通过contetx取进行commit相关的操作,也可以获取contetx.state等)


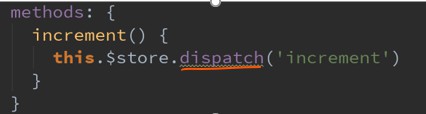
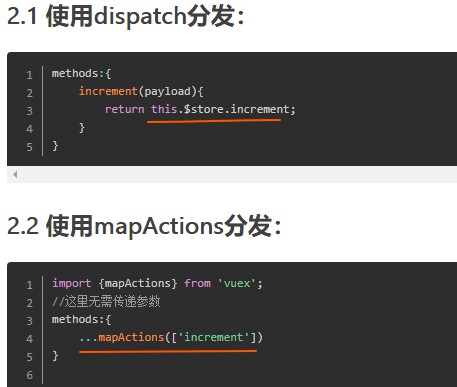
(2)分发actions (组件中如何使用)
this.$store.dispatch('actions中的方法',payload)


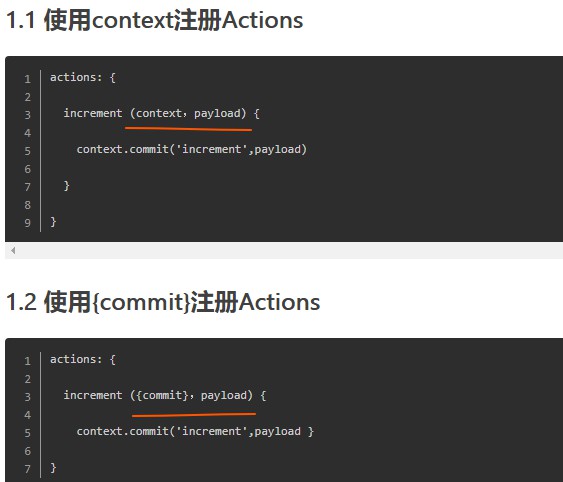
(3)payload传参

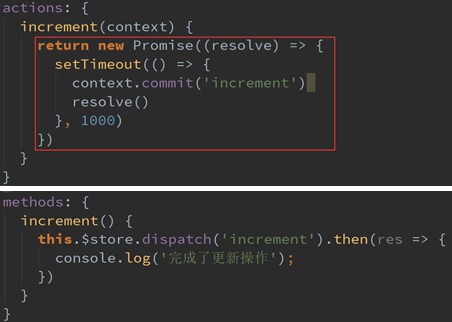
(4)返回的Promise
在action中,我们可以将异步操作放在一个Promise中,并且在成功或者失败后调用对应的resolve或reject