3.mutations状态更新(mutations中的方法都是同步的)
vuex的store状态的更新唯一方式:提交mutation
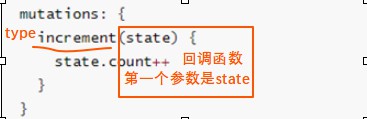
mutation主要包括两部分:字符串的事件类型(type)
一个回调函数(handler),该回调函数的第一个参数就是state
mutation的定义方式

通过mutation的更新:this.$store.commit('mutations中的方法名')

(1)在通过mutation更新数据的时候,有可能我们希望传递一些额外的参数,
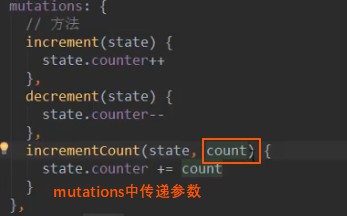
mutation定义方法中传递参数

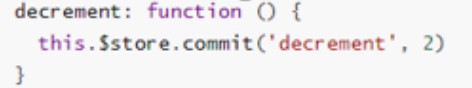
组件中提交带参数的mutations this.$store.commit('mutations中的方法名',参数)

(2)传参时如果不是一个参数,而是多个参数,这时通常会以对象的形式传递,也就是payload对象(负载),取信息时从对象中取出

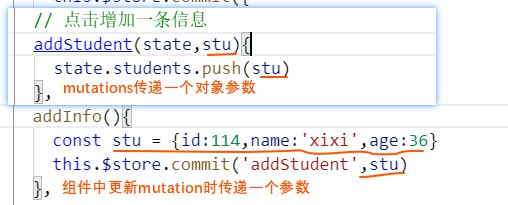
(3)传递一个对象

(4)mutation的另一种提交风格,包含一个type属性的对象(以type这种方式提交时,mutation定义方法时参数就是payload对象如2)

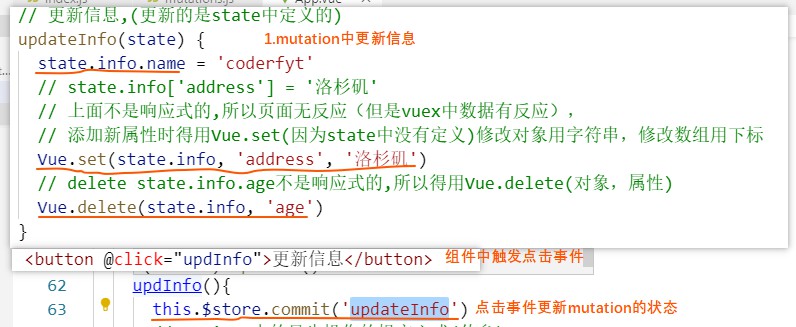
(5)mutation的响应规则
vuex的store中的state是响应式的,当state中的数据发生改变时,vue组件会自动更新
这就要求我们遵守一些vuex的对应规则
1.提前在store中初始化好所需的属性
2.给state中的对象添加新属性时使用以下方法:Vue.set(obj,'nerProp,123 )或者 用新对象给就对象赋值

(6)mutation的类型常量
在mutations中定义了很多事件类型(方法名称),当项目越来越大时,vuex管理的状态越来越多,需要更新的状态也越来越多,所以为了避免出错使用 变量
来代替方法名。

注意:Vuex中要求mutation中的方法是同步的。主要是因为我们在使用devtools可以帮助我们捕捉mutation的快照;
但是如果有异步操作,那么devtools将不能很好的追踪这个操作什么时候会被完成
所以,通常情况下不要在mutation中进行异步操作